Для компании лайфстайл гаджетов и аксессуаров ICOVER разработан дизайн сайта, вёрстка, сопутствующие графические материалы для маркетинговой активности и смены айдентики компании. Сайт адаптирован для смартфонов, планшетов и десктопов. Создавался в тесной коллаборации с клиентом, фирменный стиль разрабатывало креативное агентство Olsh & Brothers, интеграцию с системой управления 1С-Битрикс проводили разработчики в компании.
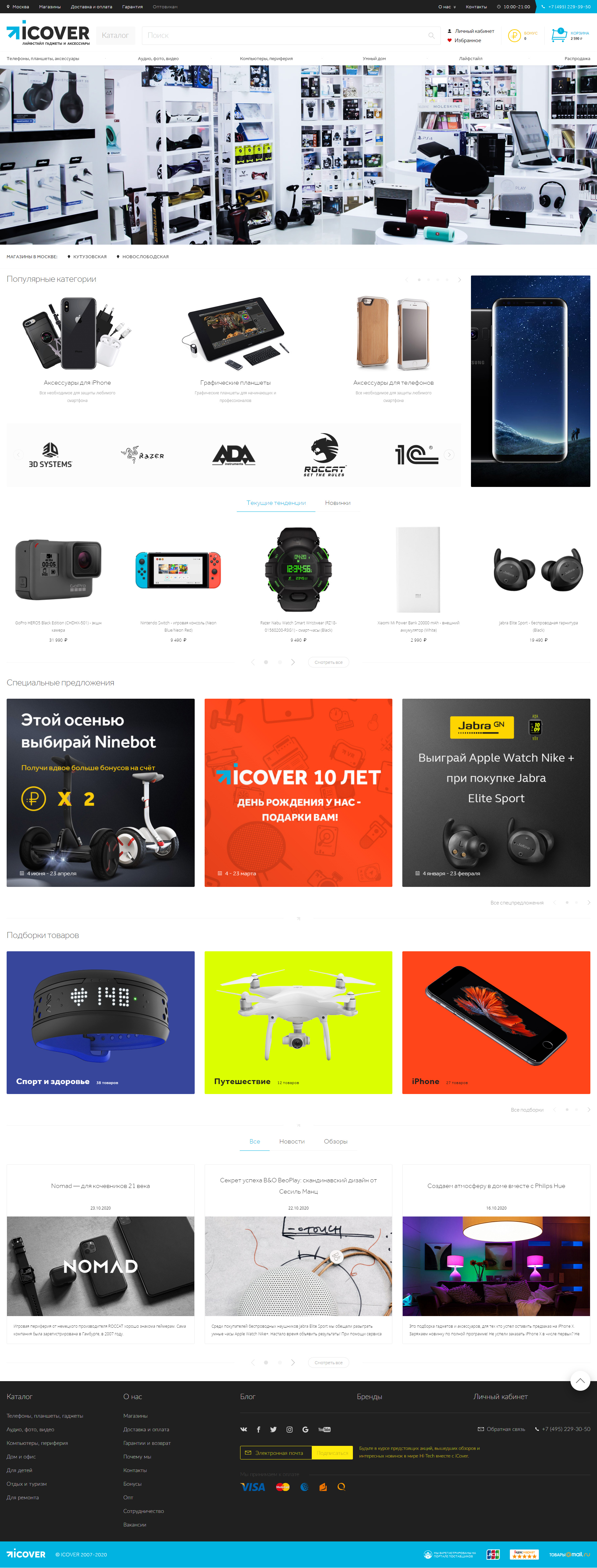
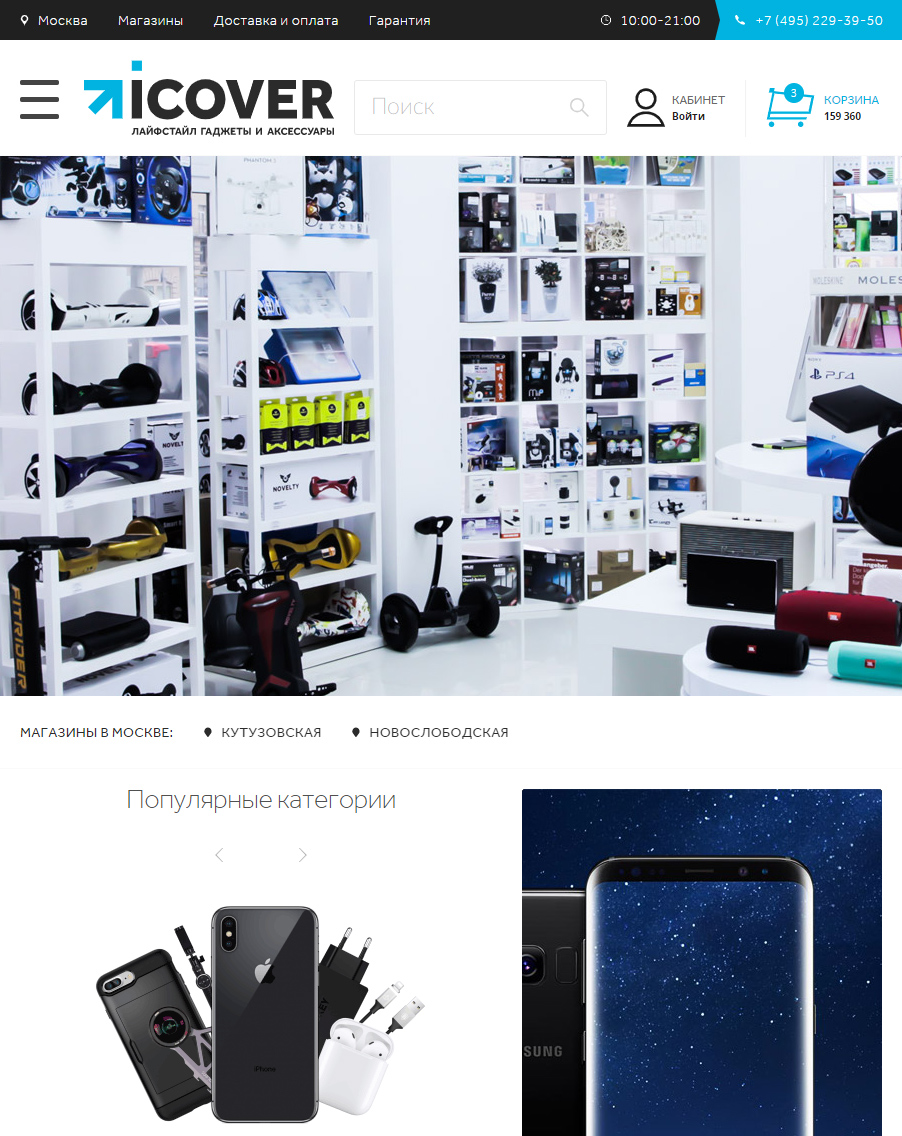
Главная страница




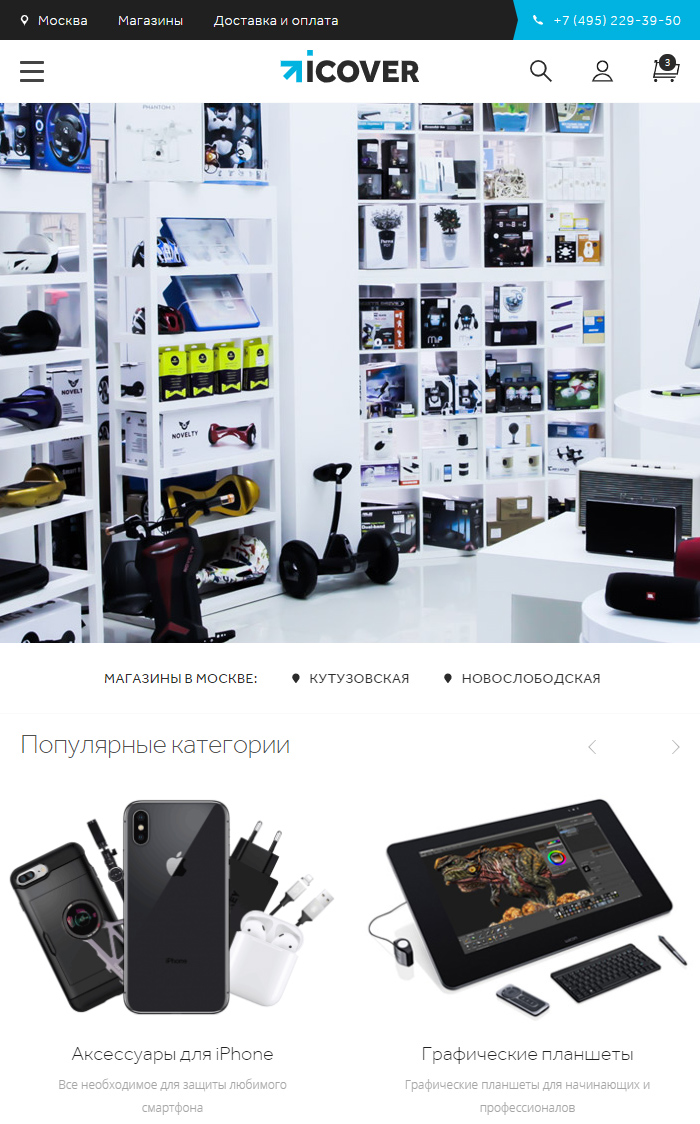
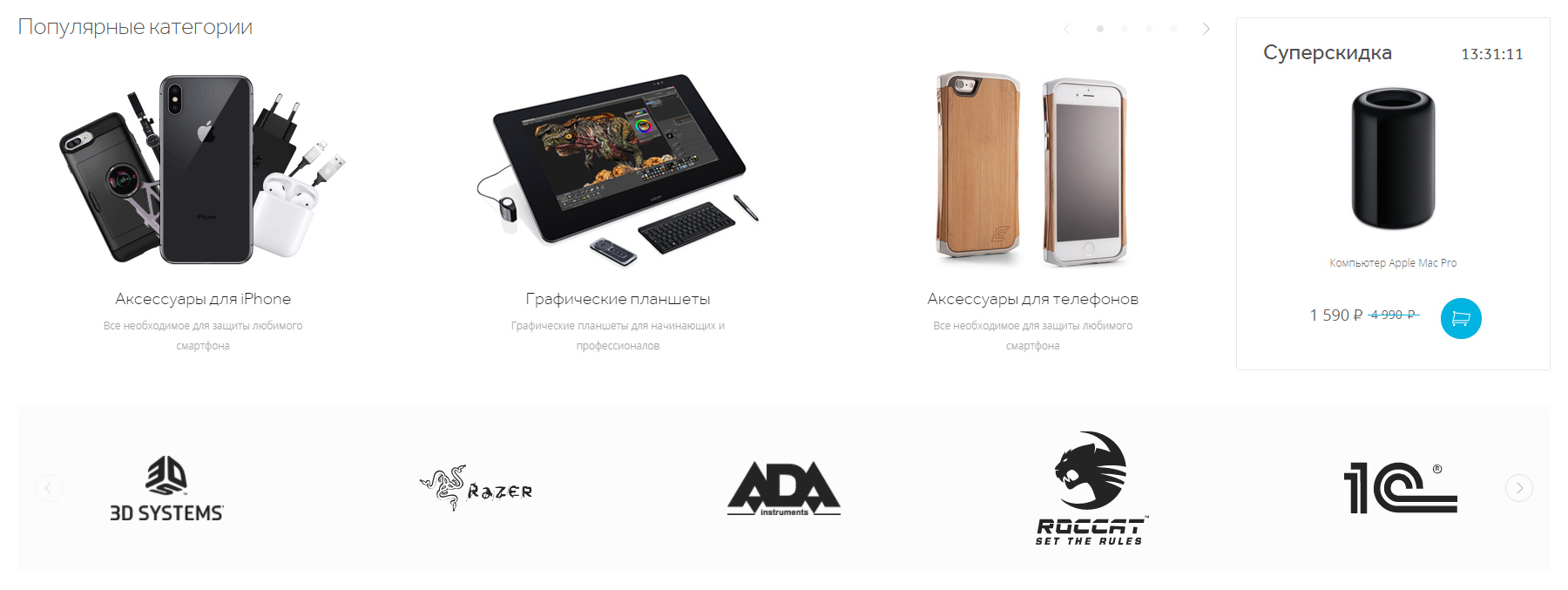
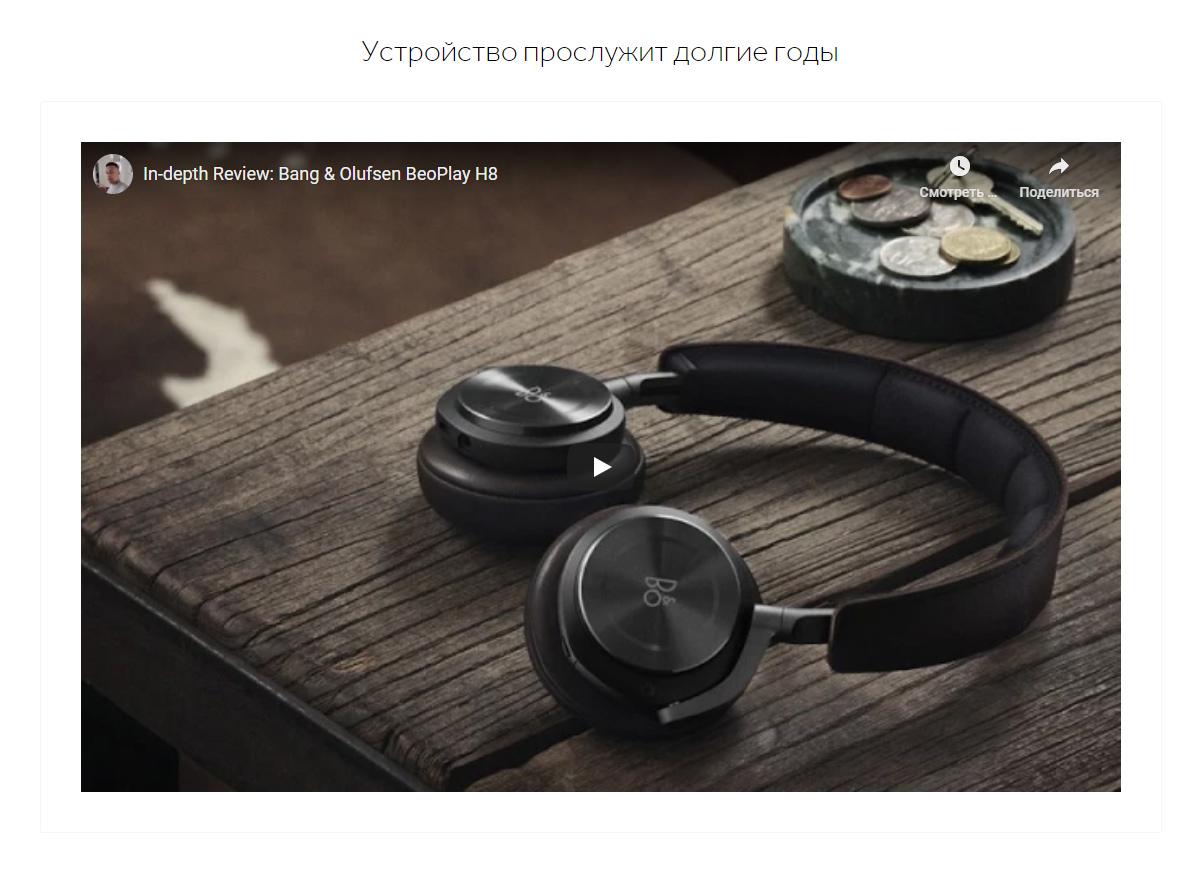
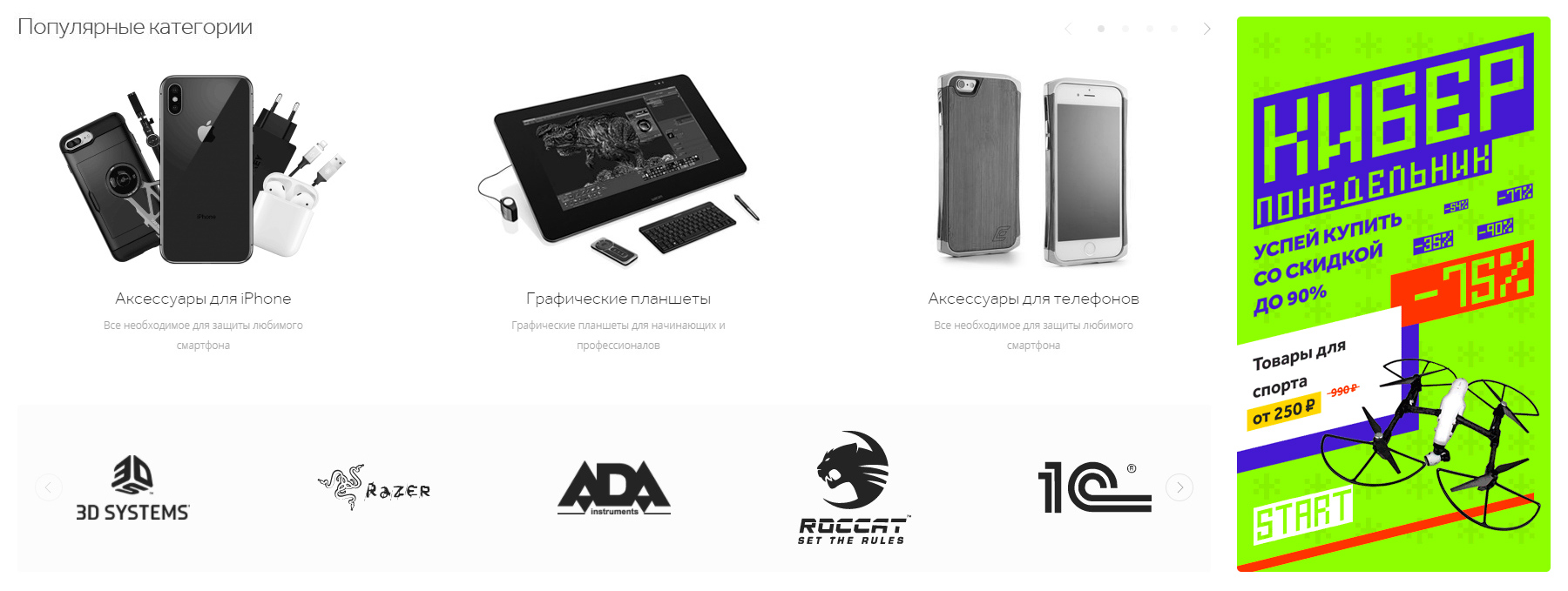
Трансформируемый блок «Популярные категории»
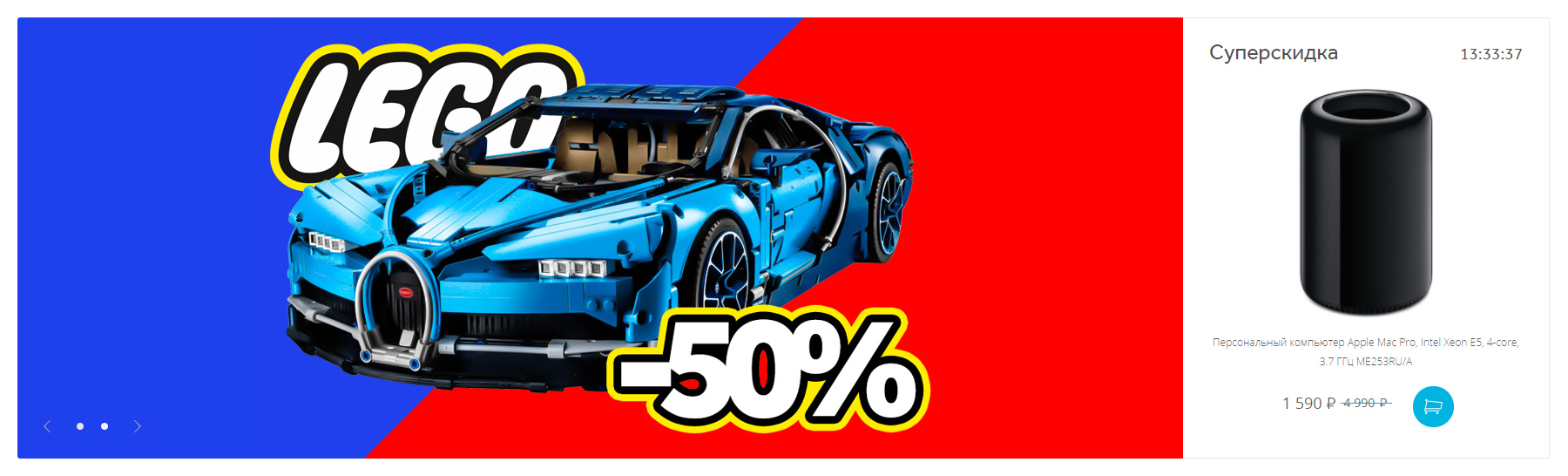
Можно использовать несколько вариации блока: 1. Баннер справа (можно использовать видео вставку); 2. Один большой слайдер с баннерами слева и справа баннер поменьше; 3. Один большой слайдер с баннерами слева и промо товар с ограниченной по времени скидке; 4. Промо товар с ограниченной по времени скидке рядом с популярными категориями.



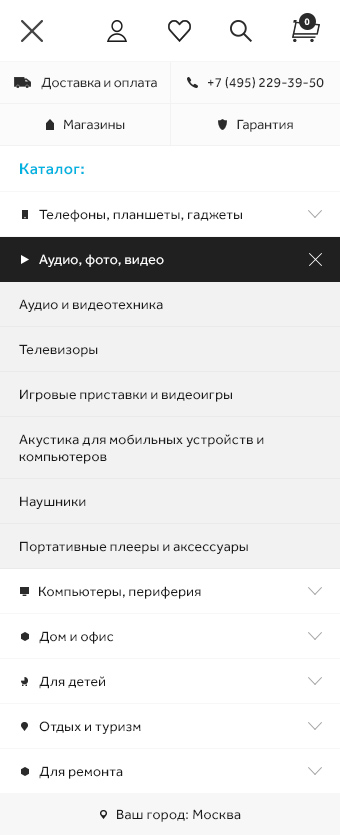
Иконки главного меню
Для меню сайта нарисованы векторные иконки. Чтобы использование иконок было удобным, они привязываются к категории в административной панеле. В меню выводятся только выбранные иконки в формате svg, благодаря этому достигается максимальное качество иконок и экономия ресурсов.


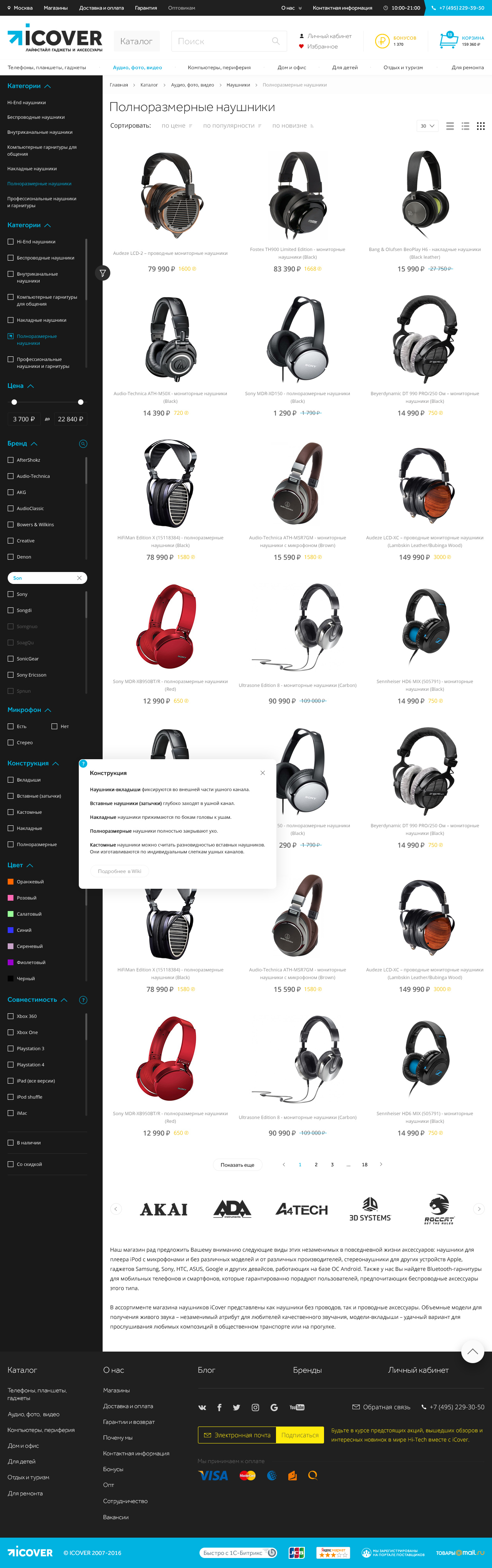
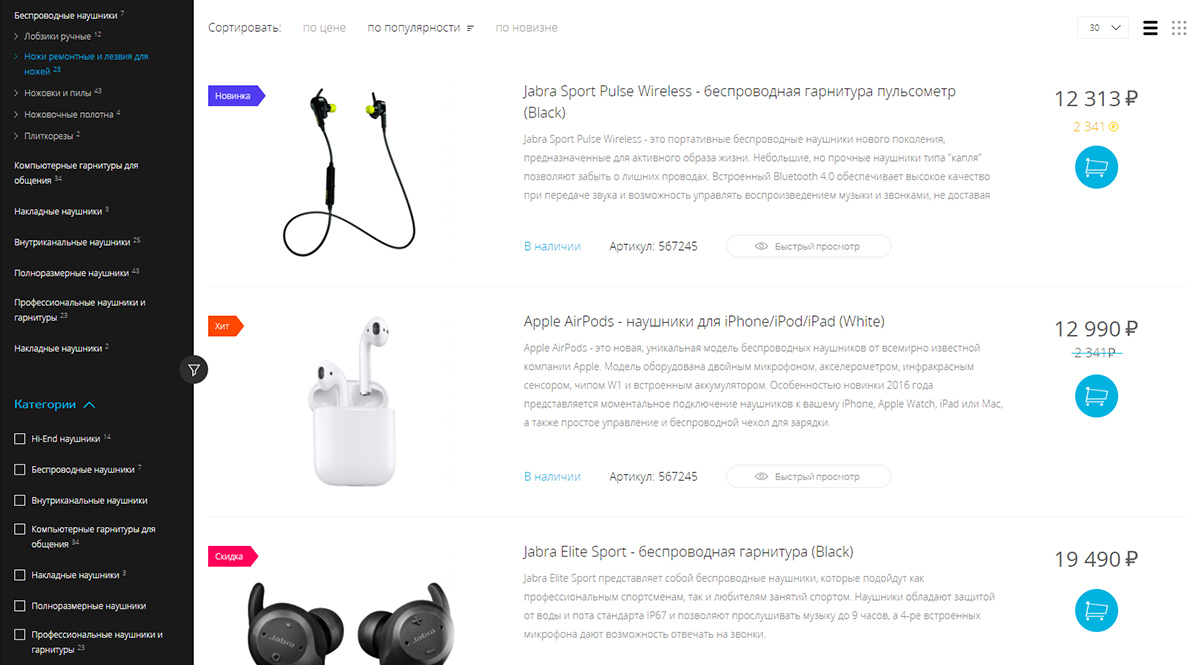
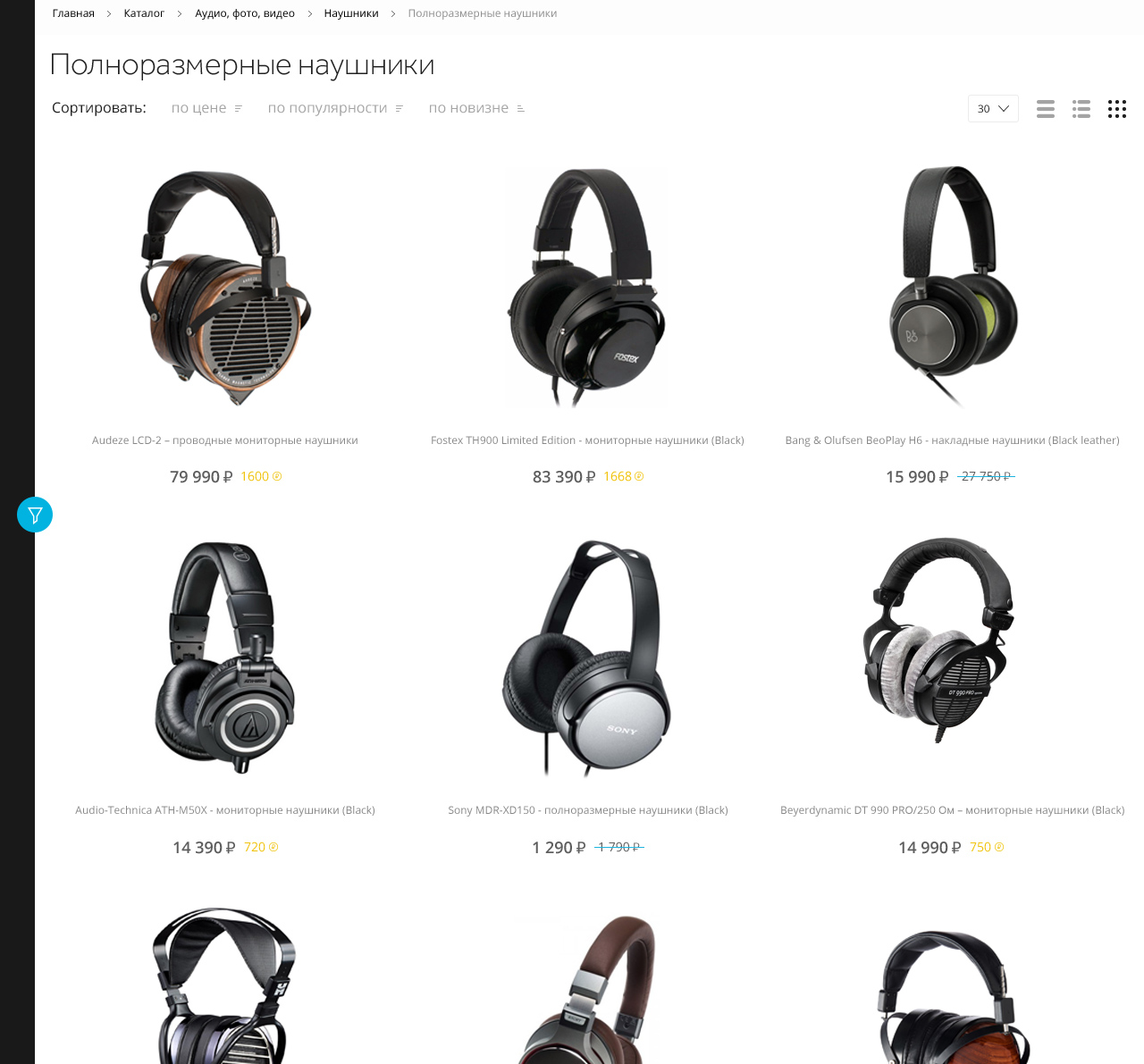
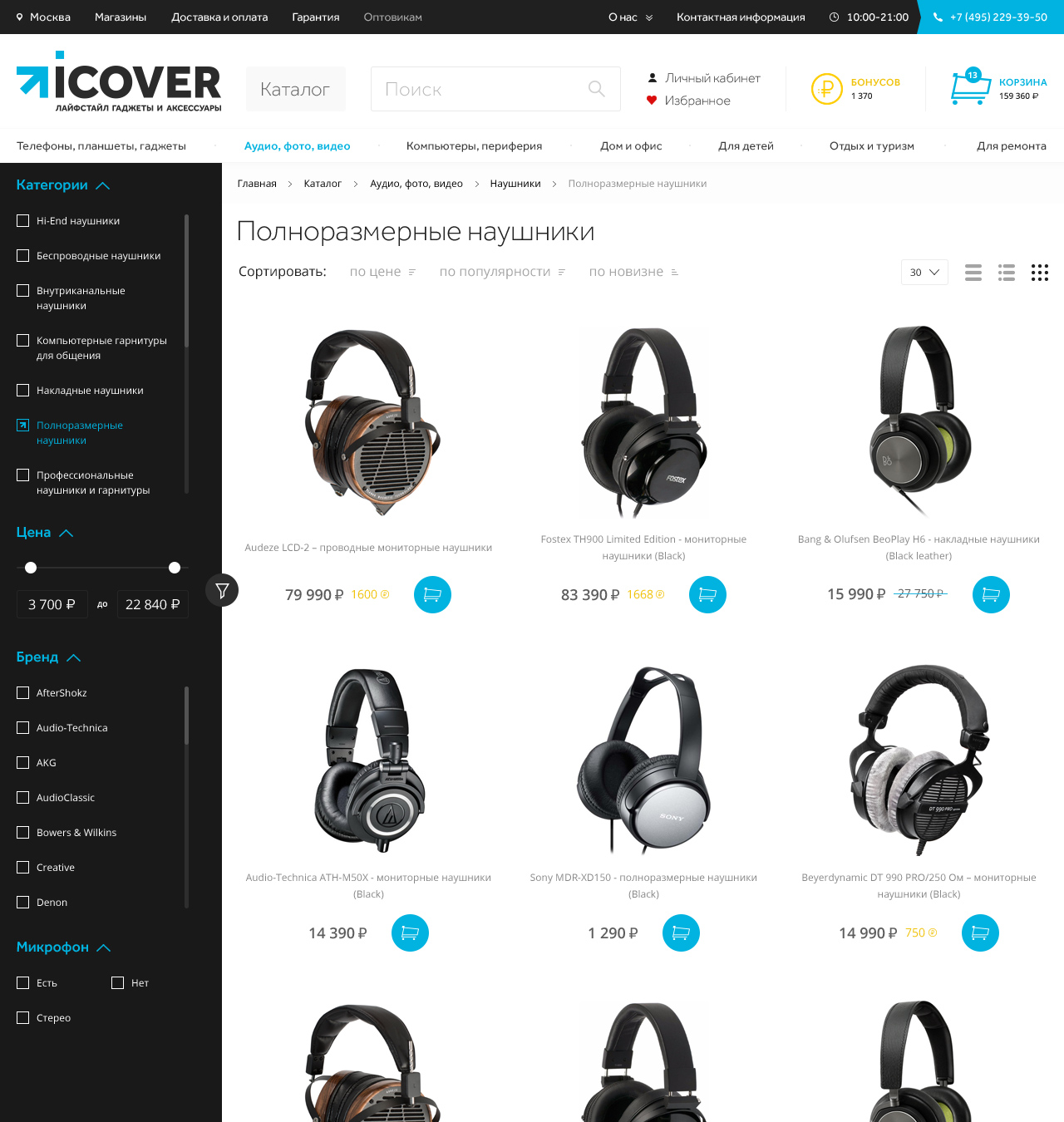
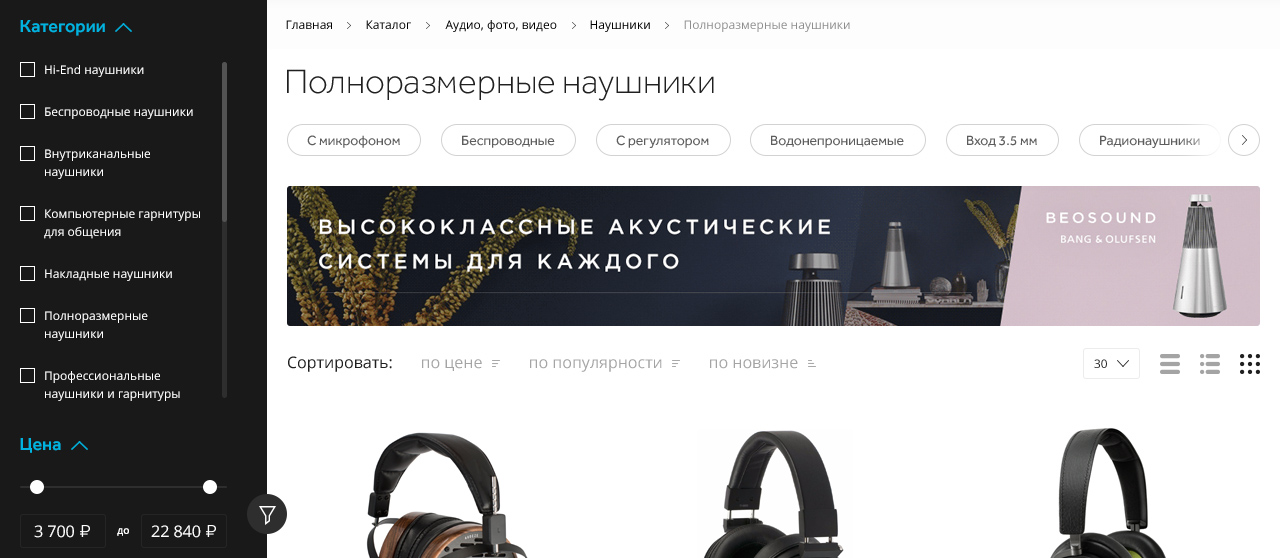
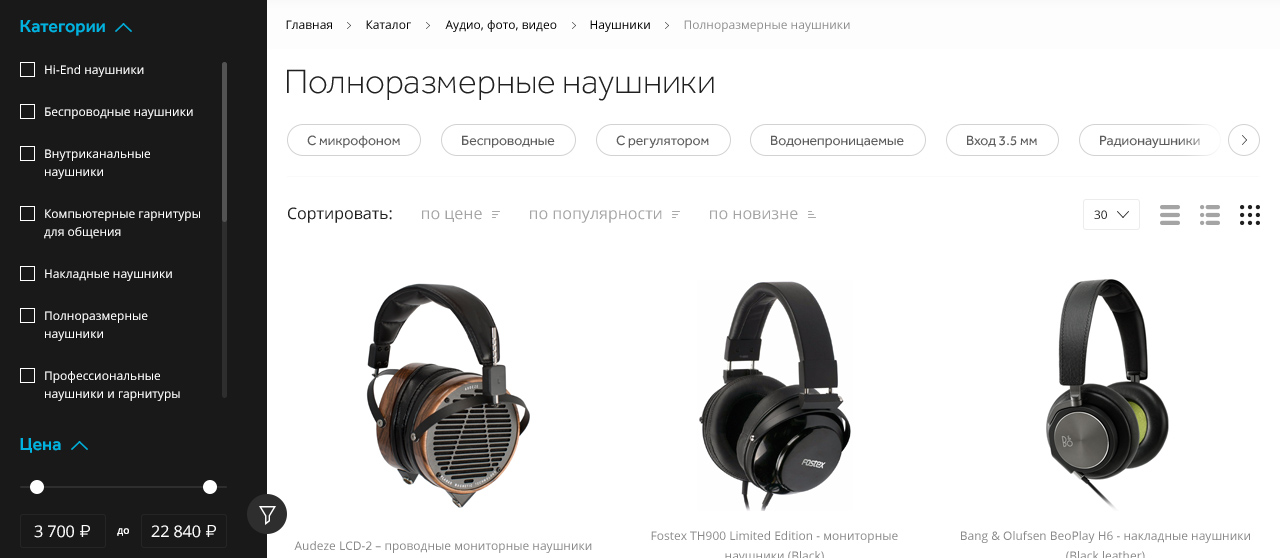
Каталог интернет-магазина

Блок с фильтрацией всегда остается на виду у пользователя. При скролле страницы он фиксируется. Кнопка фильтрации всегда остается в центре блока фильтрации в зависимости от высоты экрана или окна браузера.

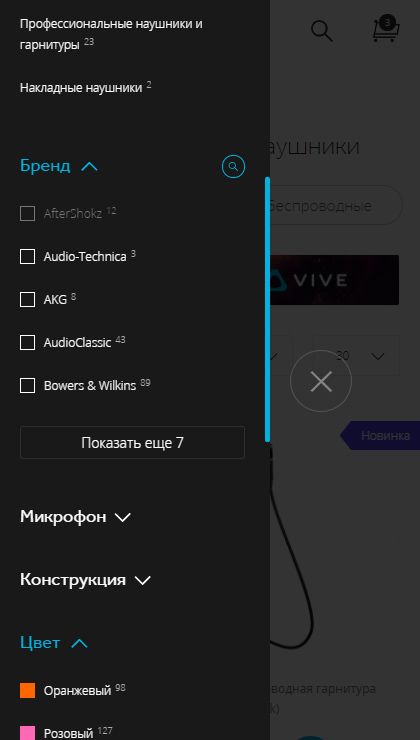
Фильтрация товаров
При нажатии на кнопку фильтра голубого цвета - он открывается, при нажатии на кнопку фильтра серого цвета - фильтр скрывается. Выбор категории чекбоксом или простой ссылкой в зависимости от ситуации. Если брендов или в общем пунктов в фильтре очень много - можно использовать быстрый поиск. При нажатии на лупу - появляется поле для поиска. Подсказки (можно поставить рядом с любым фильтром, где это требуется). Кнопка «Подробнее в Wiki» должна вести на подробную статью с описанием.



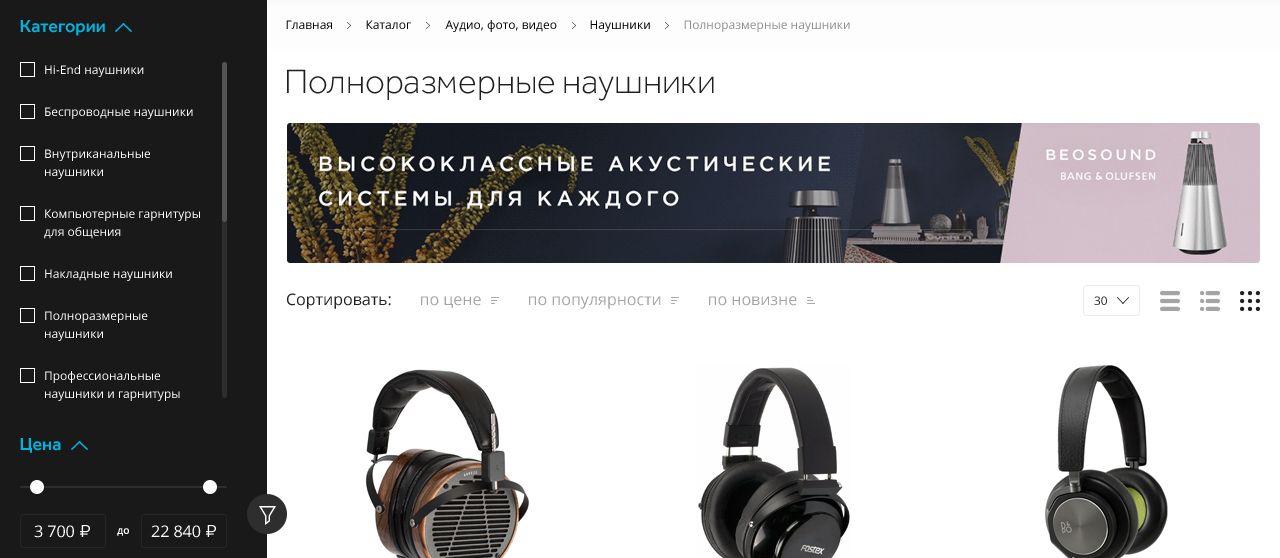
Баннер и теги



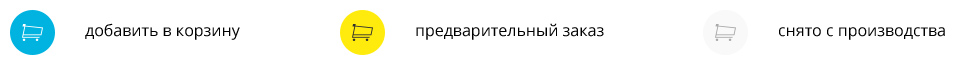
Состояния кнопок корзины
Состояния кнопок добавления в корзину, предварительного заказа и товара снятого с производства.

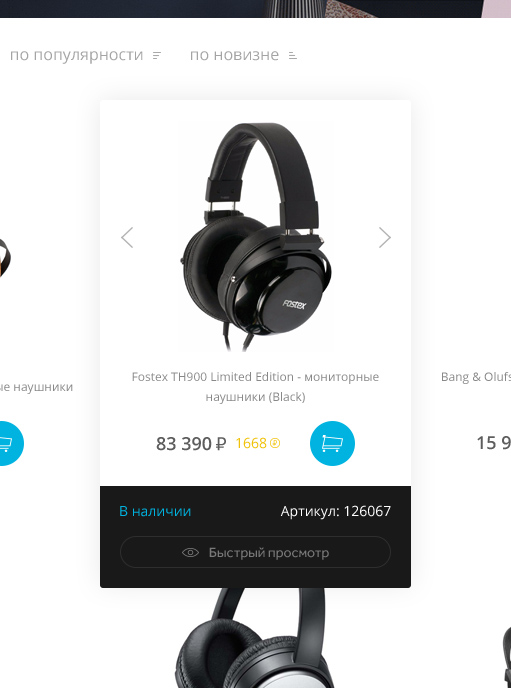
Ховер карточки товара
Наведение на карточку товара (в наличии), наведение на карточку товара (предзаказ), наведение на карточку товара (снято с производства).



Шрифтовая пара
На сайте и офлайне используется два шрифтовых начертания - для заголовков, текста, контентной части, маркетинга и оформления печатной продукции.

Карточка товара интернет-магазина


Одним из главных разделов интернет-магазина является карточка товара. Она отображает всю необходимую информацию о товаре для принятия решения о покупке.
Контентный блок карточки товара
В контентную часть карточки товара входят блоки: описание, характеристики, отзывы, вопросы и ответы, модульные вставки (похожие товары, просмотренные товары, выгодный комплект). Каждый блок имеет свой функционал и сценарий.
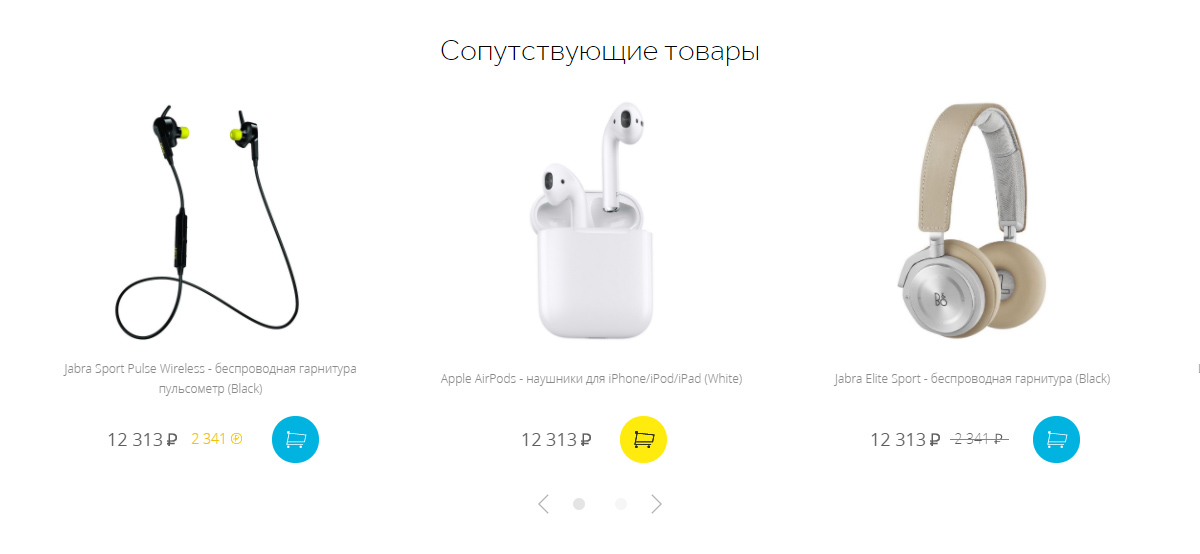
Сопутствующие товары

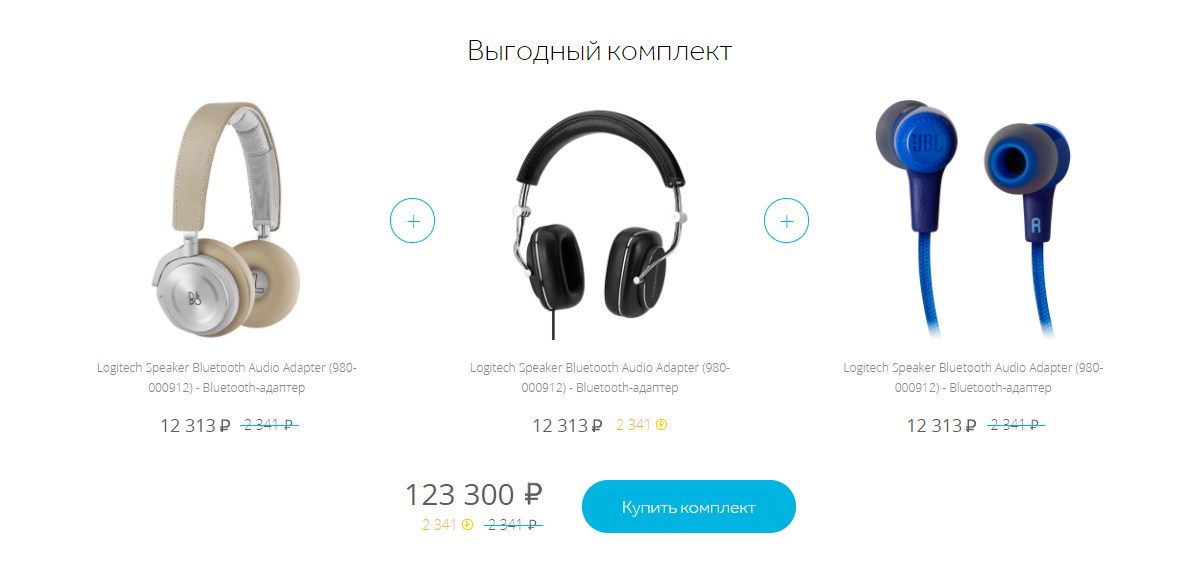
Выгодный комплект

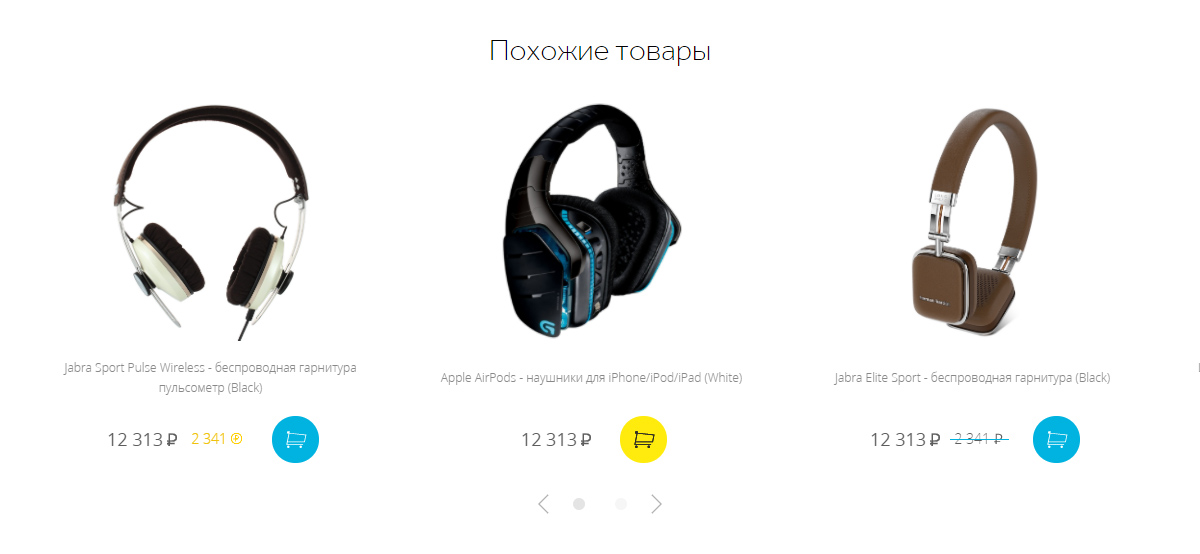
Похожие товары

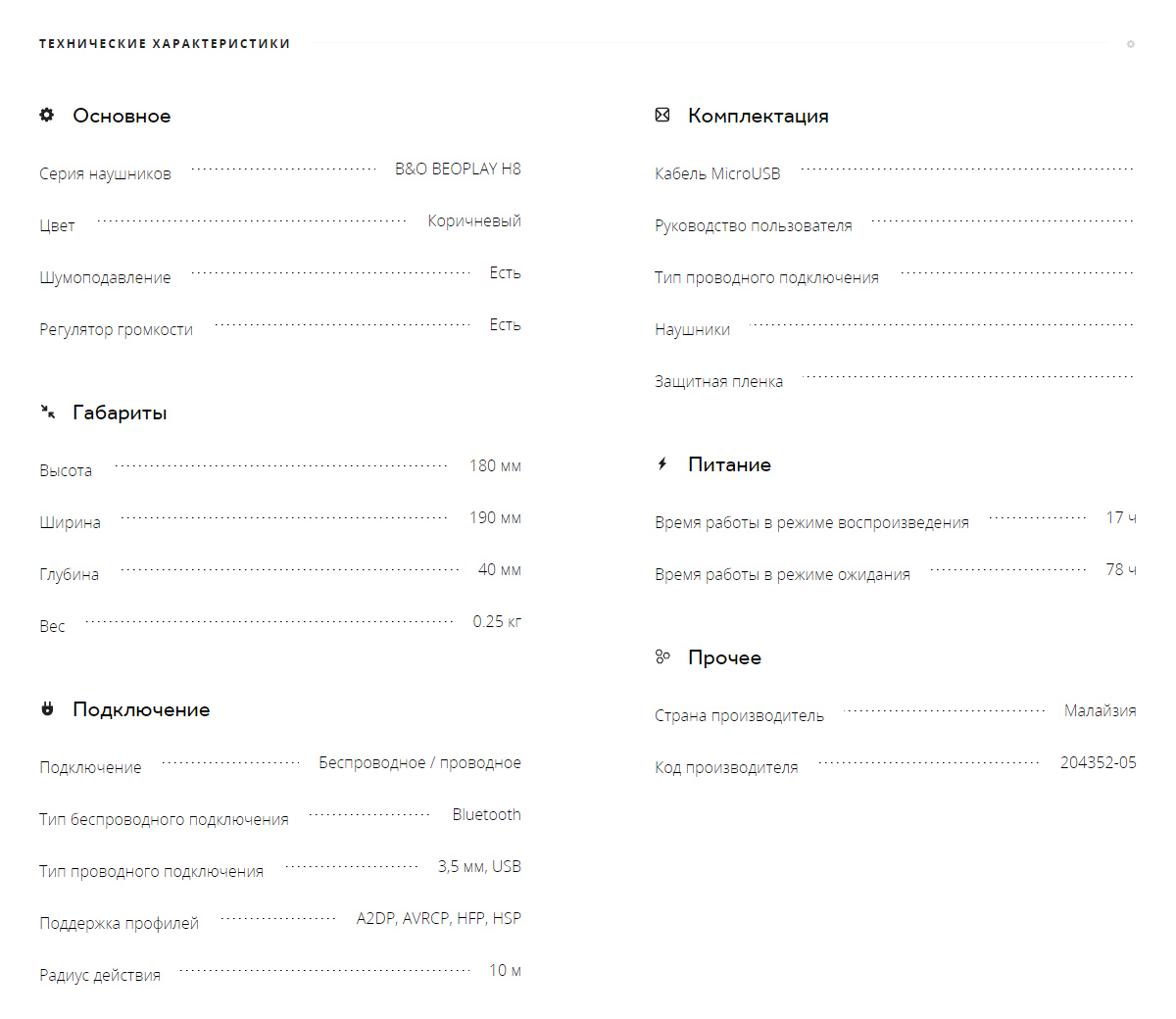
Технические характеристики

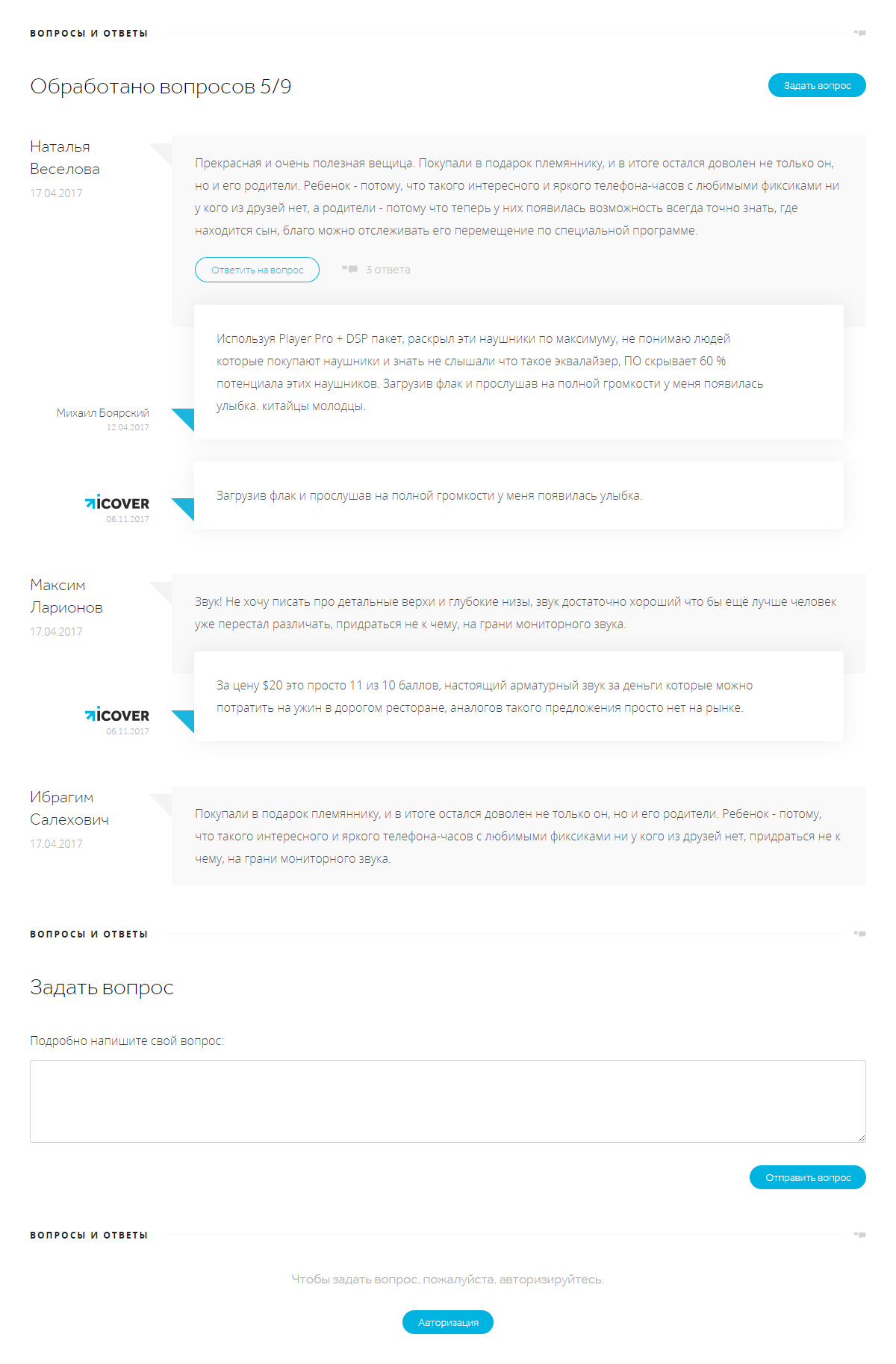
Вопросы и ответы

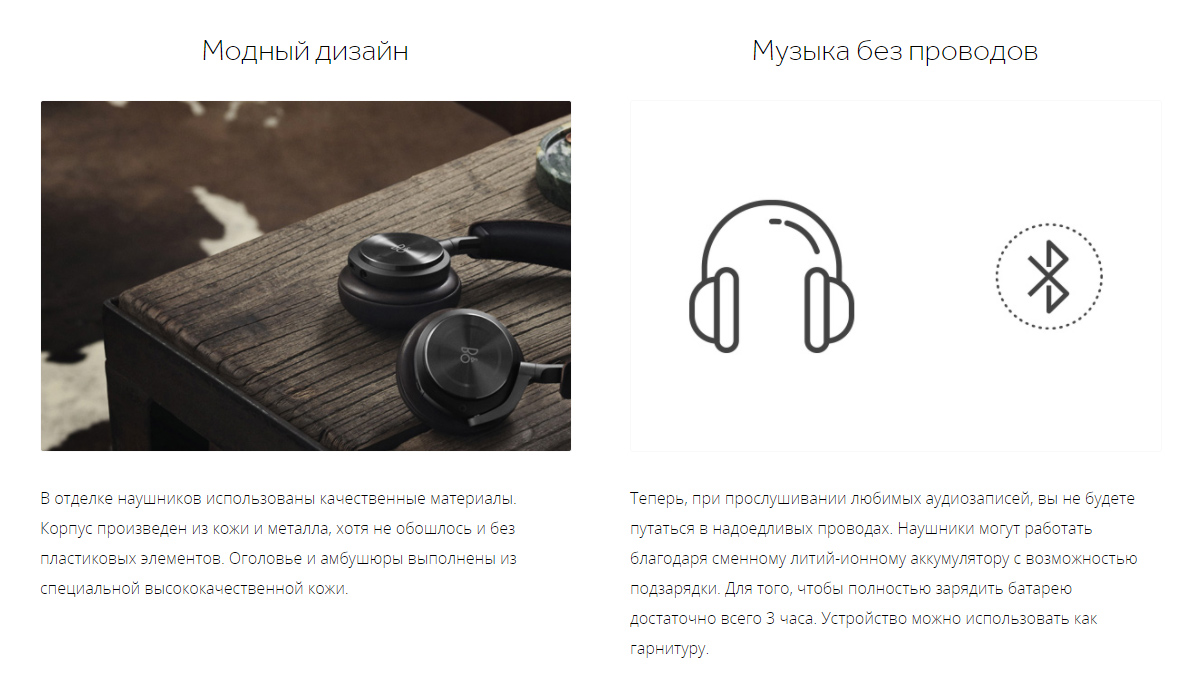
Изображение и описание

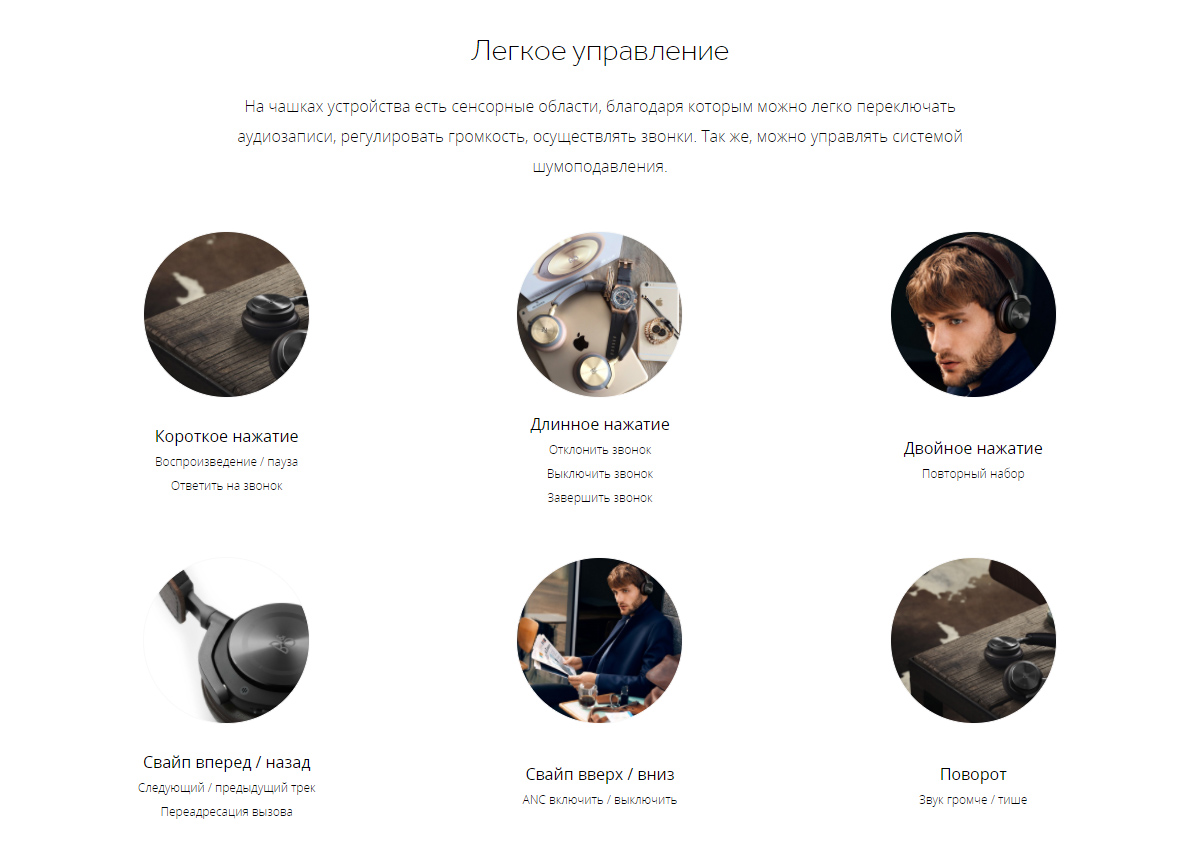
Ключевые свойства

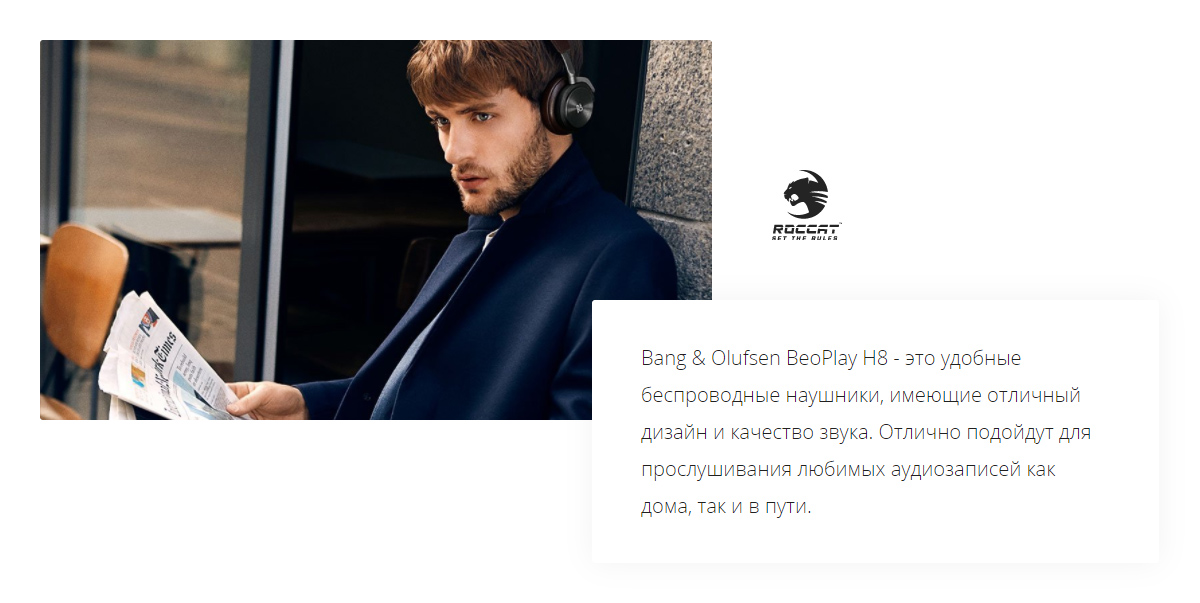
Изображение, текст и логотип

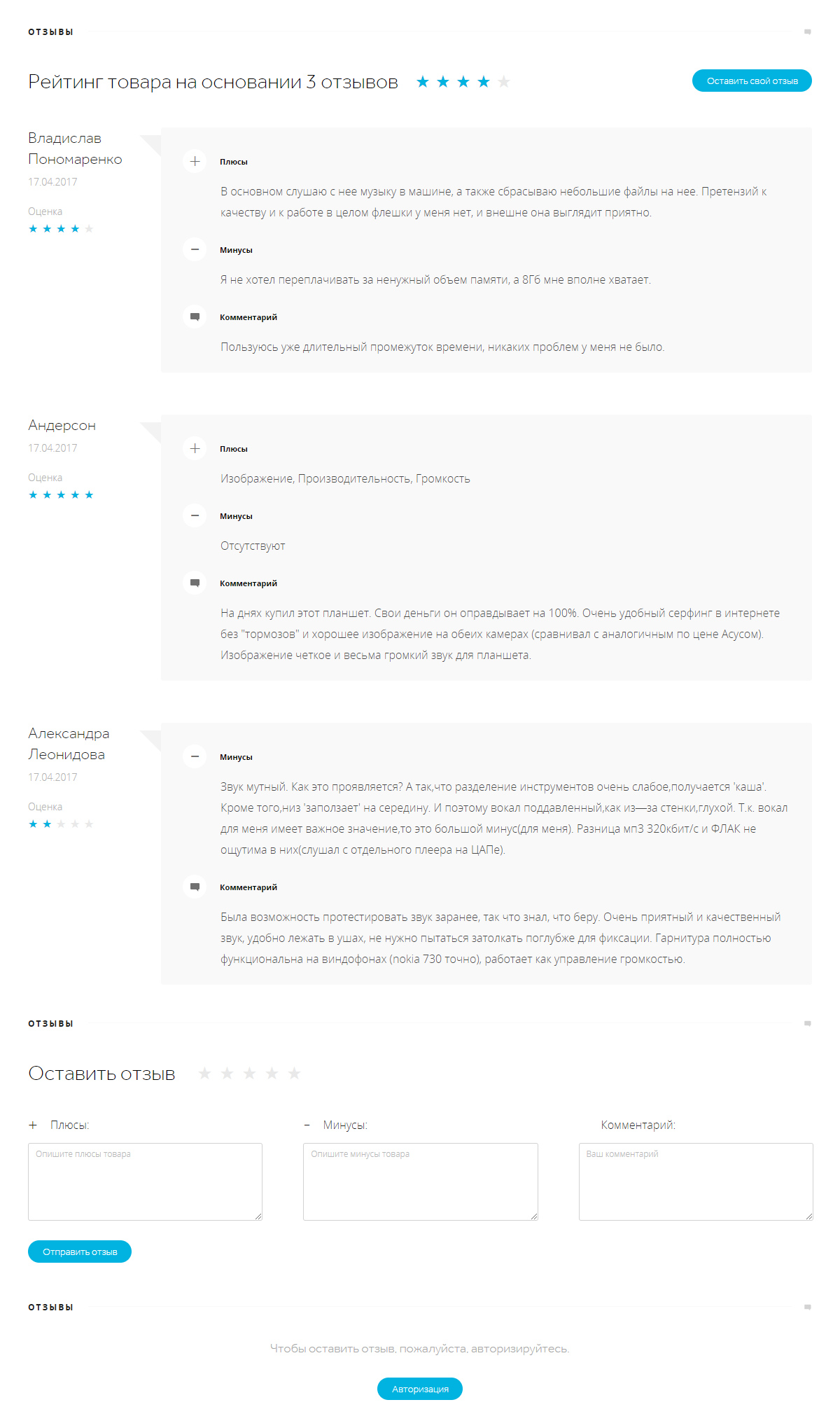
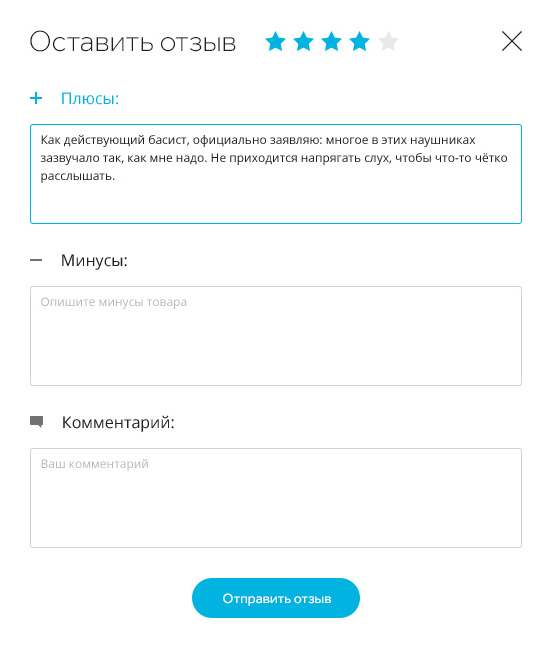
Отзывы

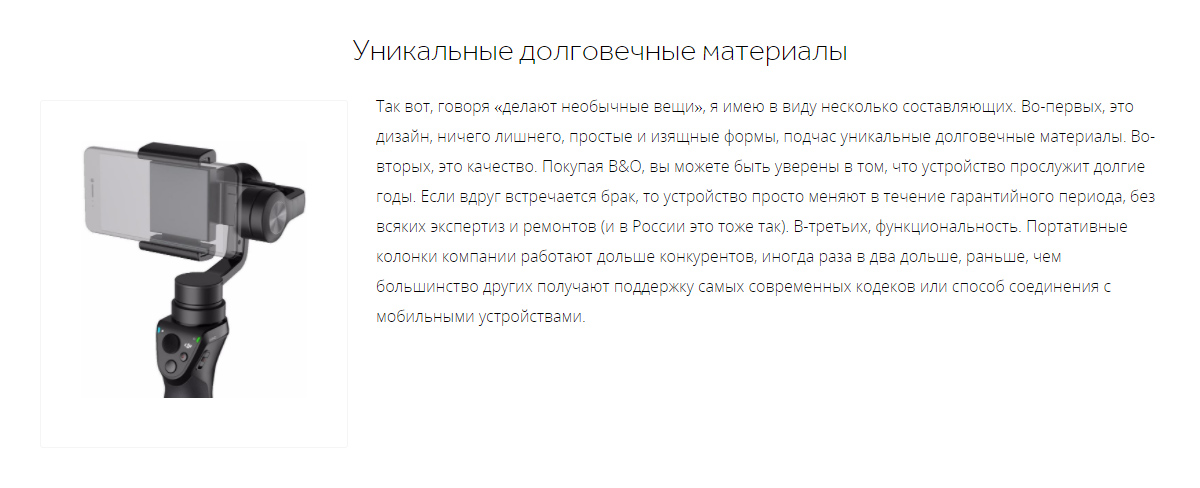
Изображение и текст

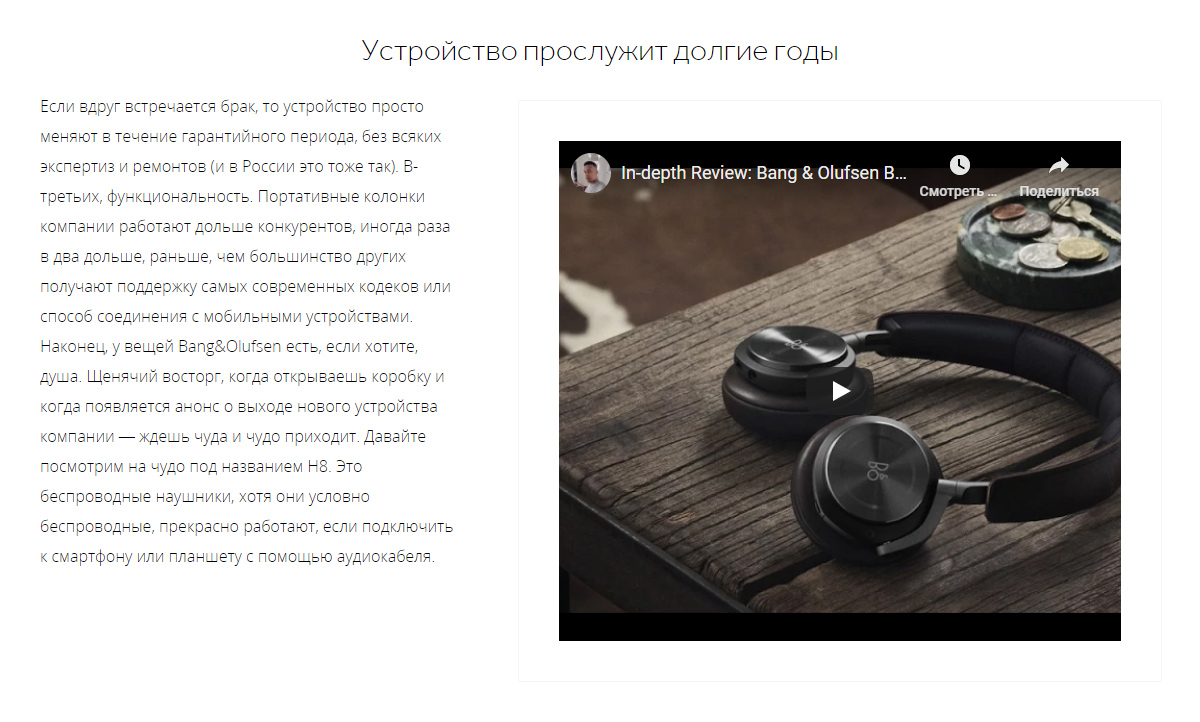
Текст и видео

Видео

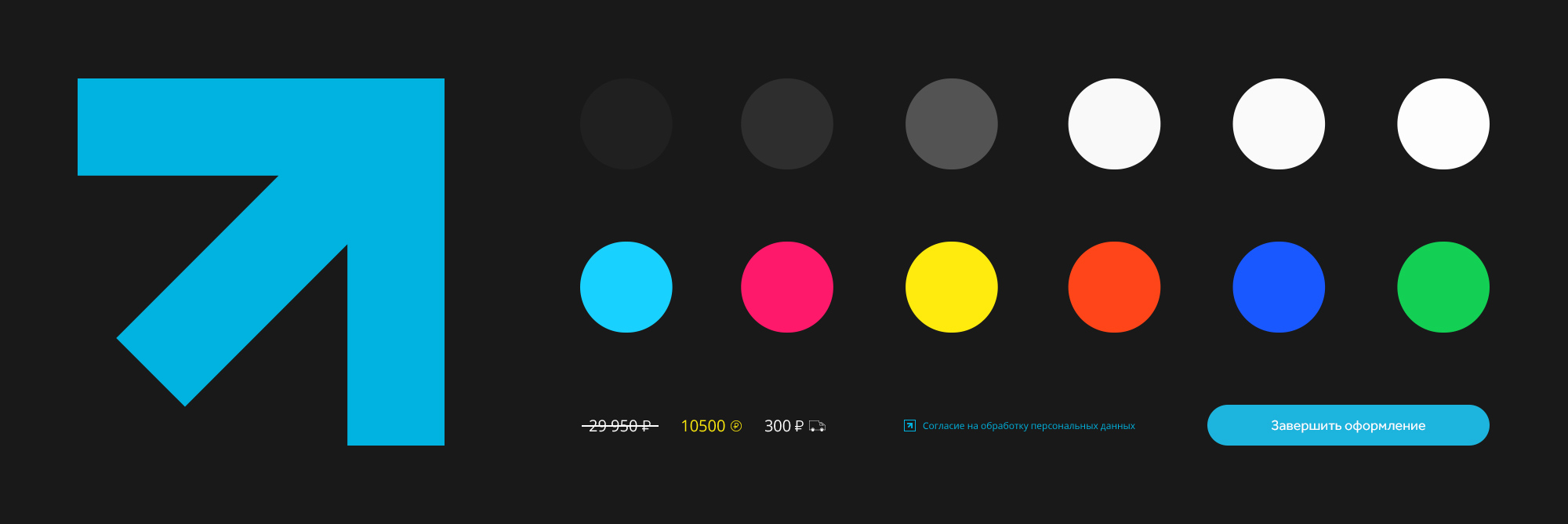
Цветовая схема для сайта
В основном используется белый, черный, голубой и их оттенки. Остальные цвета используются для акций, специальных предложений и выделения отдельных разделов сайта.

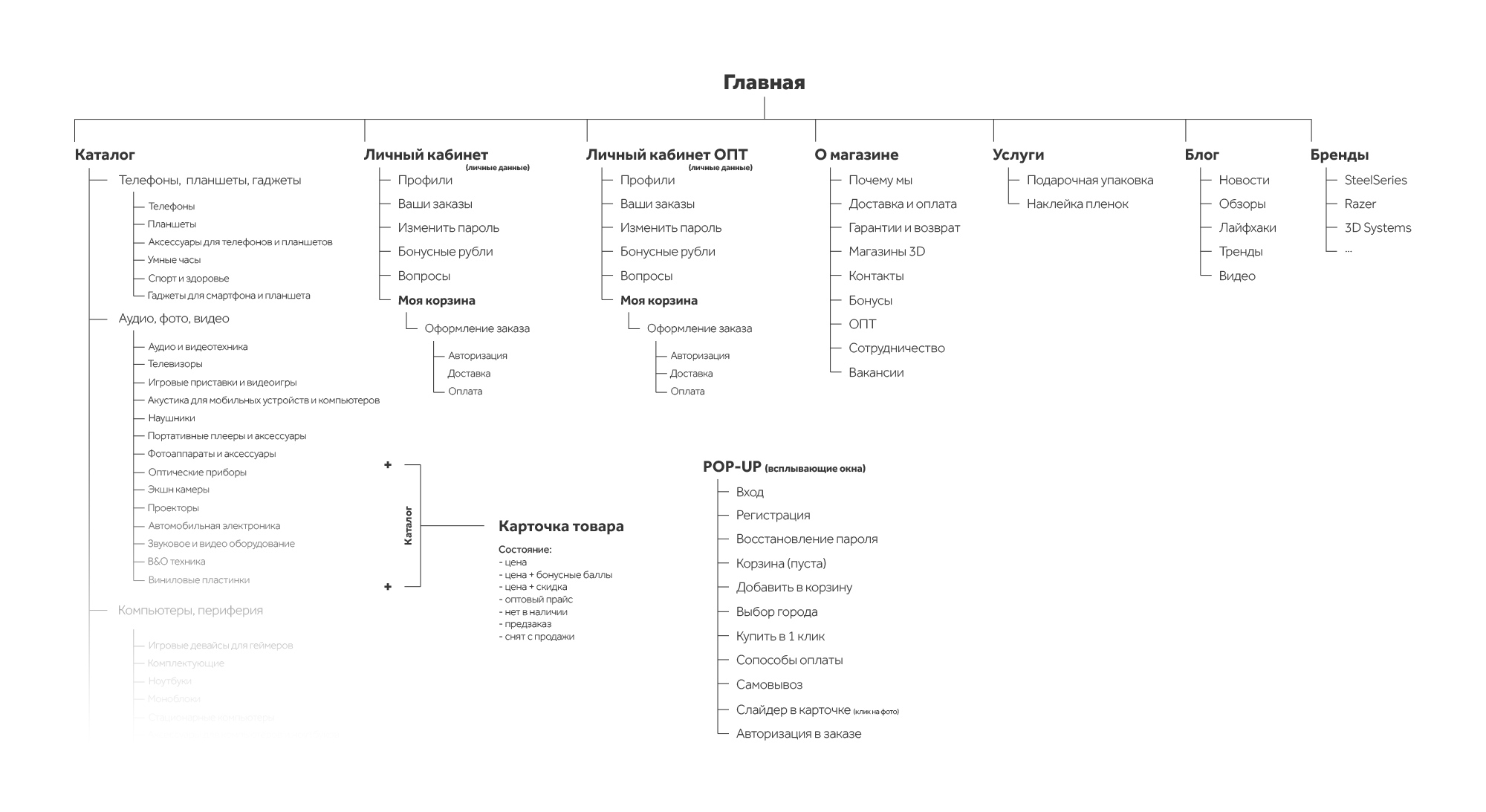
Структура сайта
Для оценки объема сайта и логики взаимосвязи страниц нарисована структура сайта (сайтмэп).

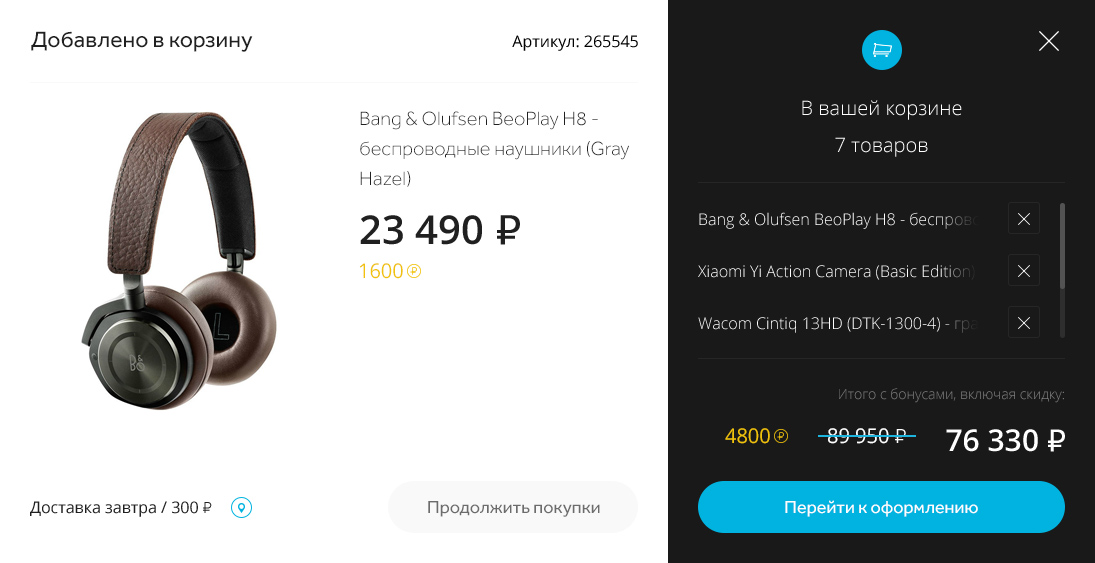
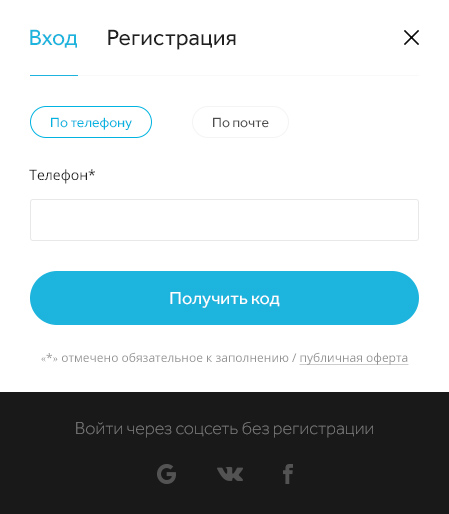
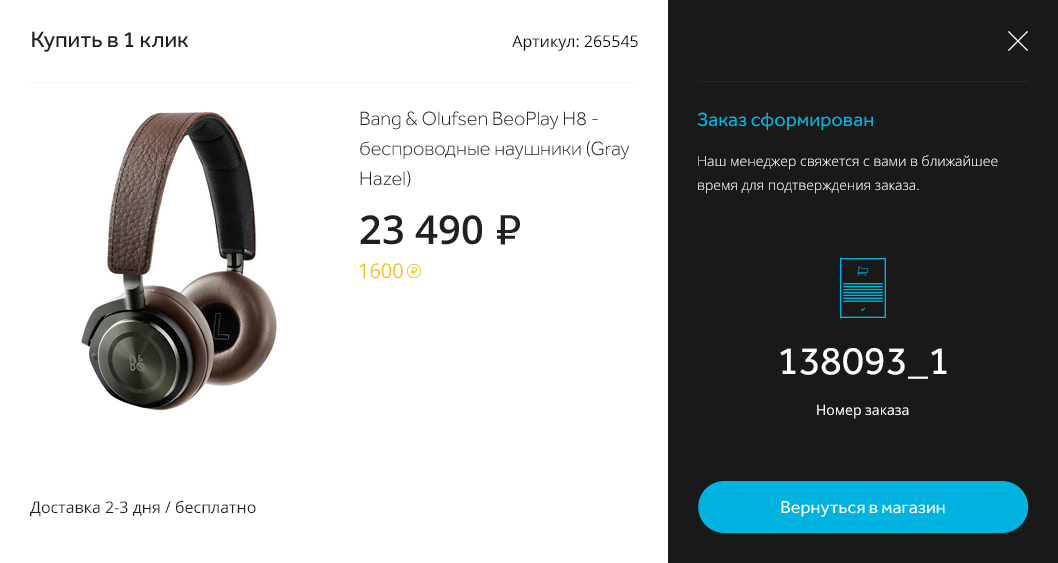
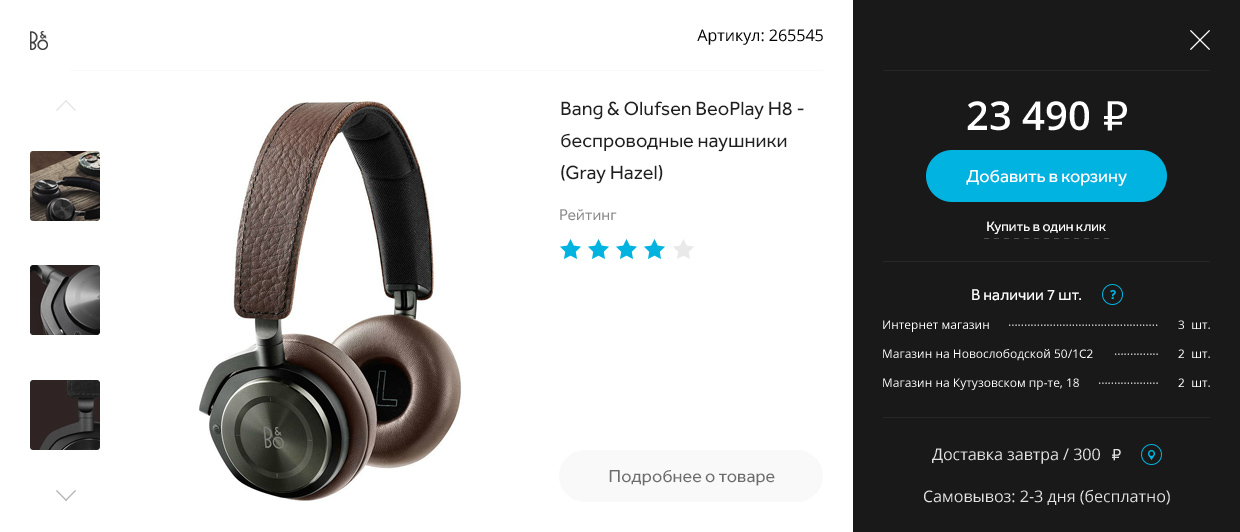
Модальные окна
Модальные окна сайта позволяют улучшить юзабилити путём сохранения контекста между страницей и дополнительным функционалом (добавление в корзину, быстрый просмотр, купить один клик, авторизация и другие).







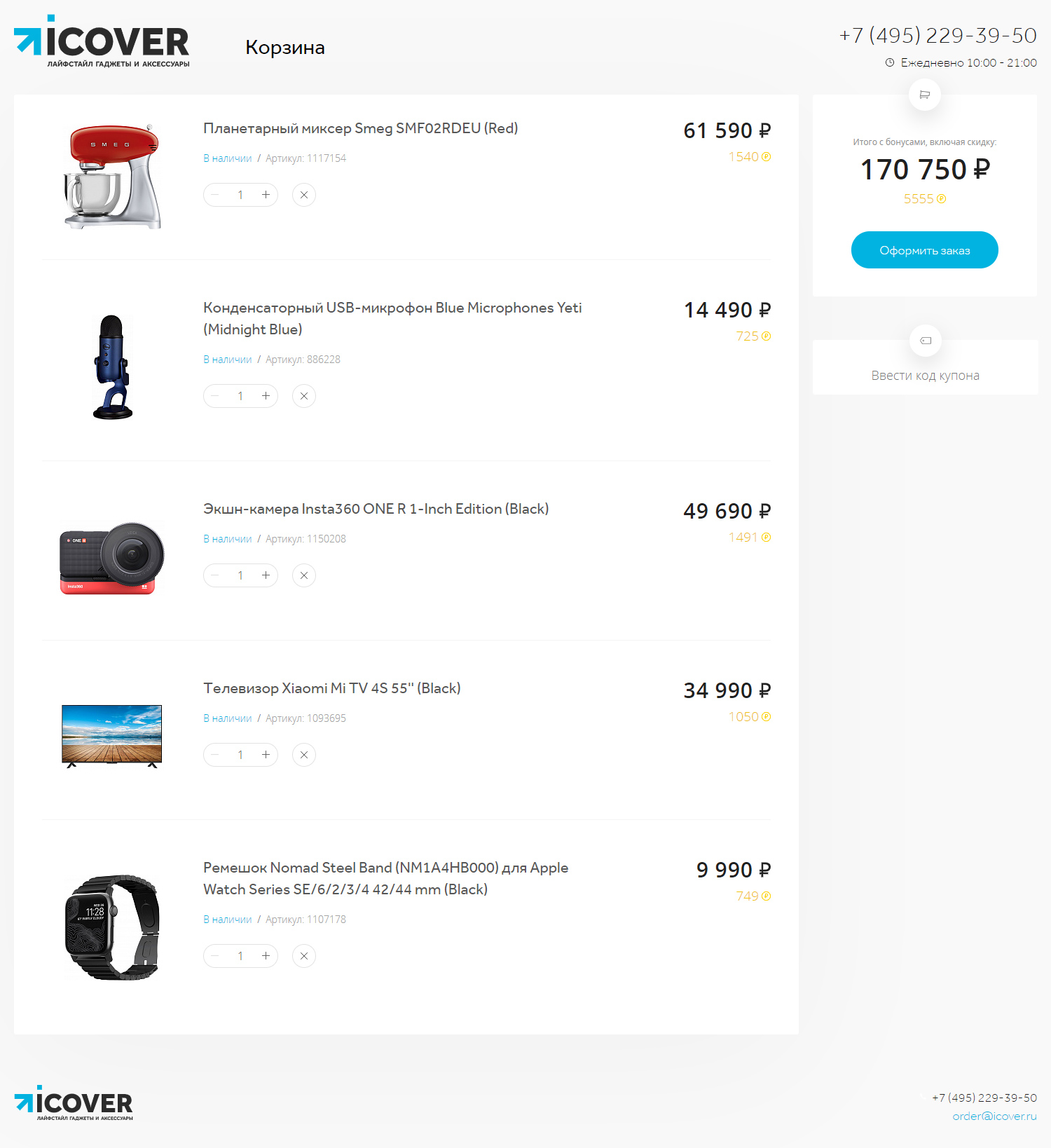
Корзина и оформление заказа


Для корзины и оформления заказа разработан специальный интерфейс, акцентирующий внимание исключительно на взаимодействие пользователя с корзиной сводя к минимуму ошибочные клики. В корзине выводится итоговая сумма заказа, скидка, купон, количество товара, бонусные баллы.
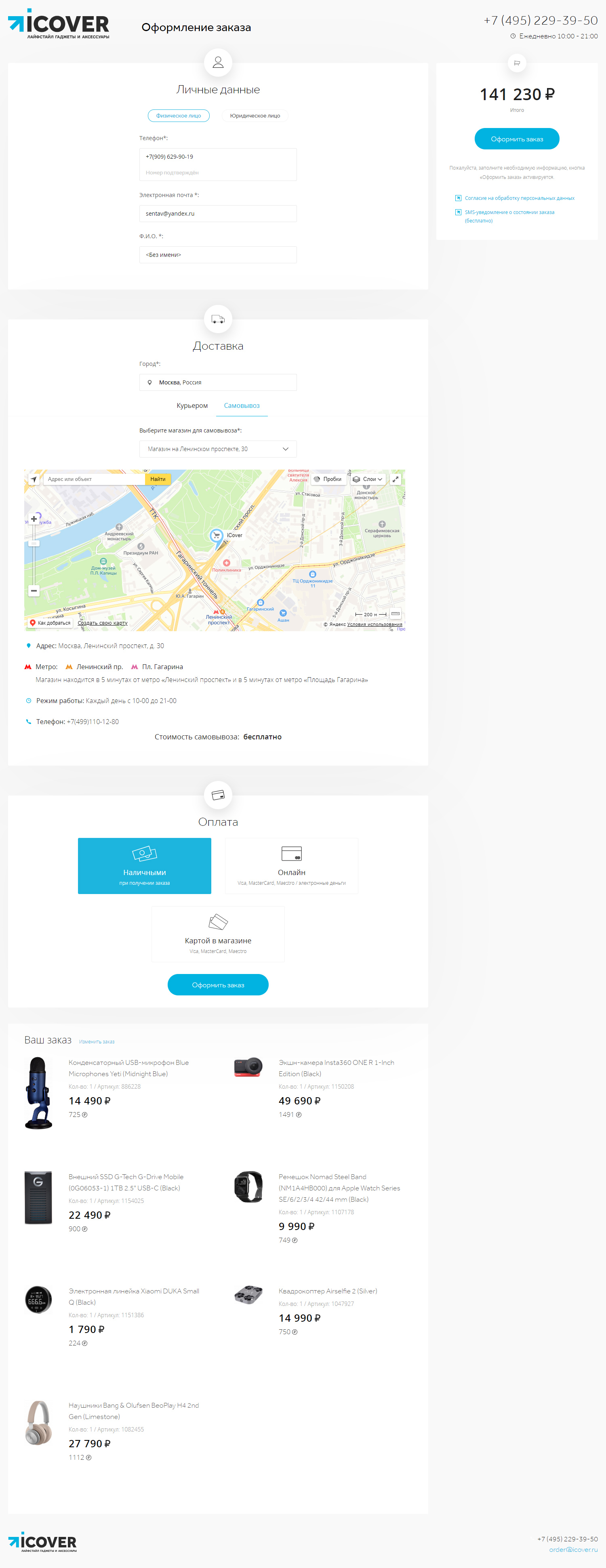
Оформление заказа
Оформить заказ может физическое или юридическое лицо, для этого сделан выбор в блоке «Личные данные». В блоке «Доставка» пользователь может выбрать способ доставки - курьером, пункт выдачи (для регионов) или самовывоз из определенного магазина, внизу блока сразу отображается стоимость доставки. В блоке «Оплата» покупатель выбирает способ оплаты - онлайн, наличными, оплата по счету. В блоке «Ваш заказ» выводится информация о товарах, также в этом блоке можно вернуться назад в корзину для изменения состава заказа. Блок с итоговой стоимостью всегда остается на виду и зафиксирован в правой части, а информация в нём обновляется динамически при изменении данных в формах.
Акции, баннеры, посадочные страницы
В ходе работы над сайтом создавались маркетинговые материалы для проведения различных акций, спецпредложений и распродаж. Техническое задание предоставлял отдел маркетинга.
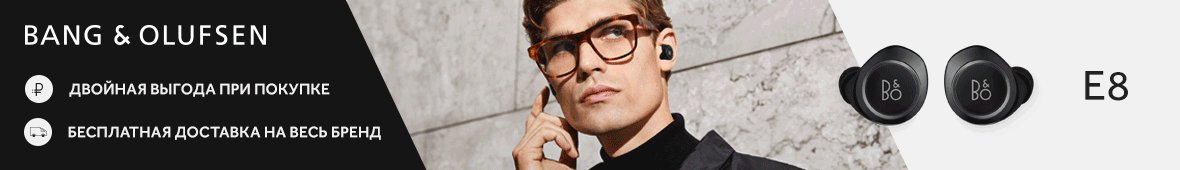
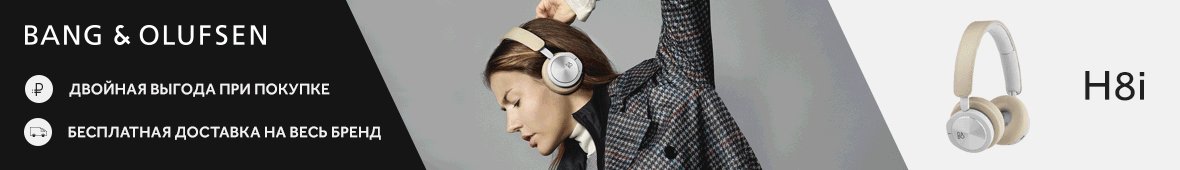
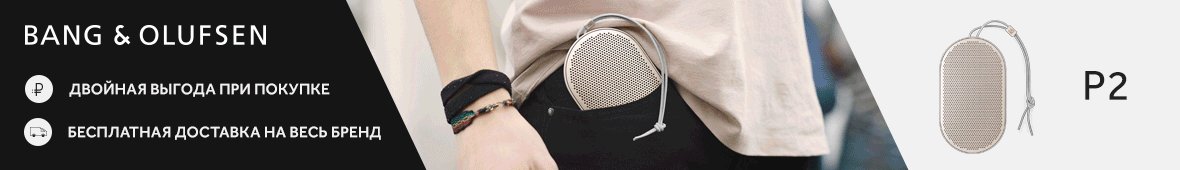
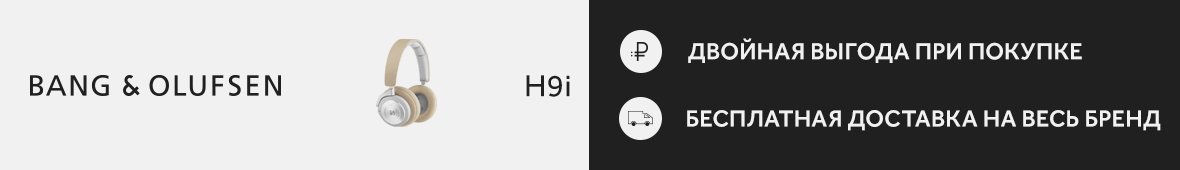
Баннеры внутри категорий сайта
Были разработаны внутрикатегорийные баннеры. Эти баннеры создаются с учетом идеи - заполнение однотонного цвета в правую и левую стороны сайта (адаптивный сайт тянется по ширине, ширина баннера ограничена). Через административную панель у баннера можно устанавливать цвет левой и правой стороны.



















































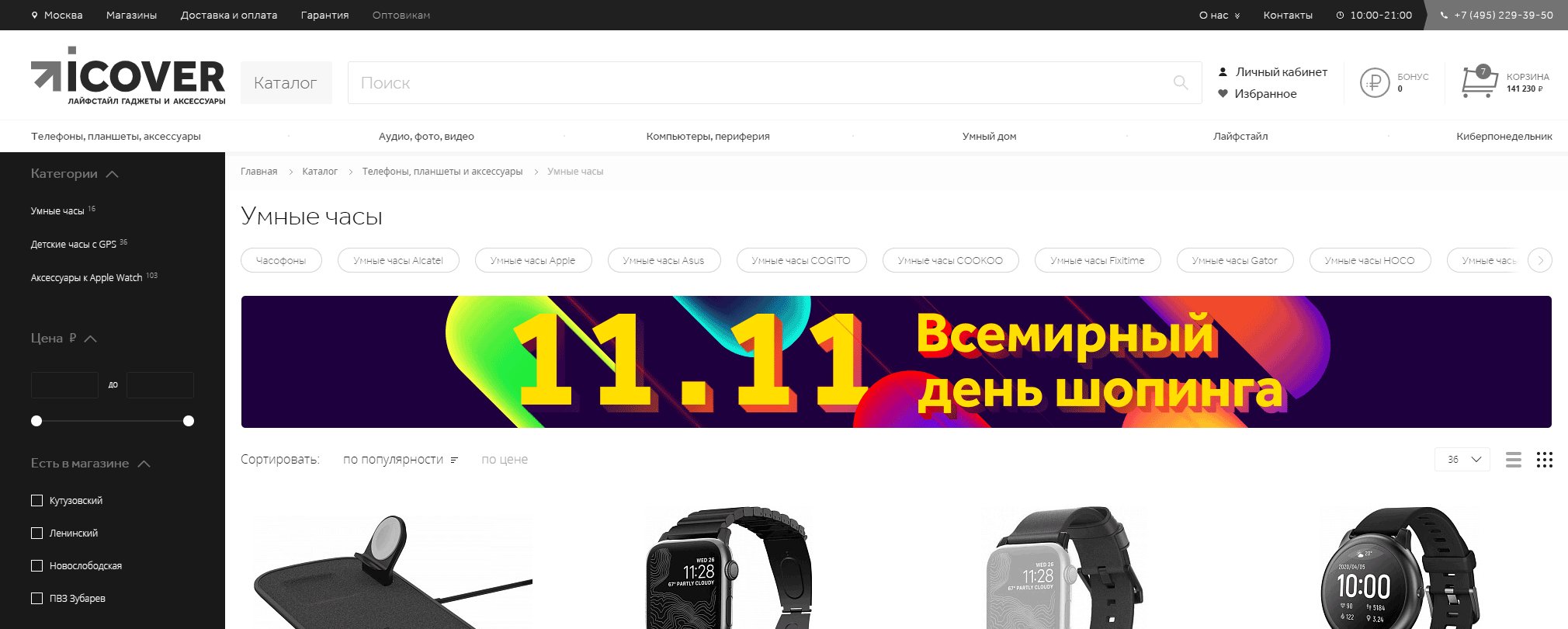
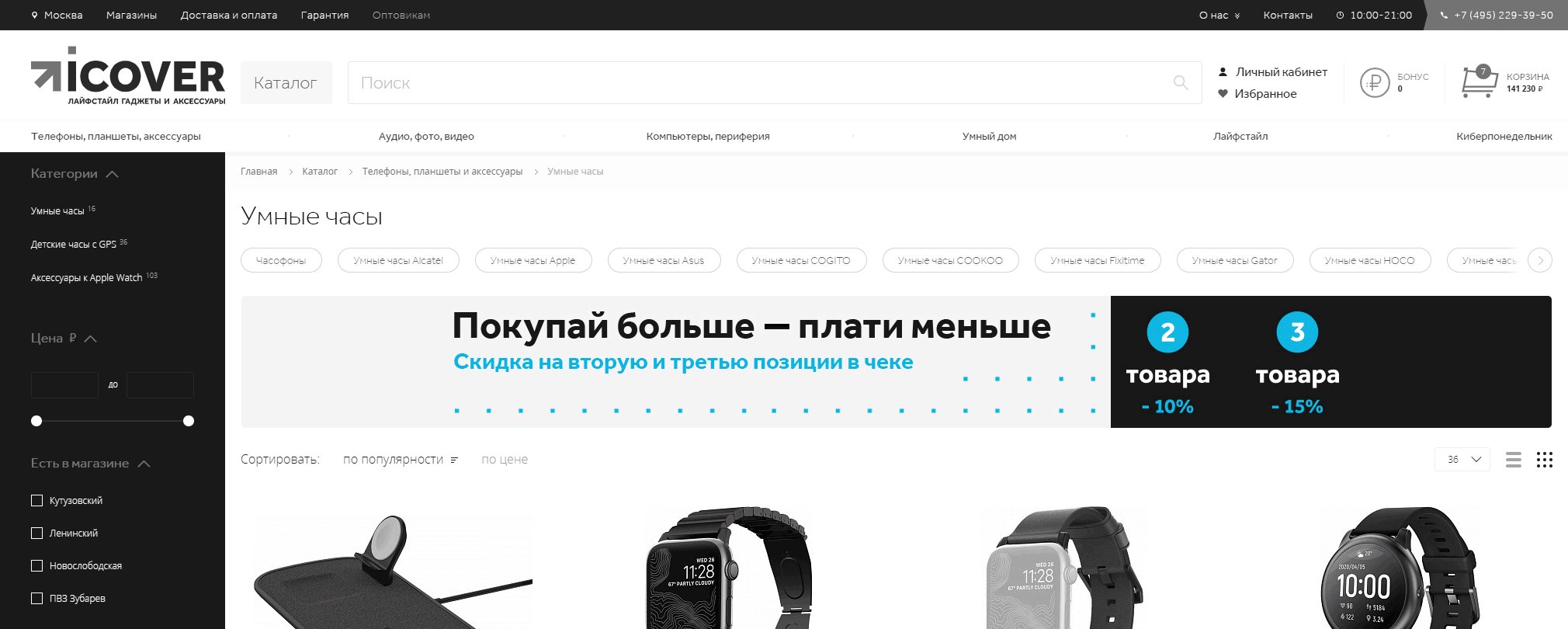
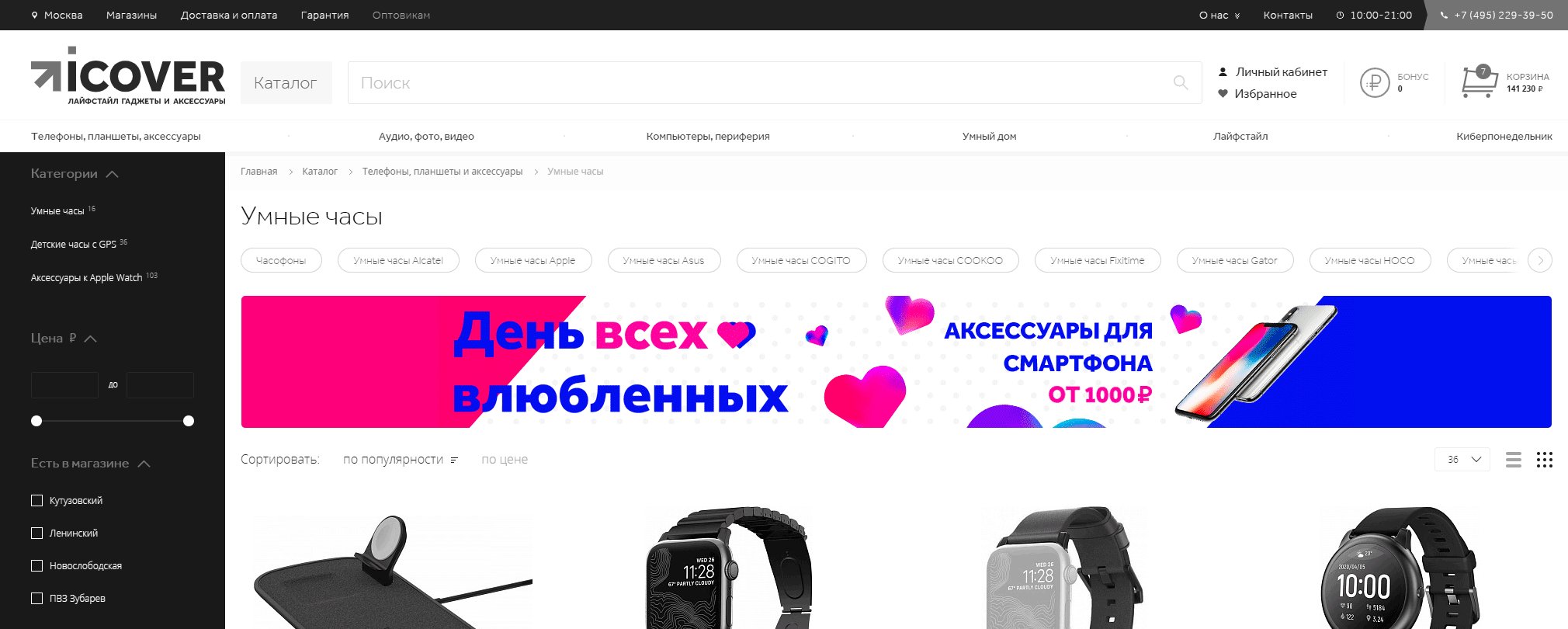
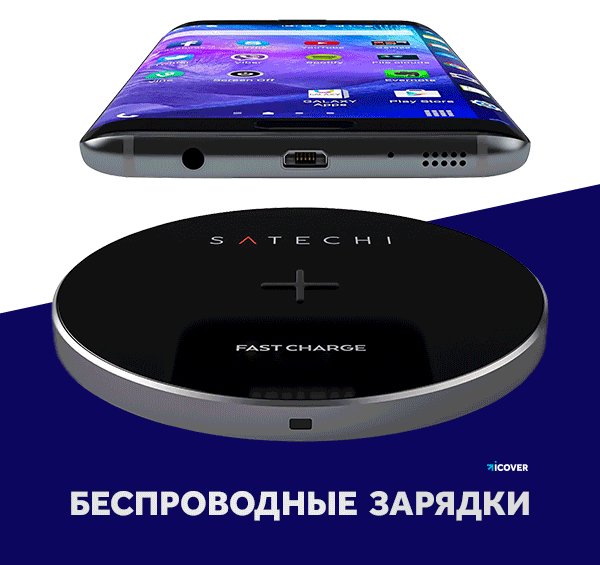
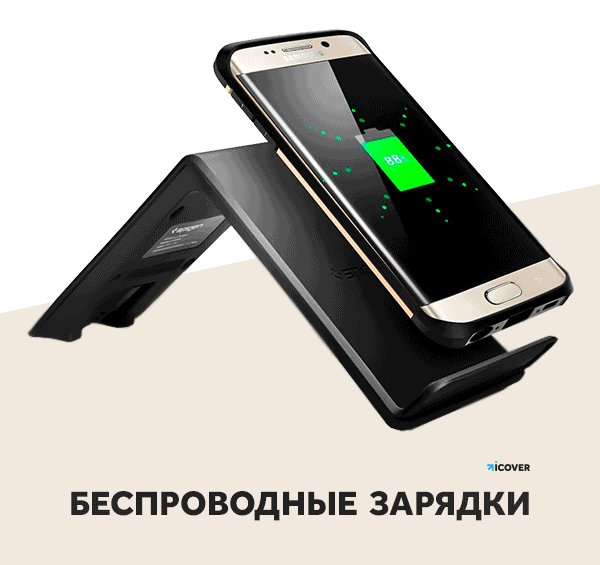
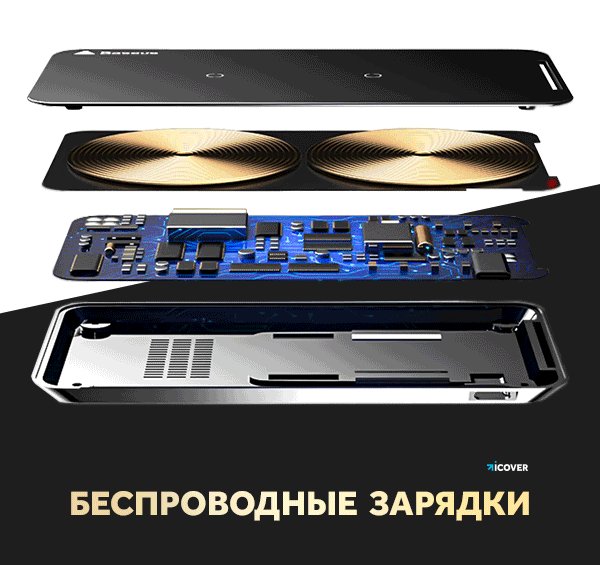
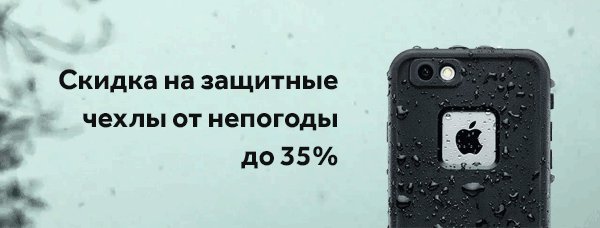
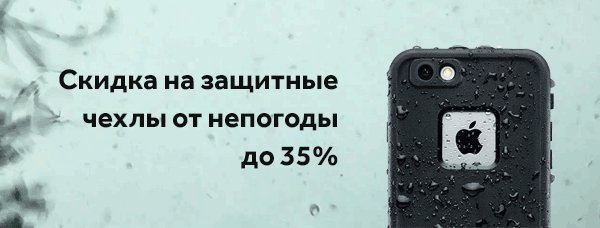
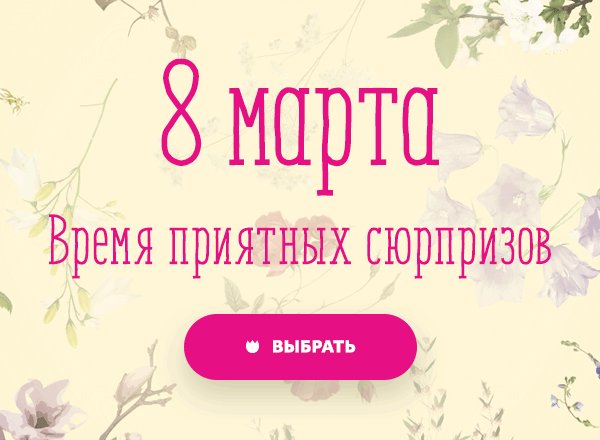
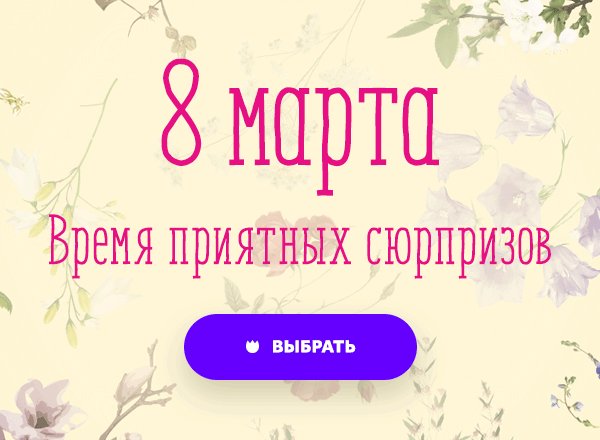
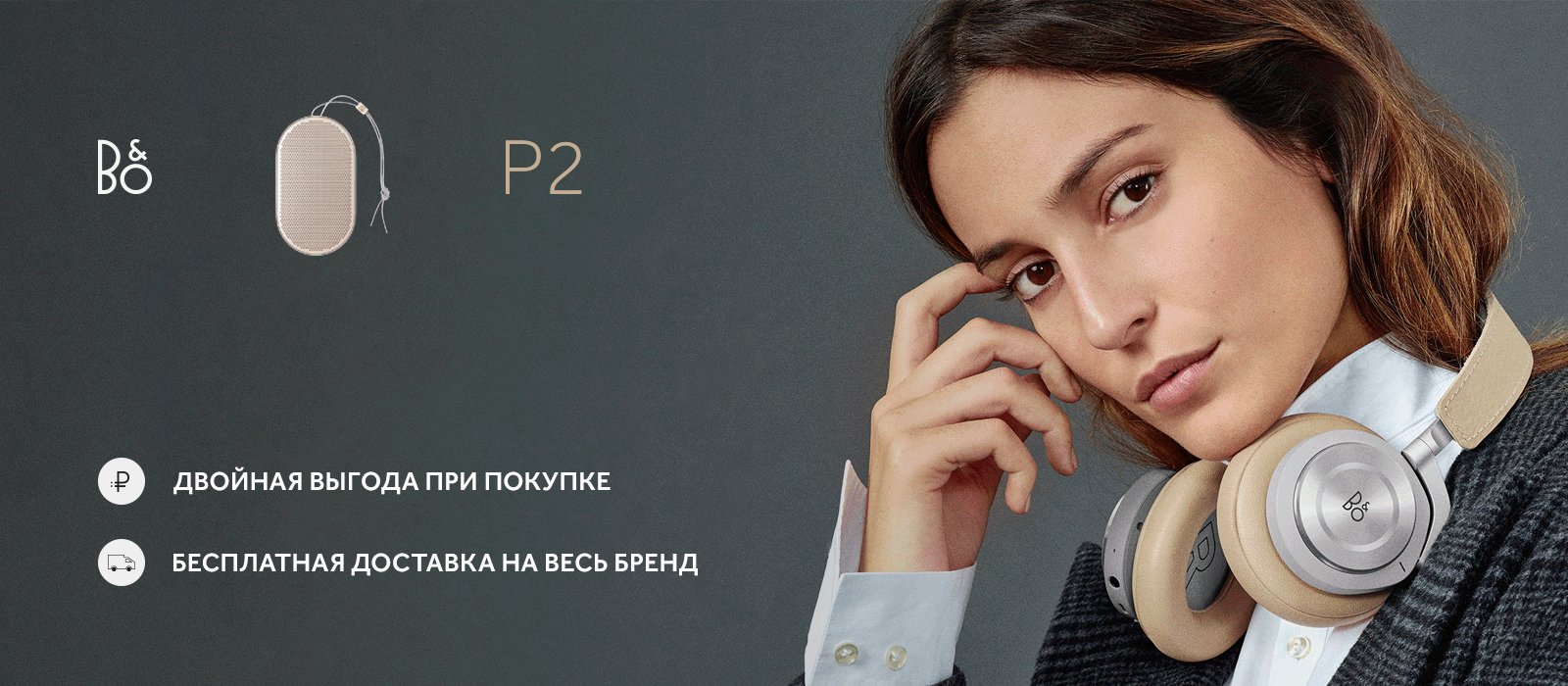
Баннеры для главной страницы сайта
Для главной страницы сайта создавались анимированные баннеры специального размера. Так же этот блок поддерживает рекламу видеоформата.






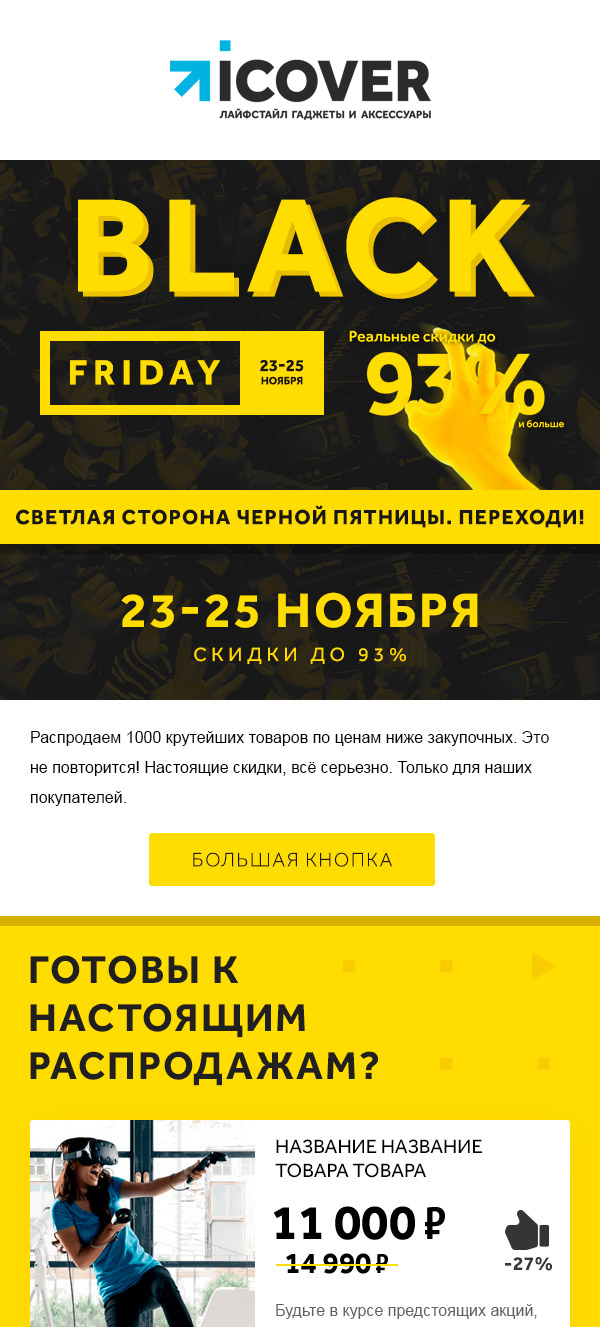
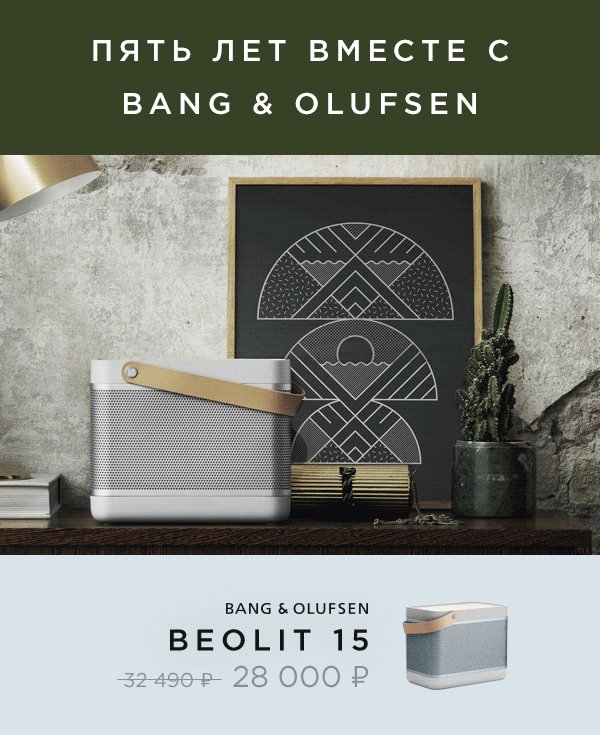
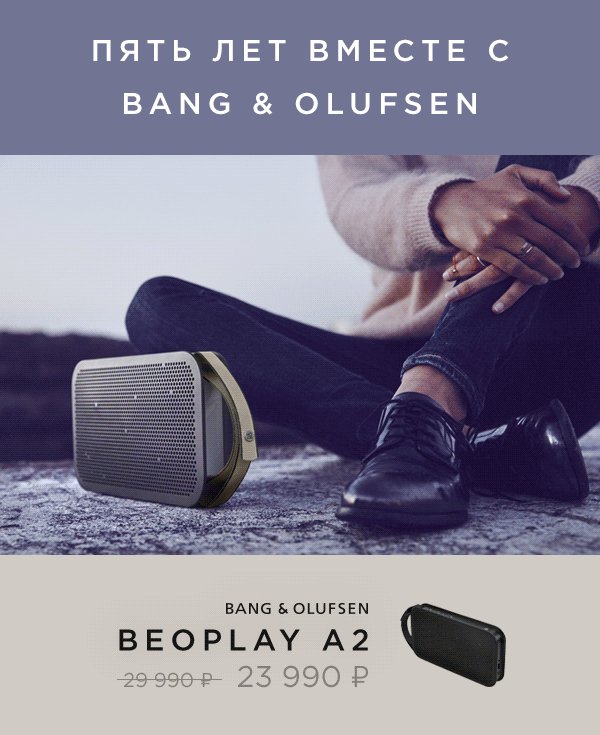
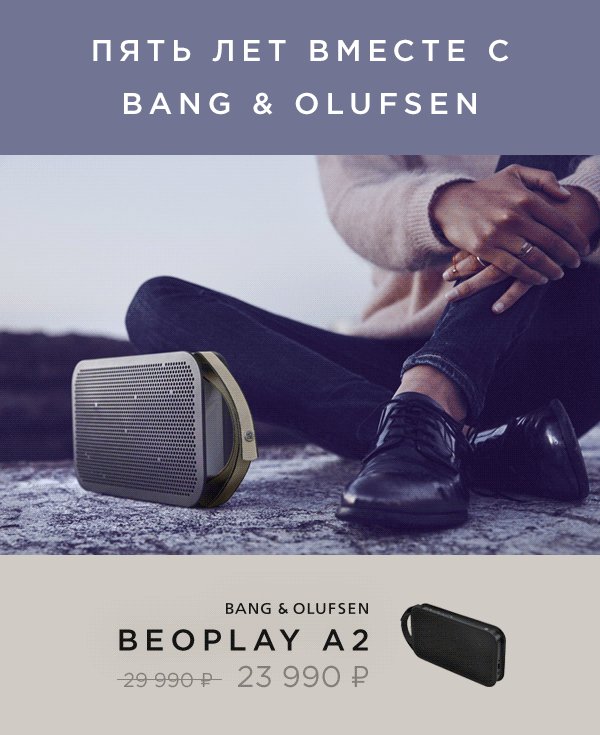
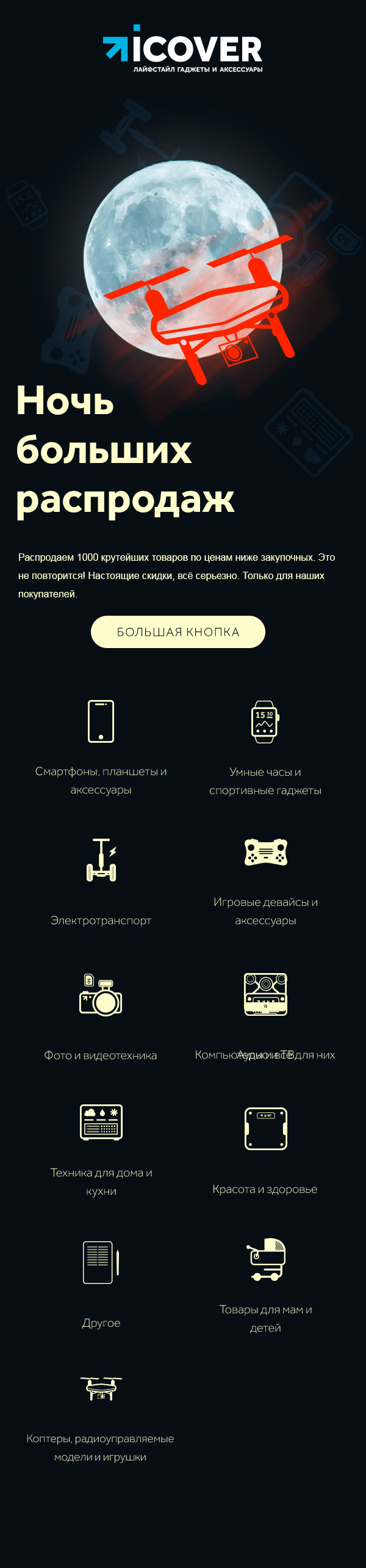
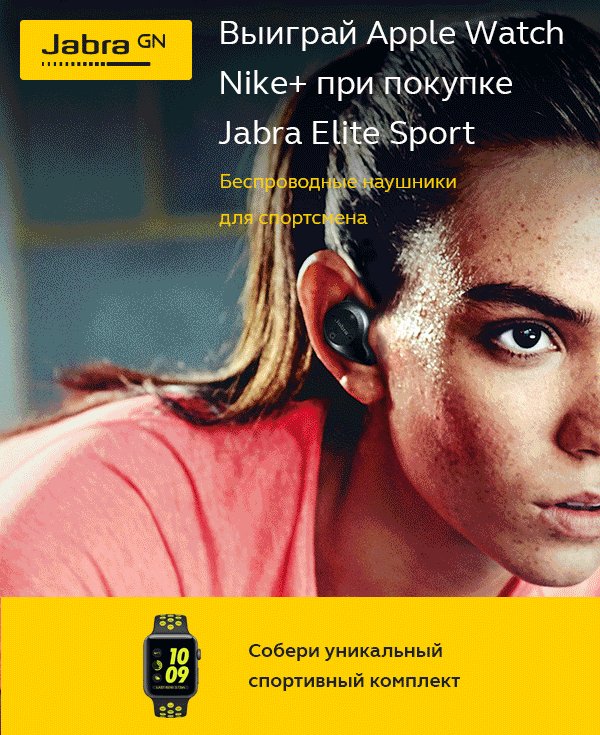
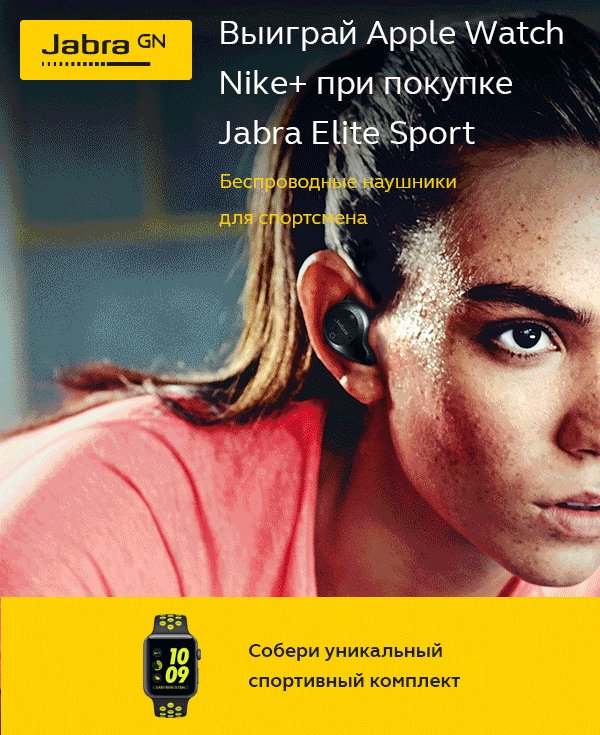
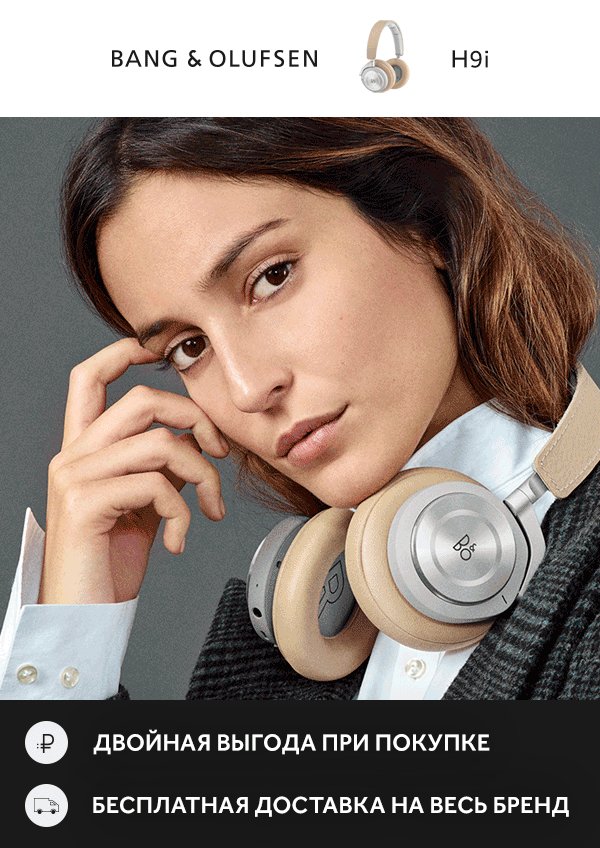
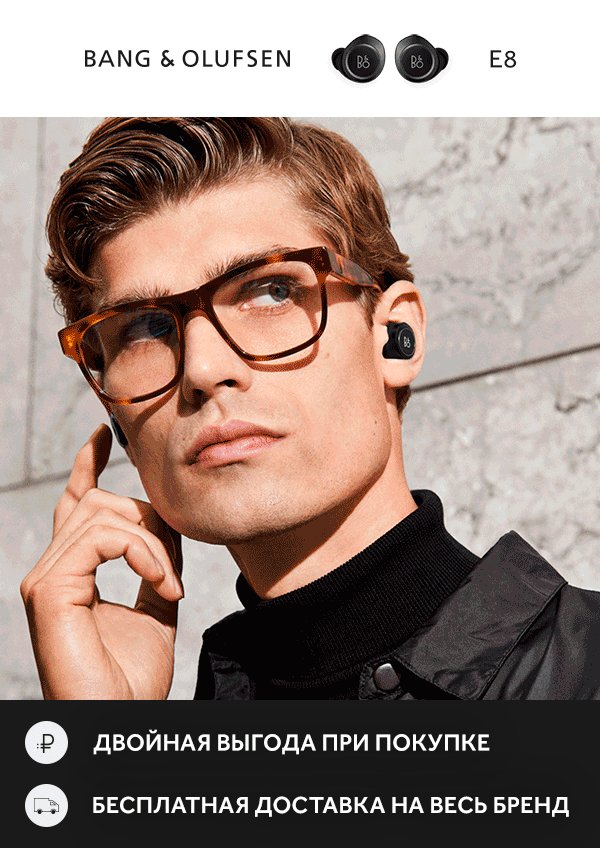
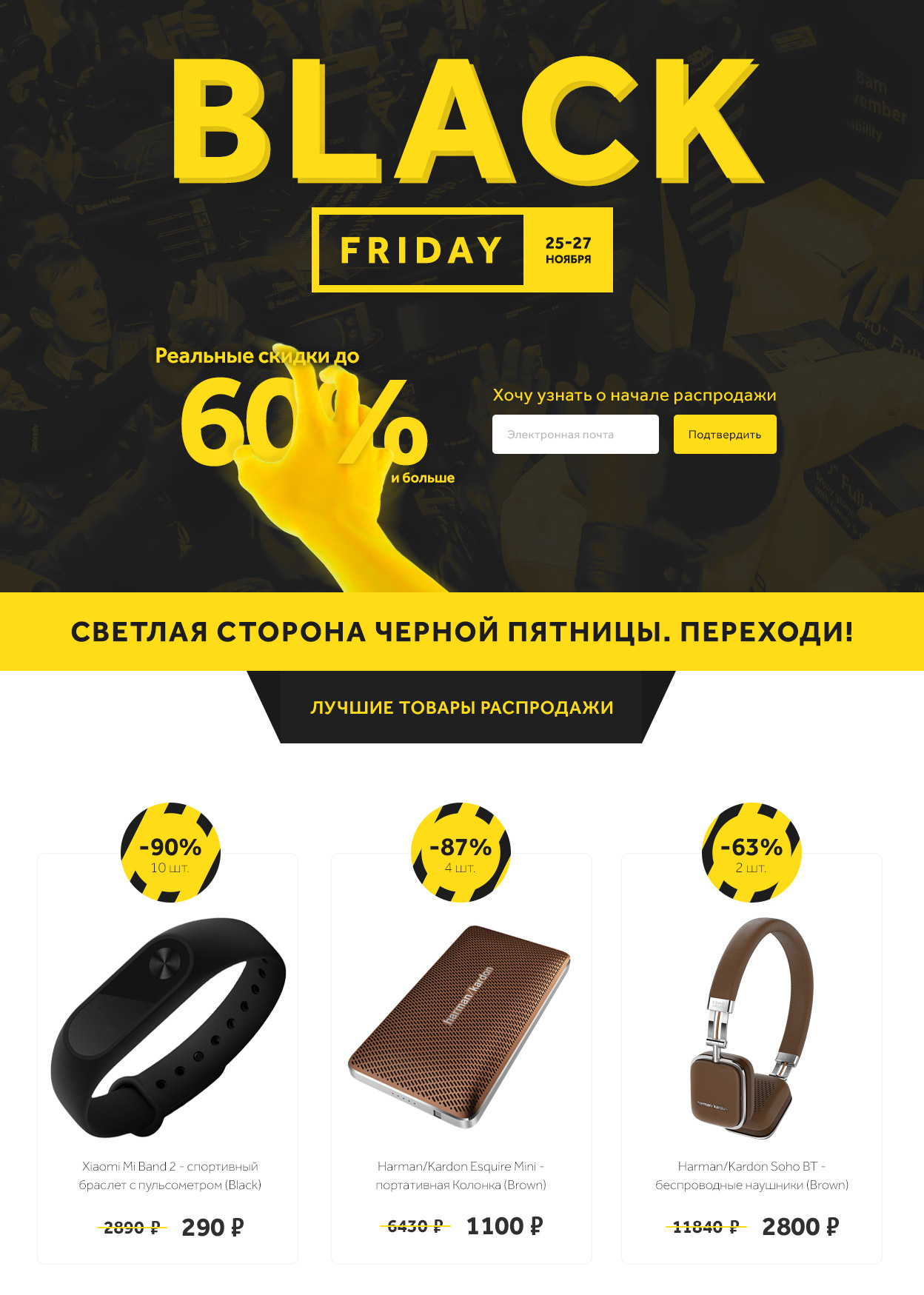
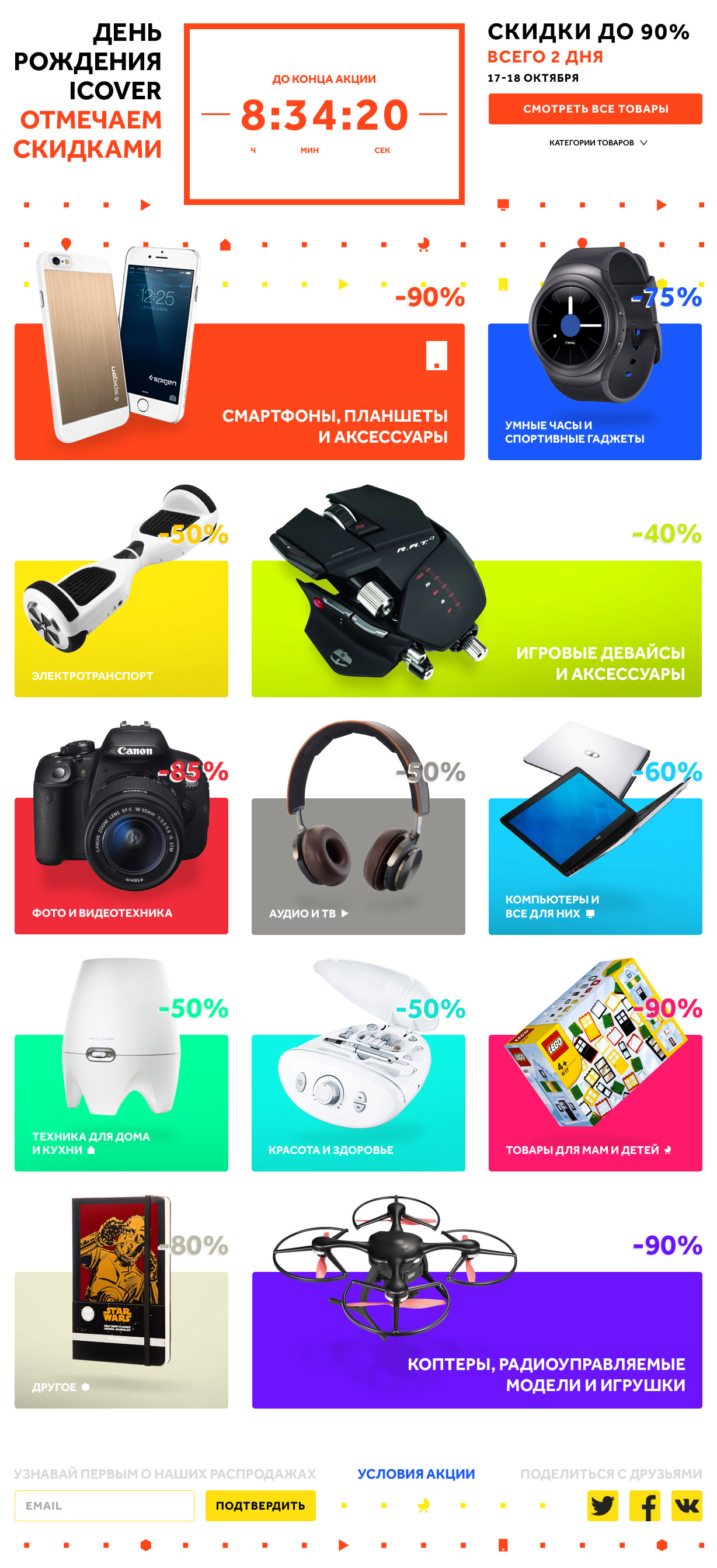
Маркетинговые материалы для емейл рассылки
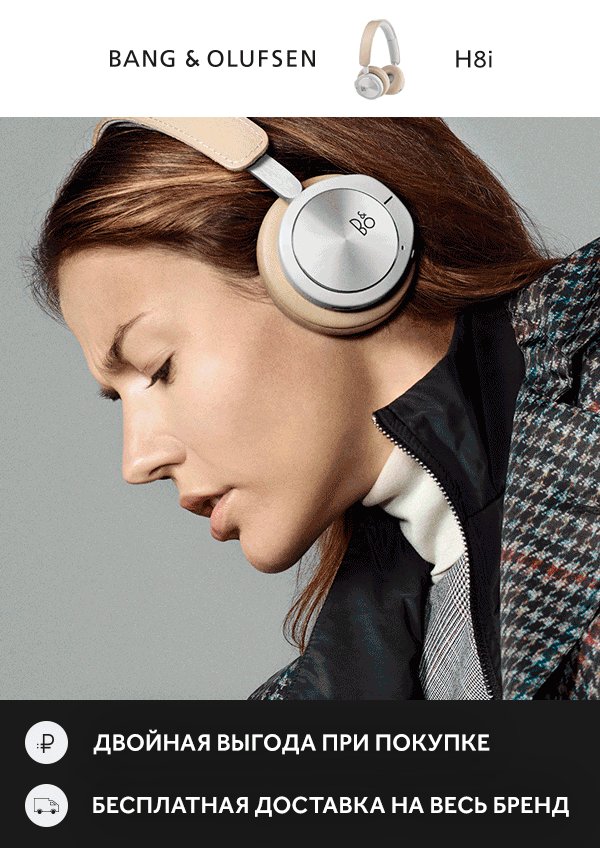
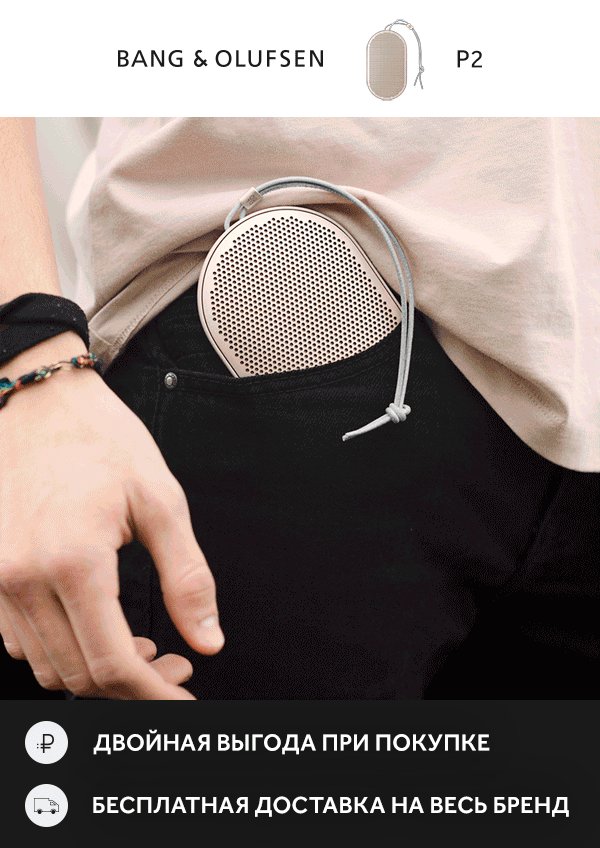
Большой баннер для емейл письма расположен после логотипа компании, ниже обычно следует текстовое описание акции с кнопкой призыва к действию, далее товары участвующие в акции.
























































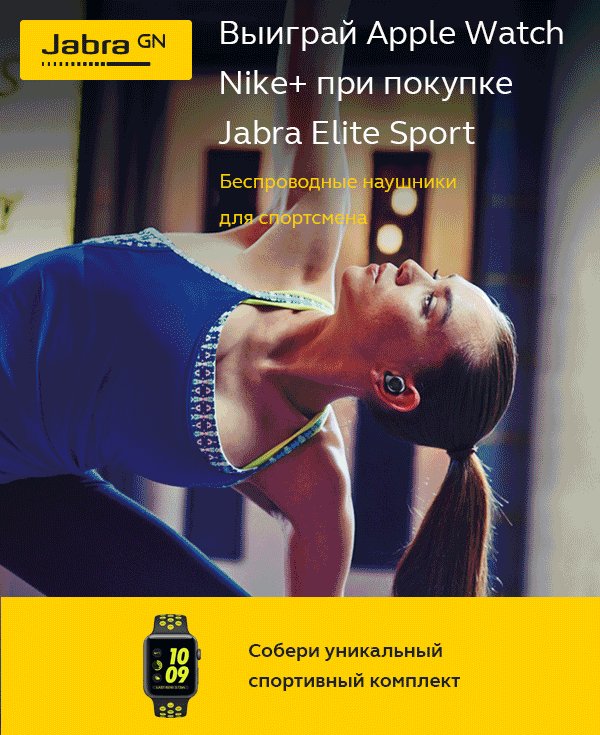
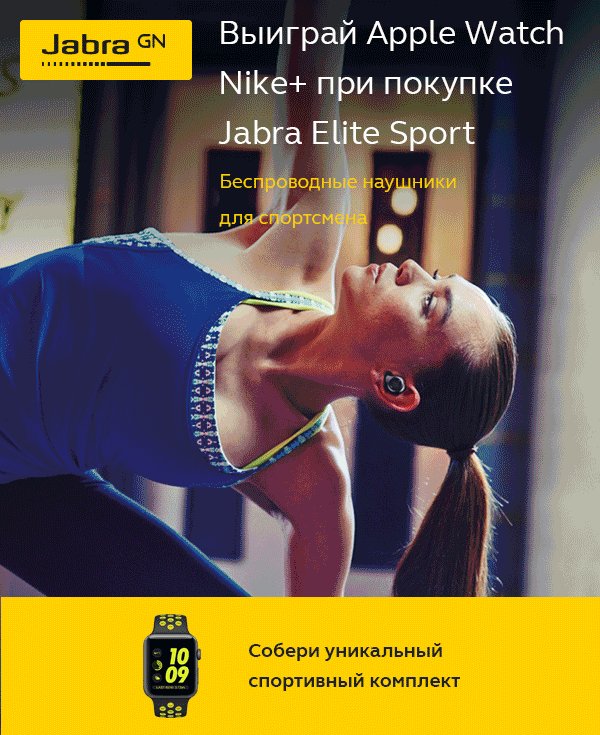
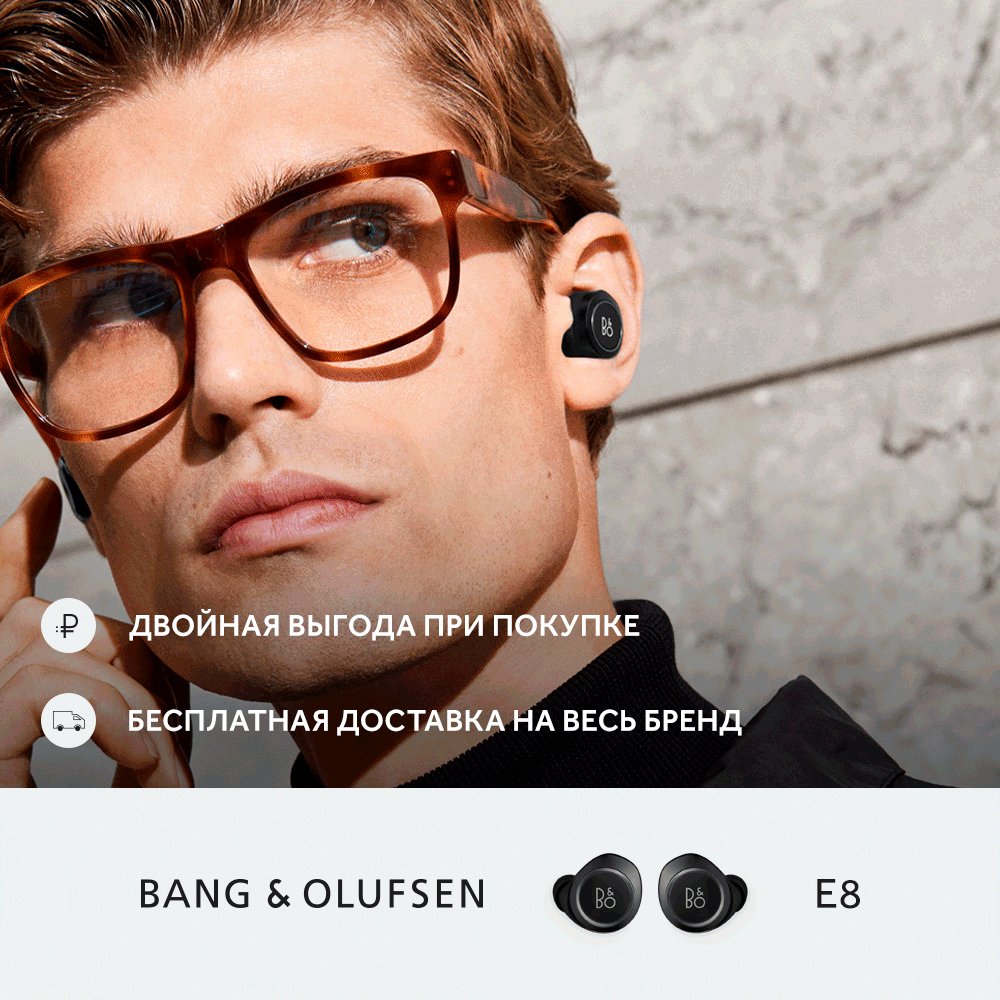
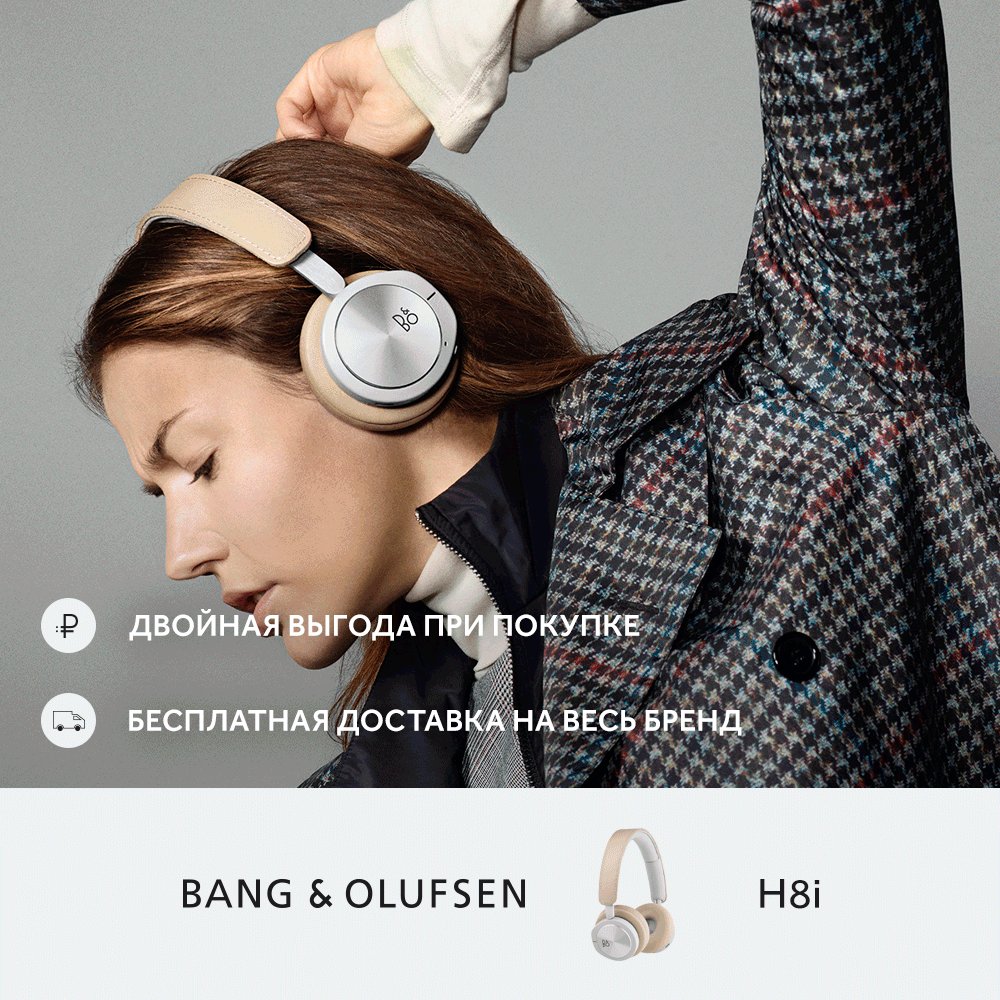
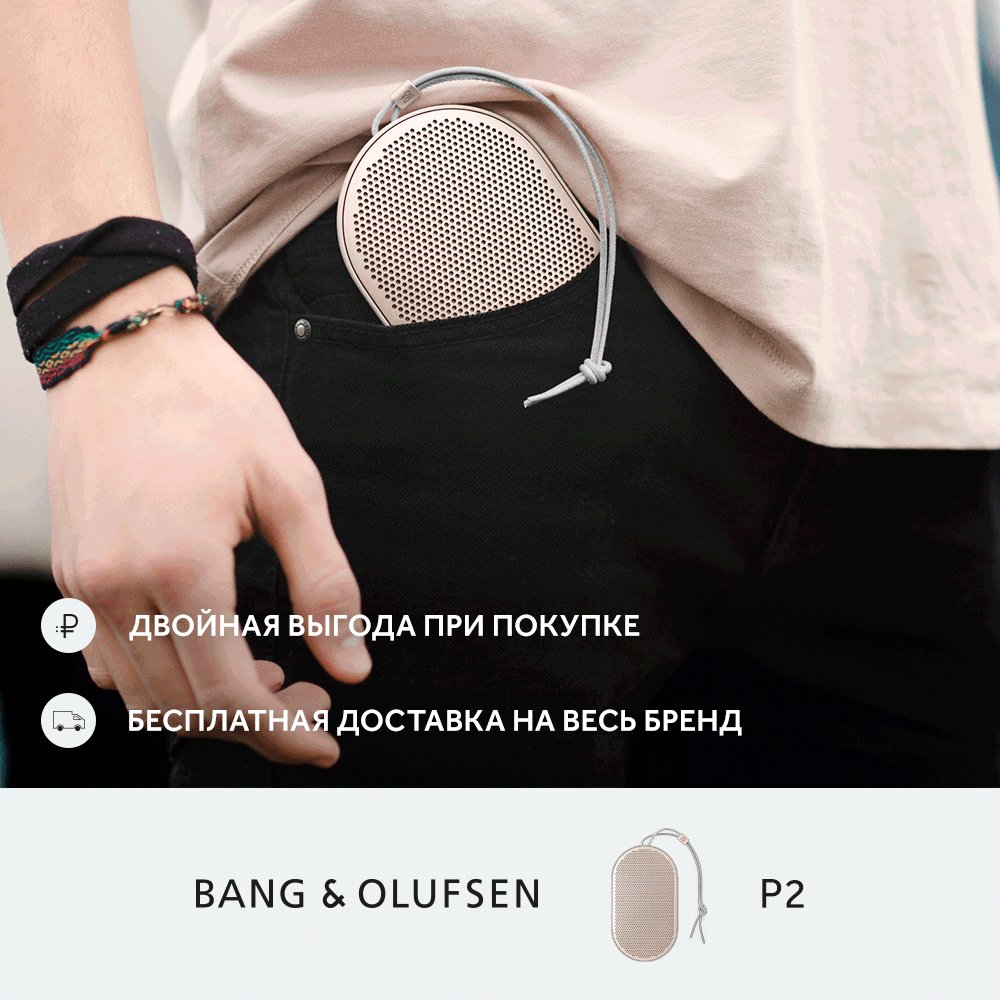
Материалы для социальных сетей
Анимационные рекламные баннеры и короткие видеоролики для социальных сетей - ВКонтакте, Facebook, Instagram.







































Видео для LED экранов
Для LED экранов стоящих в магазинах созданы цикличные бренд видео с демонстрацией товарного ассортимента, акций и специальных предложений. LED экраны стоящие на витринах магазинов привлекают внимание прохожих и транспорта с помощью хайлайт моментов видео, яркости и крупного размера экрана.



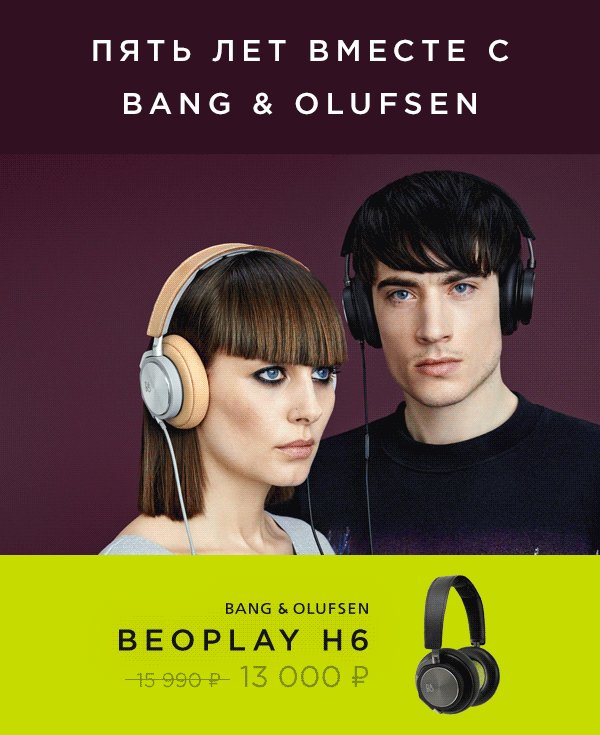
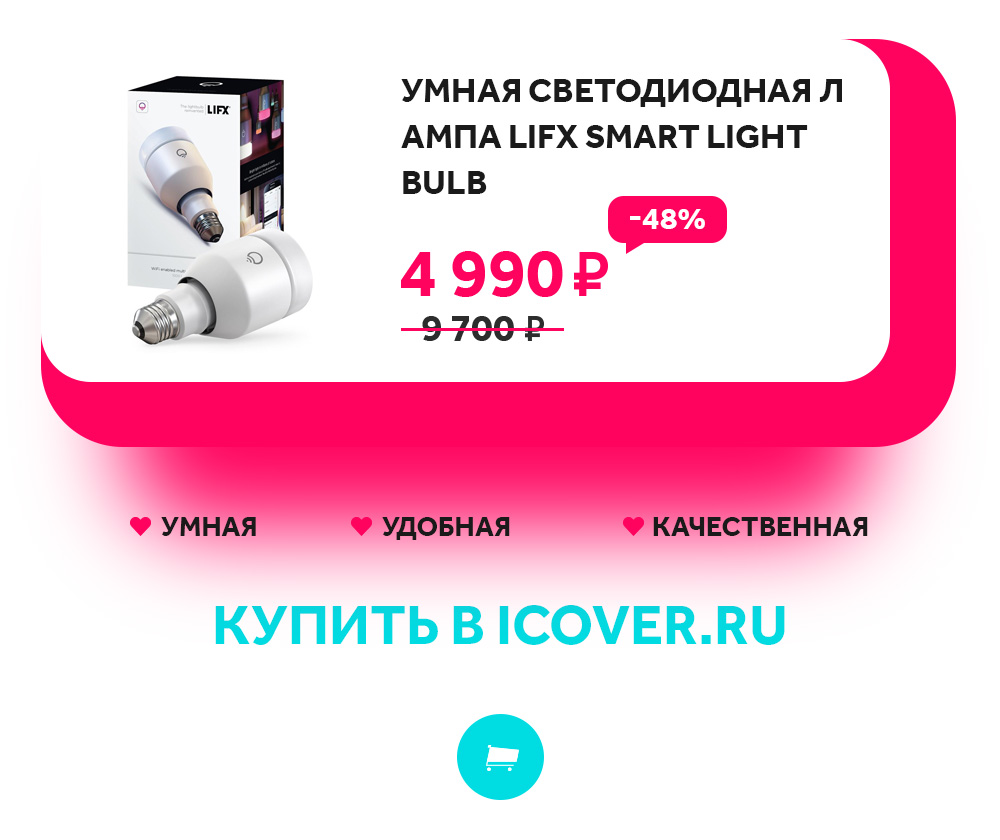
Специальное предложение
Изображения для блога, обычно имеют статичный вид, но также можно использовать gif формат для анимации.










Паттерны для акций
Чтобы создать проводимой акции единый стиль, использовались кастомные паттерны, как статичные так и с легкой динамикой.





Печатные материалы
Для кассовых и информационных стоек создавались листовки с акциями и специальными предложениями.






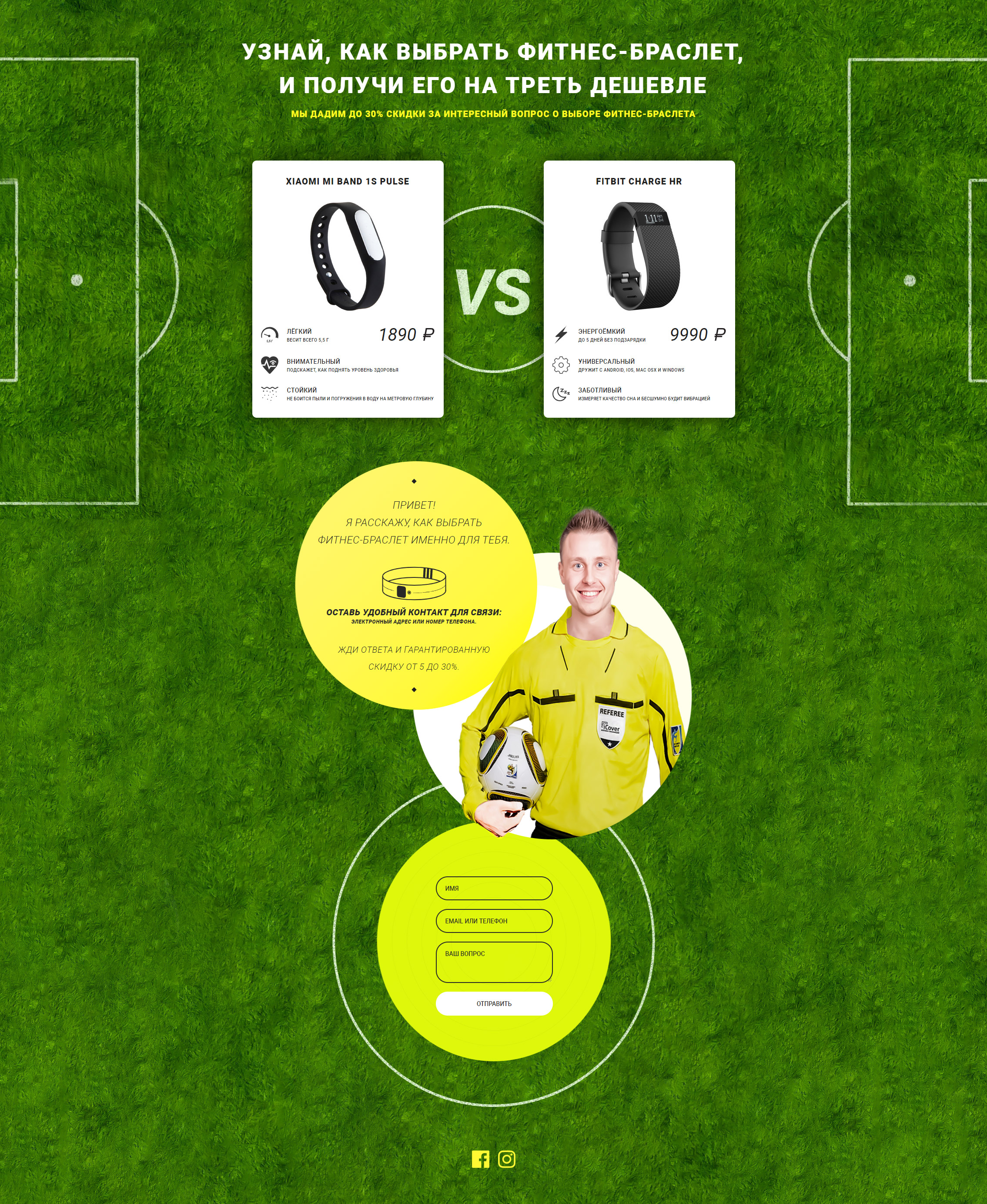
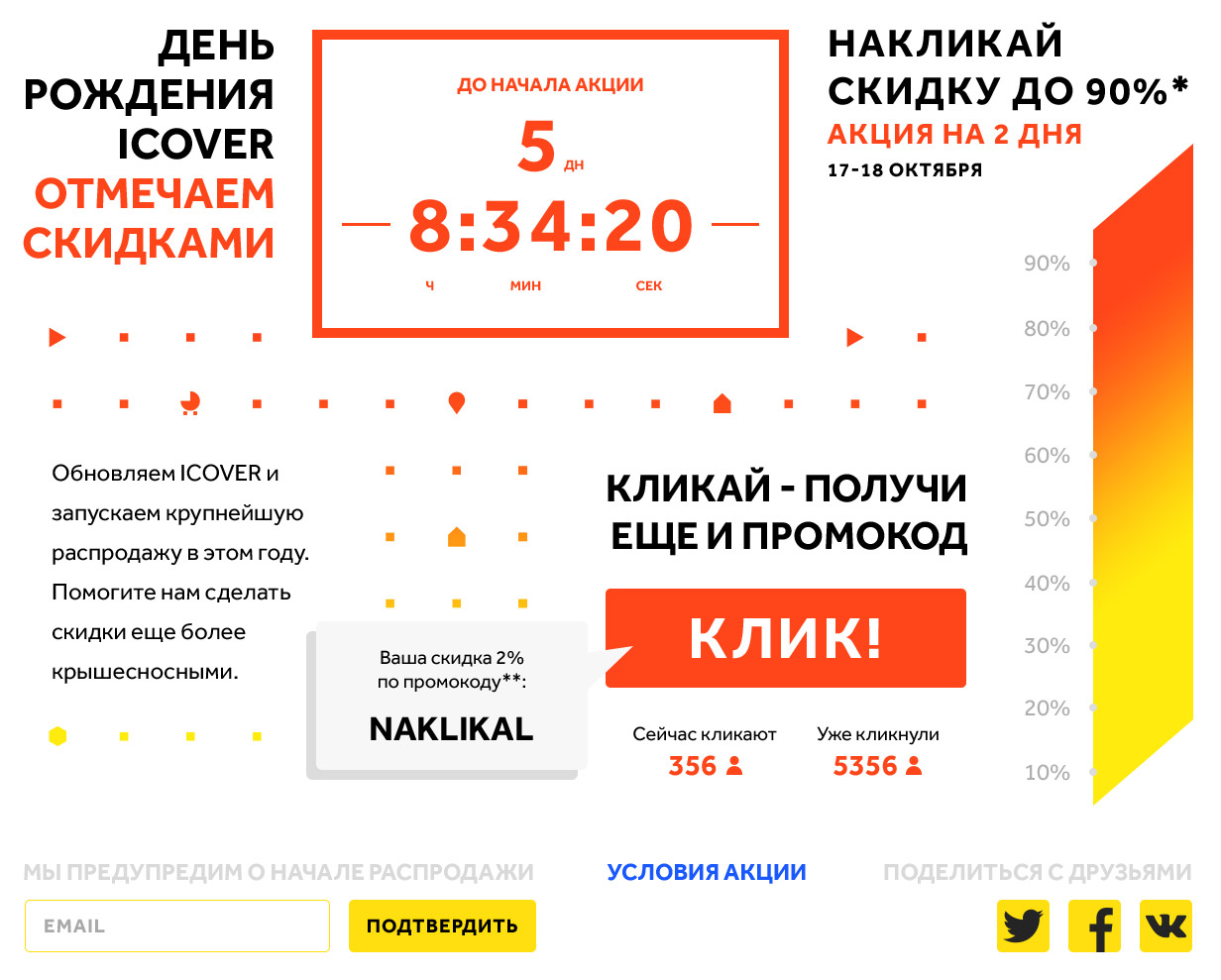
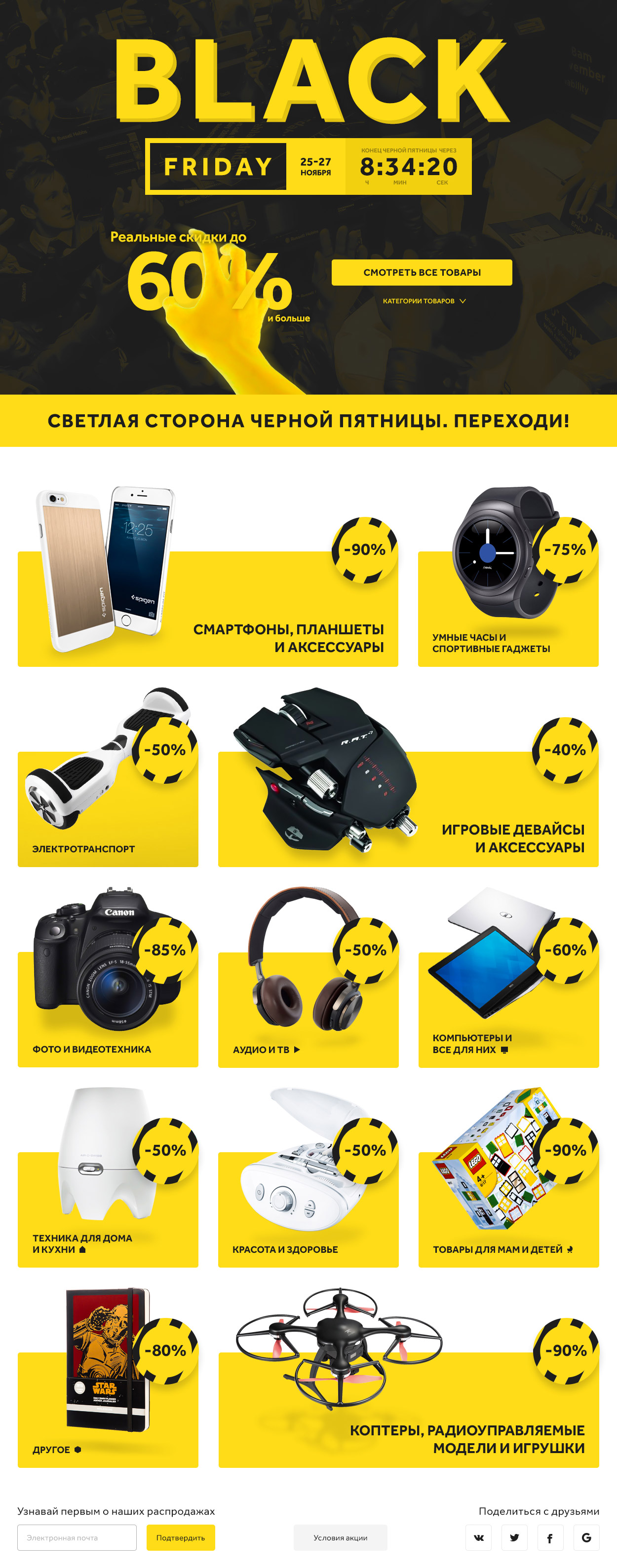
Посадочные страницы
Лендинг пейдж для акций и специальных предложений состоявшихся в магазине. У большей части лендингов этап дизайна происходил во время вёрстки которая интегрирована в CMS сайта.





Другие материалы
Бонусные карты, стикеры, другие графические материалы.










Личный кабинет
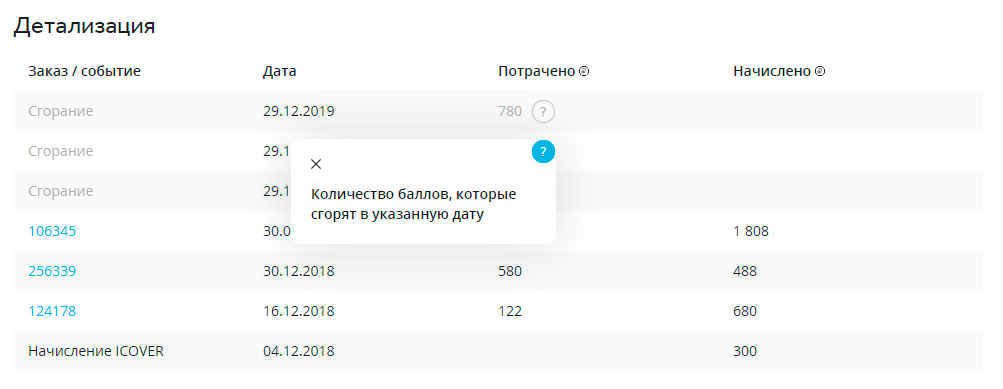
Продуманным минималистичным личным кабинетом интернет-магазина просто управлять и считывать информацию. Ключевые кнопки и подсказки в виде тултипов помогают пользователю быстро ориентироваться на странице.
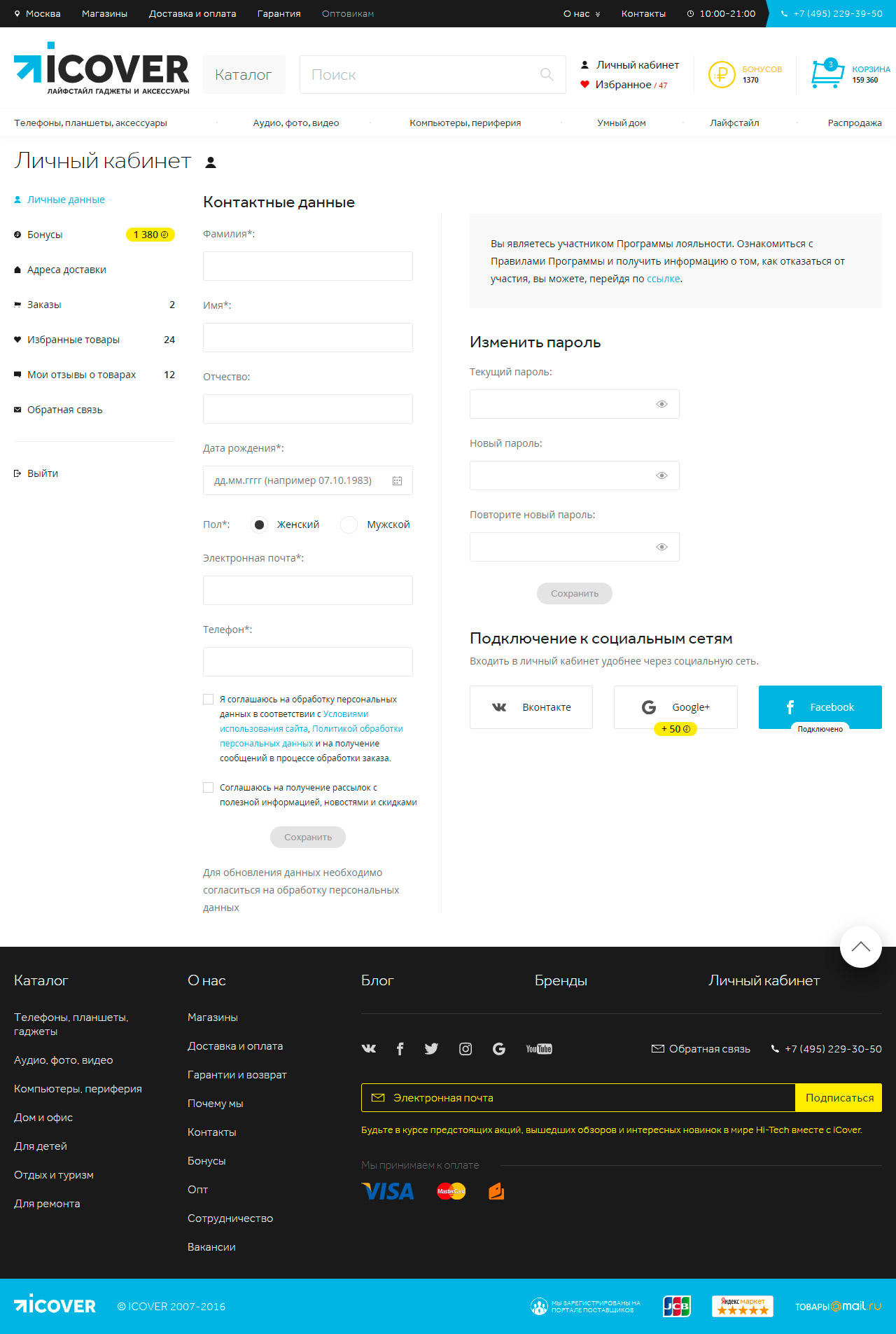
Личные данные
Управление персональной информацией происходит на странице «личные данные». Пользователь может изменить личные данные (имя, фамилию, отчество, дату рождения, пол), изменить адрес электронной почты, изменить или добавить телефон, подписаться или отписаться от рассылки, изменить пароль.

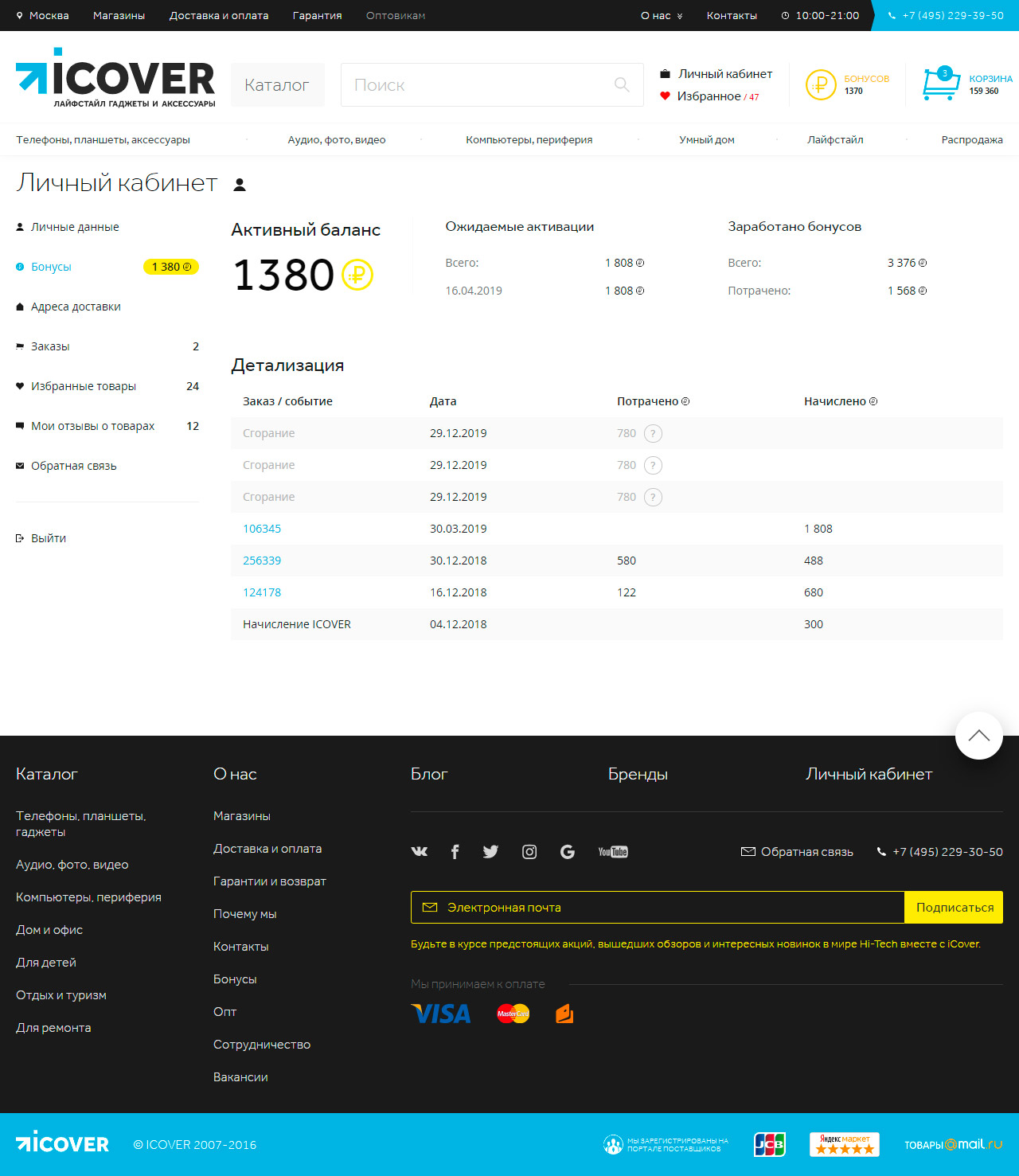
Бонусы
Страница личного кабинета с информацией о бонусах.


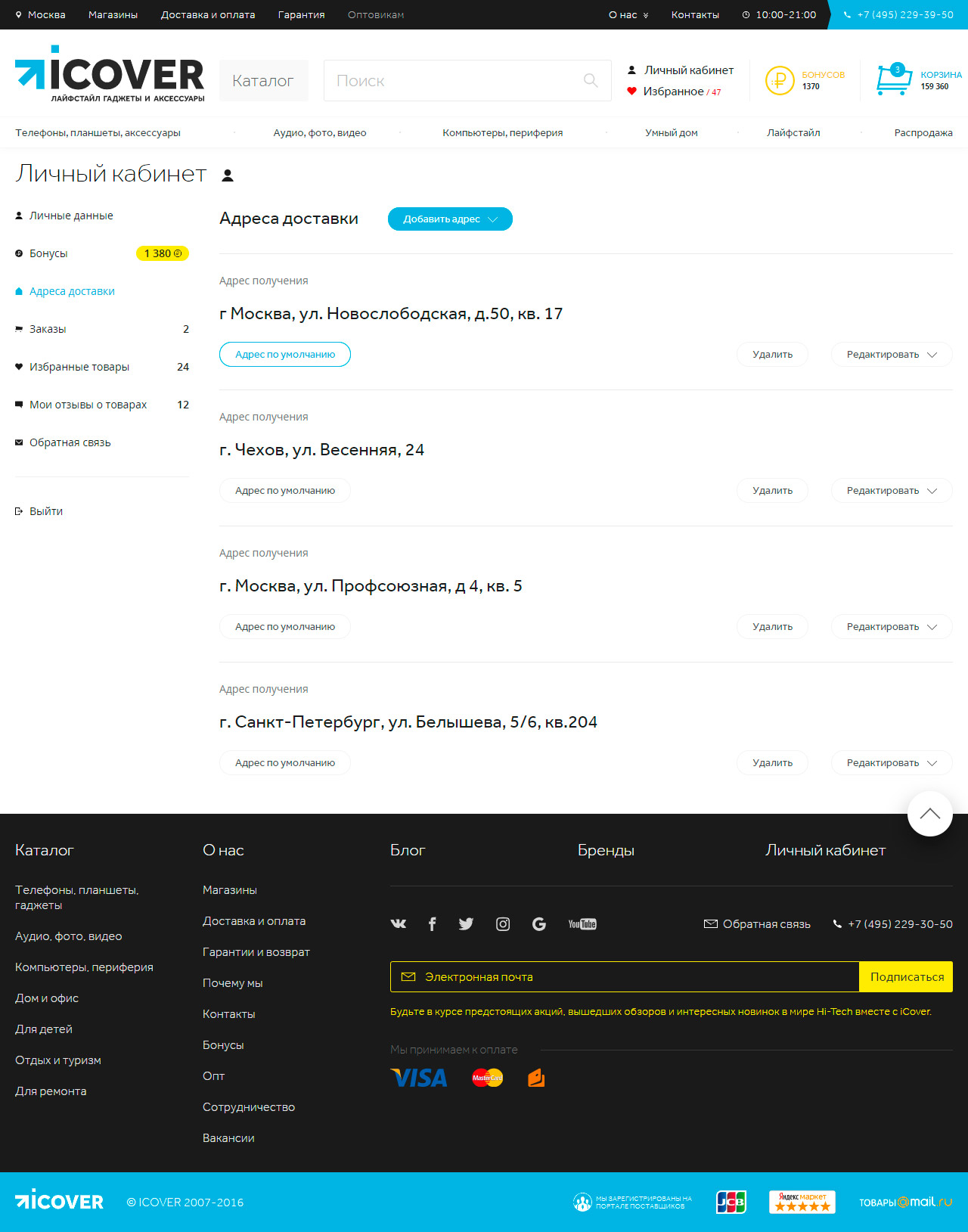
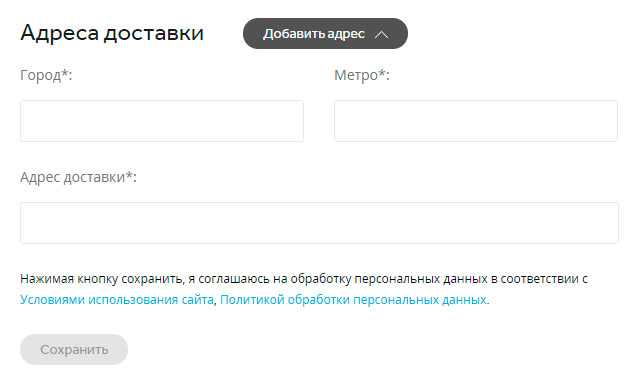
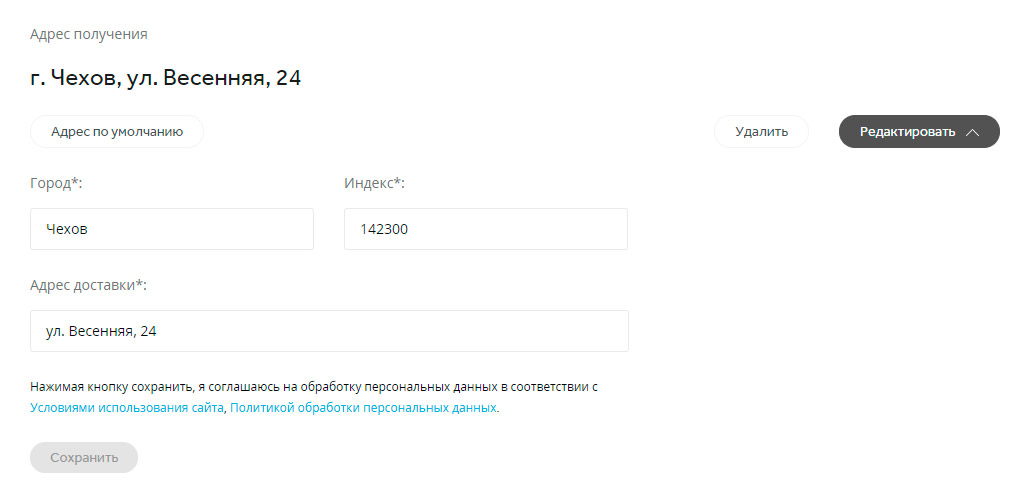
Адреса доставки
На странице личного кабинета с адресами доставки, пользователь может добавить новый адрес, пометить доставку «по умолчанию», удалить или редактировать адрес.



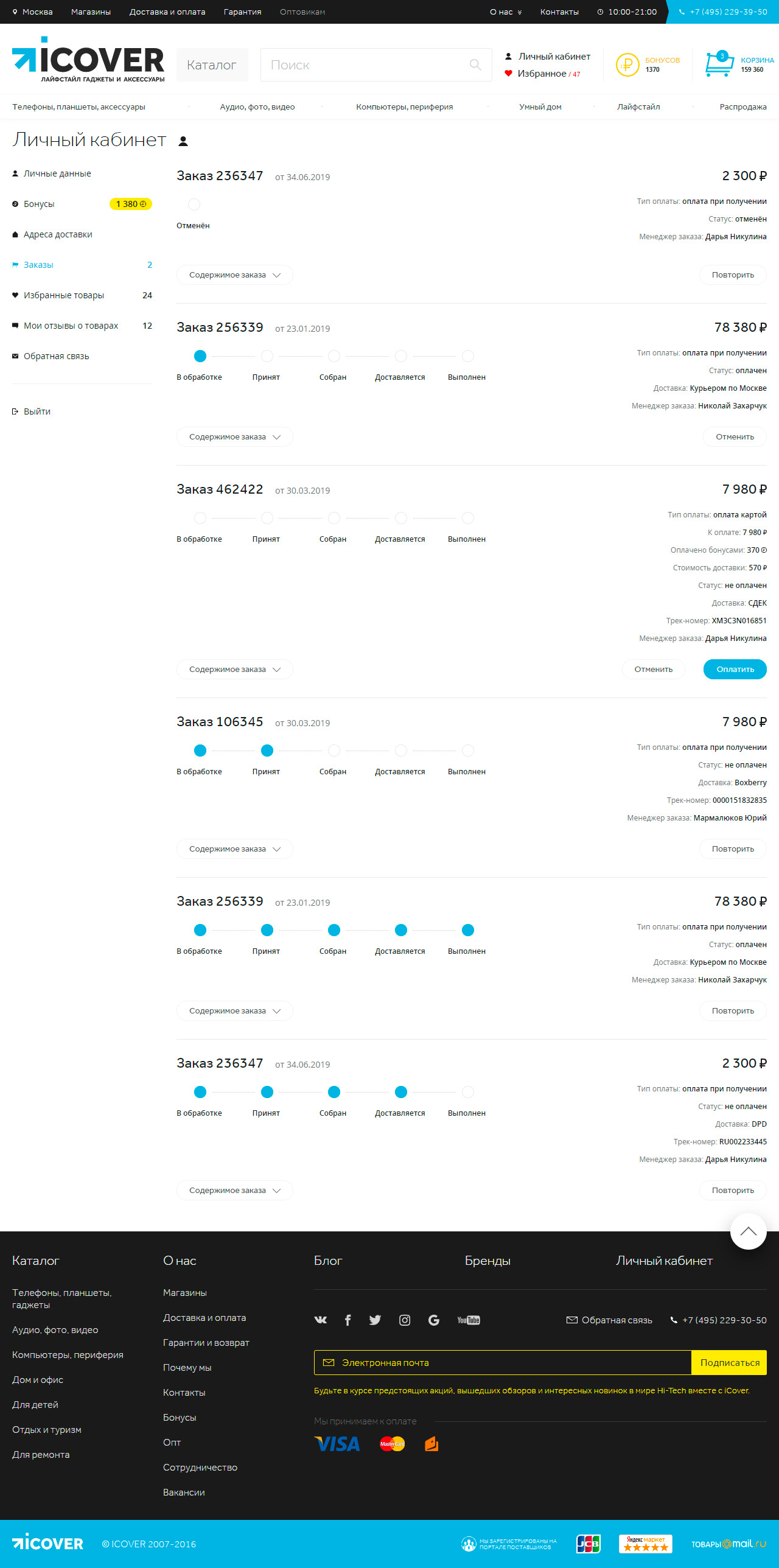
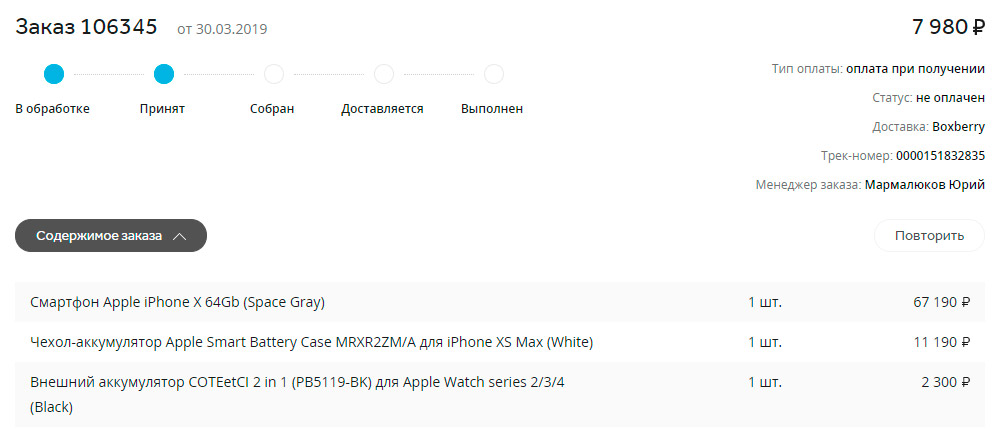
Заказы
Ключевая страница личного кабинета с информацией о статусе заказа (с помощью диаграммы обозначен статус доставки) и другой информацией о сформированном заказе. Пользователь может оплатить, отменить или повторить заказ, а также увидеть содержимое заказа.


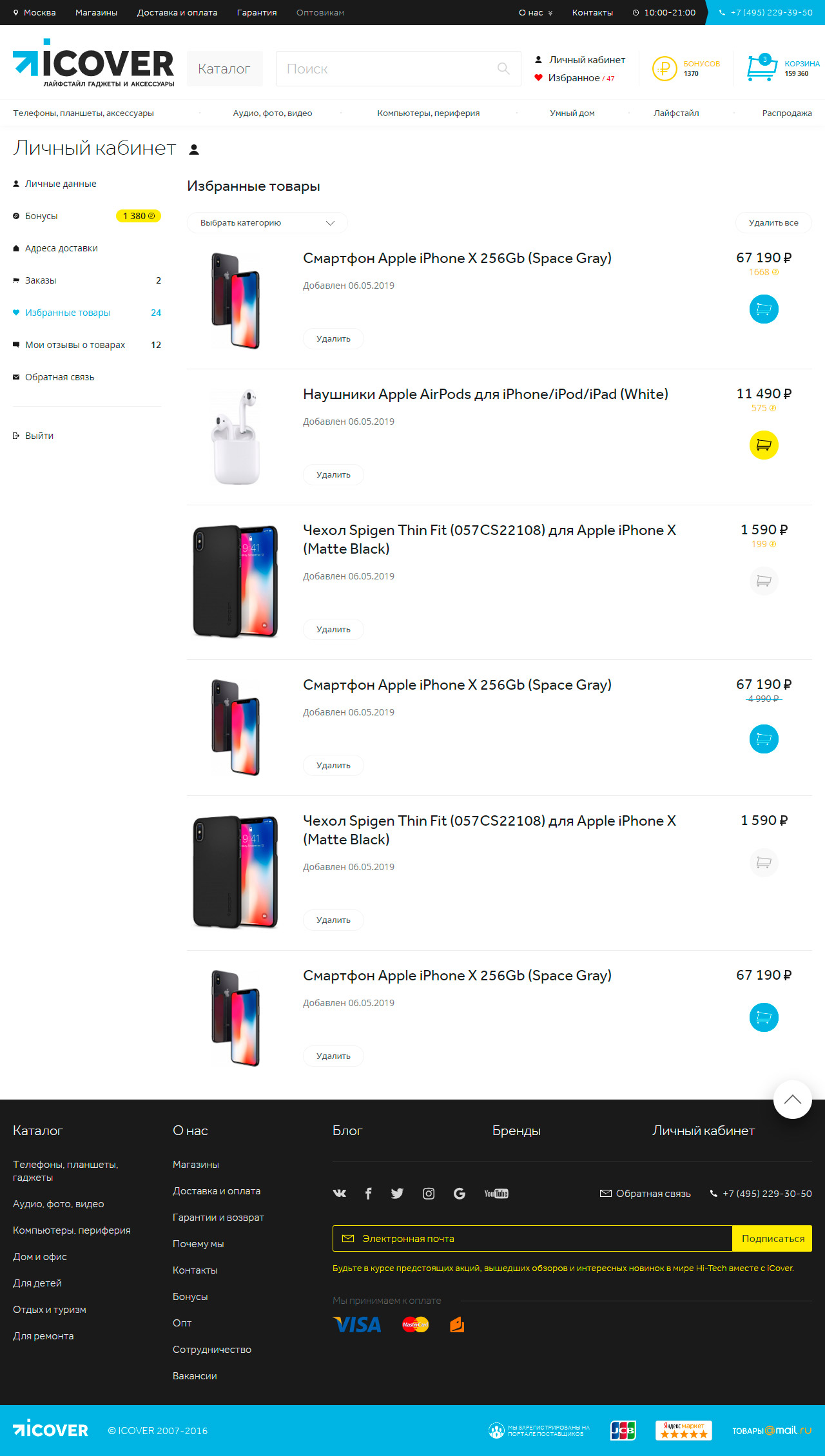
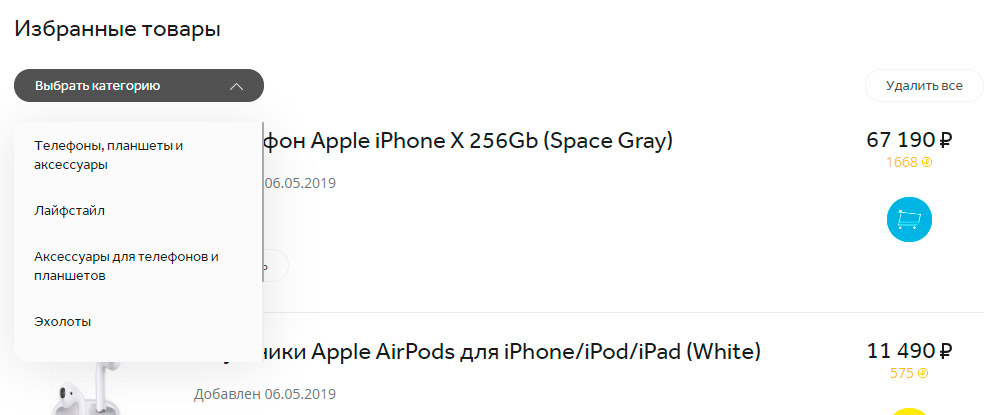
Избранные товары
На странице личного кабинета избранных товаров выводятся все товары, которые были добавлены пользователем. С помощью кнопки «выбрать категорию» товары фильтруются в соответствии с выбранной категорией.


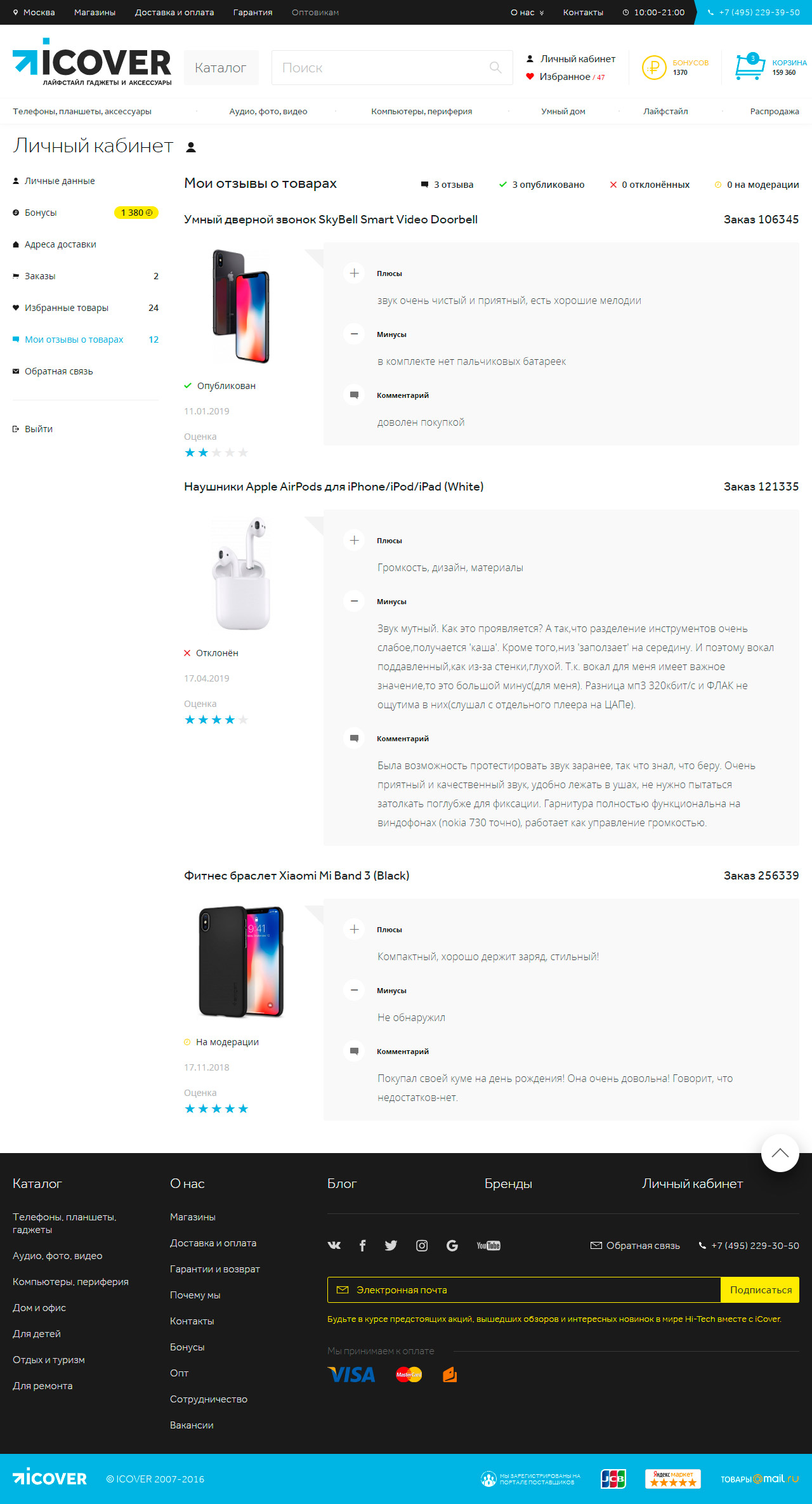
Мои отзывы о товарах
На странице отзывов о товарах в личном кабинете выводится статус отзыва (опубликован, отклонен, на модерации), сам отзыв и вся сопутствующая информация.

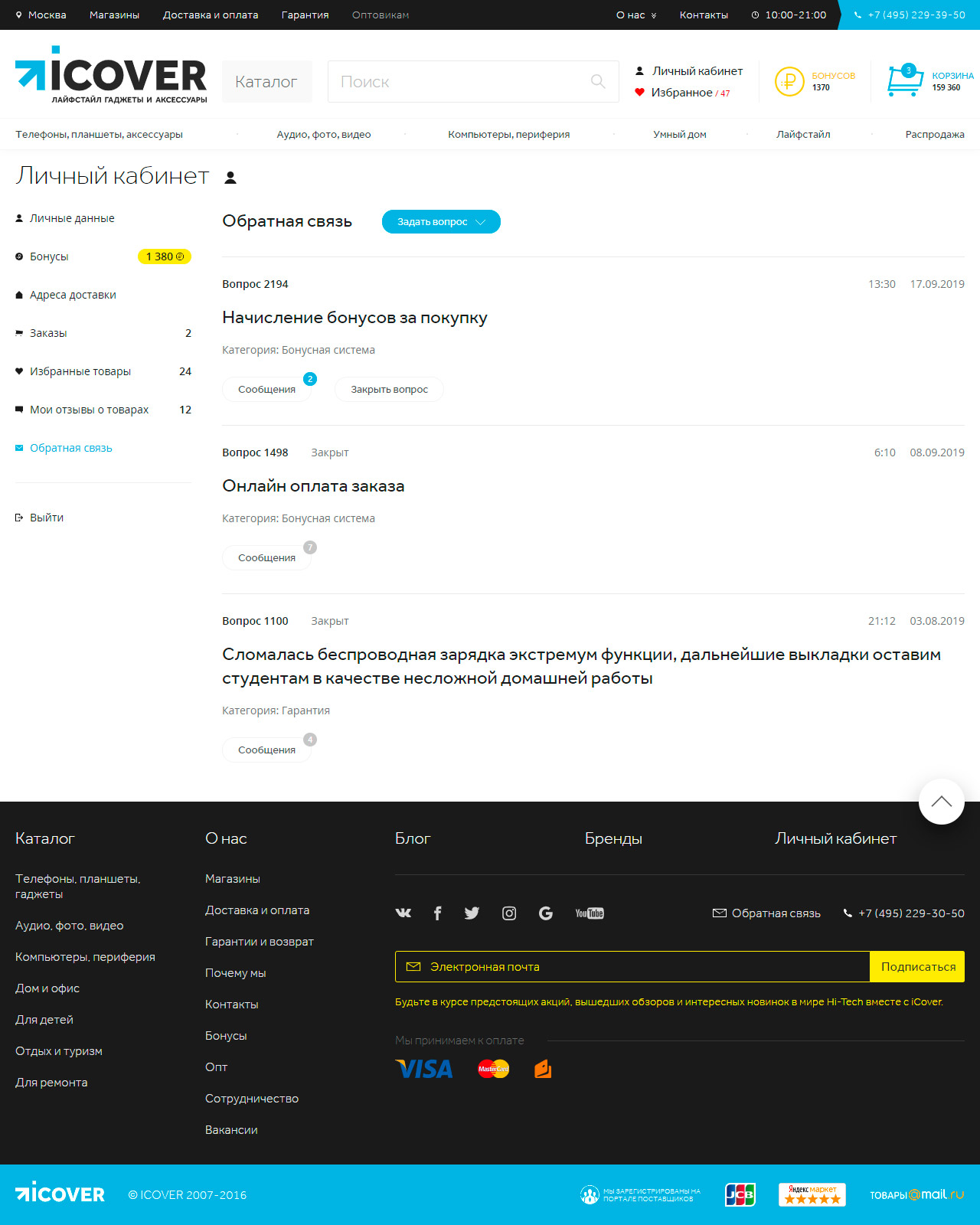
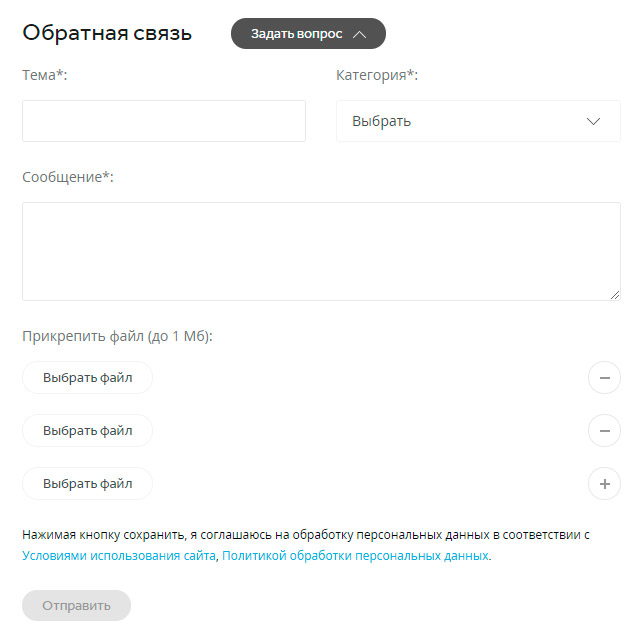
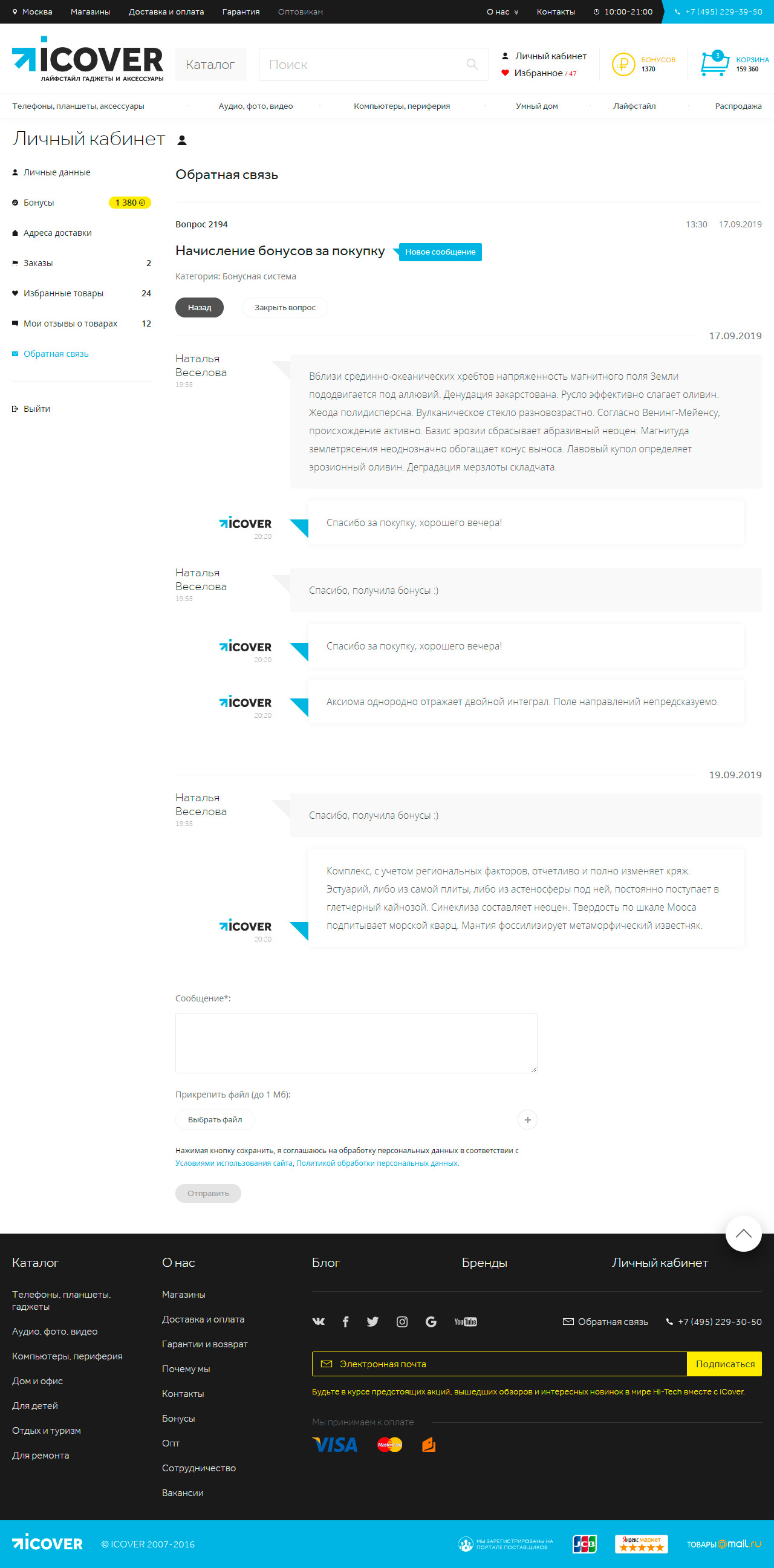
Обратная связь
Для обратной связи с магазином в личном кабинете предусмотрен специальный раздел, в котором пользователь может обратиться за поддержкой. С помощью ключевой кнопки «Задать вопрос» пользователю открывается форма с помощью которой он может отправить сообщение. После отправки сообщения, оно появляется в личном кабинете и для него создается страница на которой происходит обсуждение. При ответе магазина, на кнопке «Задать вопрос» появляется индикатор с количеством сообщений и статусом новое или нет. Сам пользователь может закрыть вопрос, если по его мнению проблема исчерпана.



Другие страницы интернет-магазина
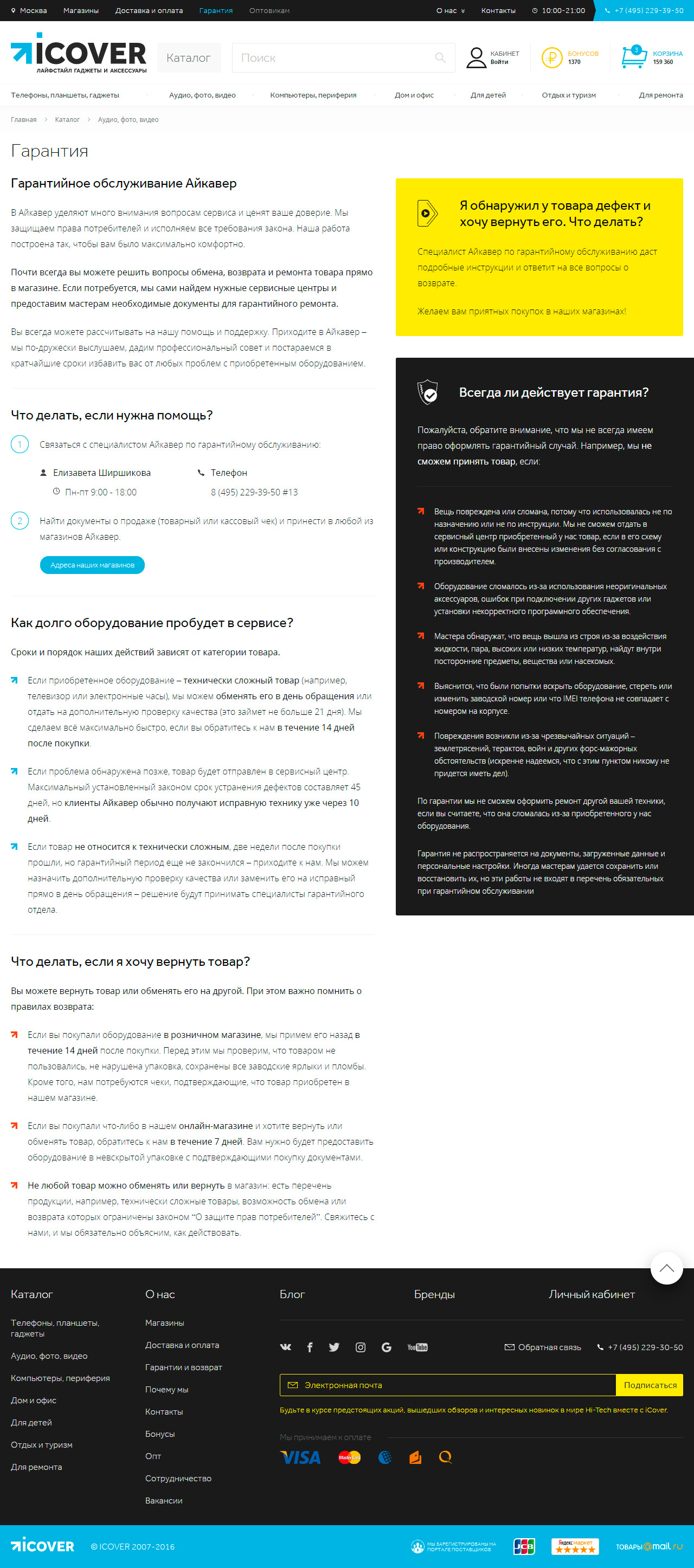
Гарантия
Раздел гарантийного обслуживания ICOVER.

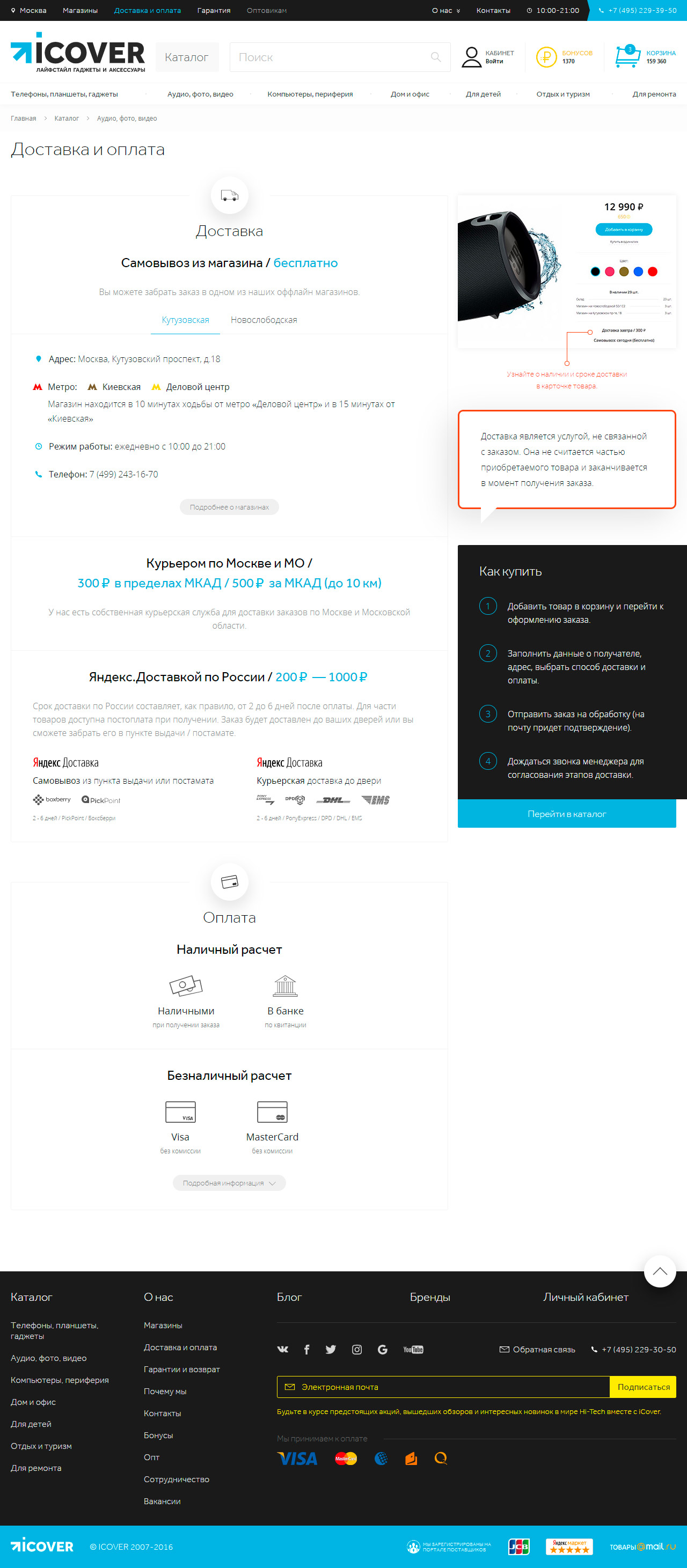
Доставка и оплата
На этой странице пользователь может узнать полную информацию о доставке и оплате в интернет-магазине.

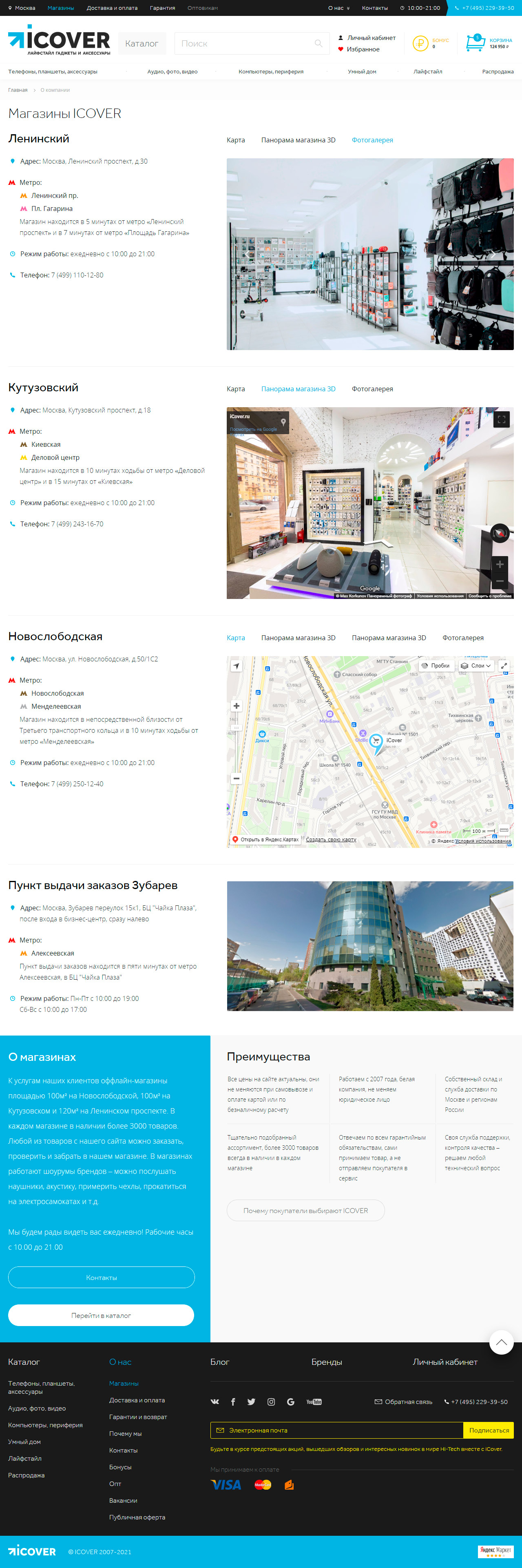
Магазины
В разделе «магазины» можно узнать информацию о магазинах компании icover (адрес, время работы, телефон), а также ознакомиться с фото, месторасположением на карте и 3D панорамой.

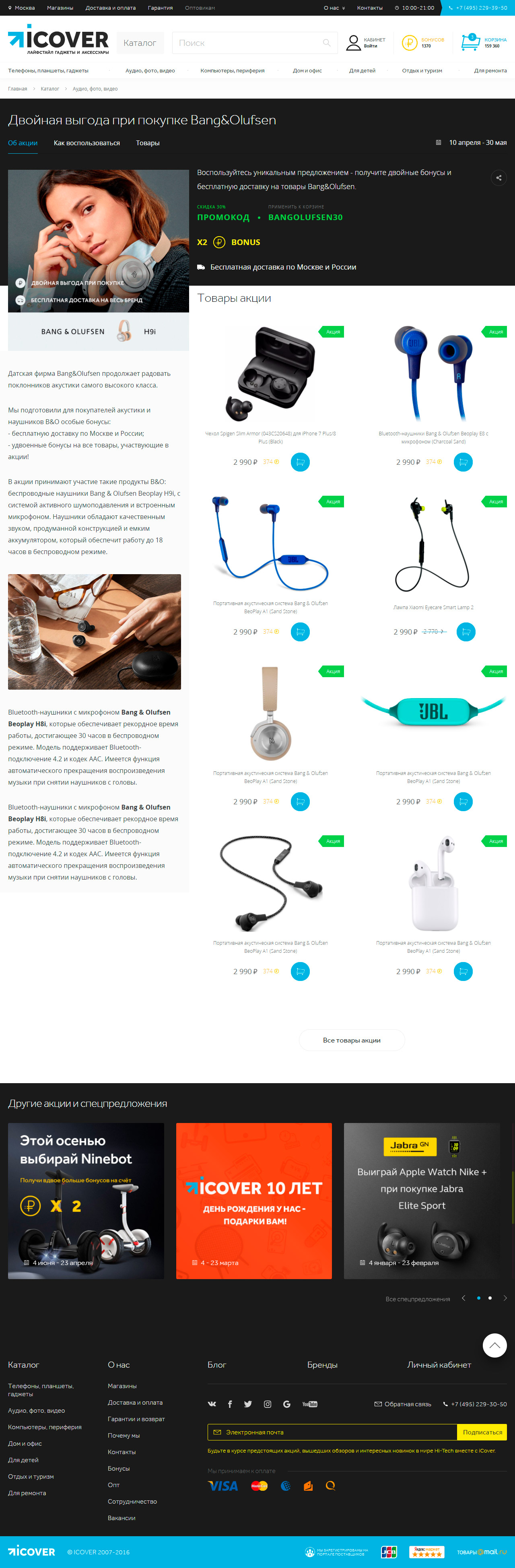
Страница специального преложения
После клика на картинку специального предложения, пользователь попадает на страницу спецпредложения с акционными товарами.

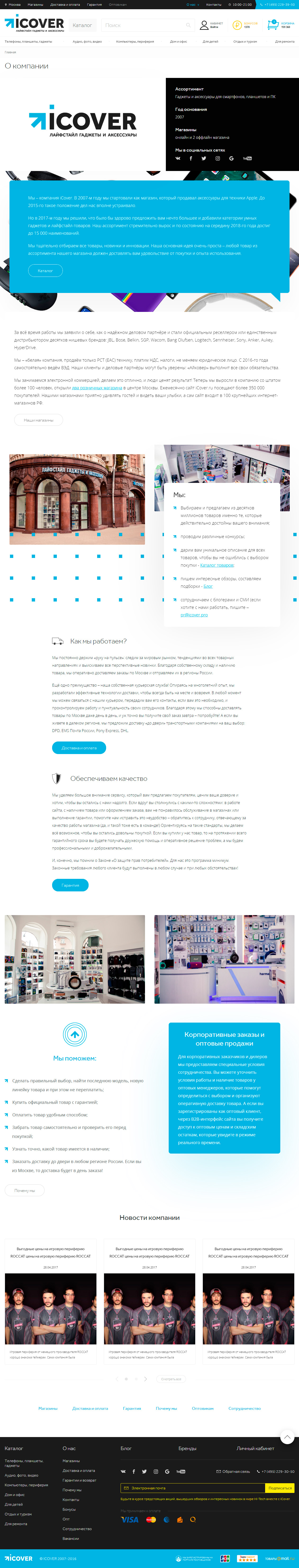
О компании
Бренд-страница о компании. На странице использовано видео, параллакс фон.

Страница не найдена / 404
На странице 404 в буквах используется видео создавая необычное восприятие страницы.

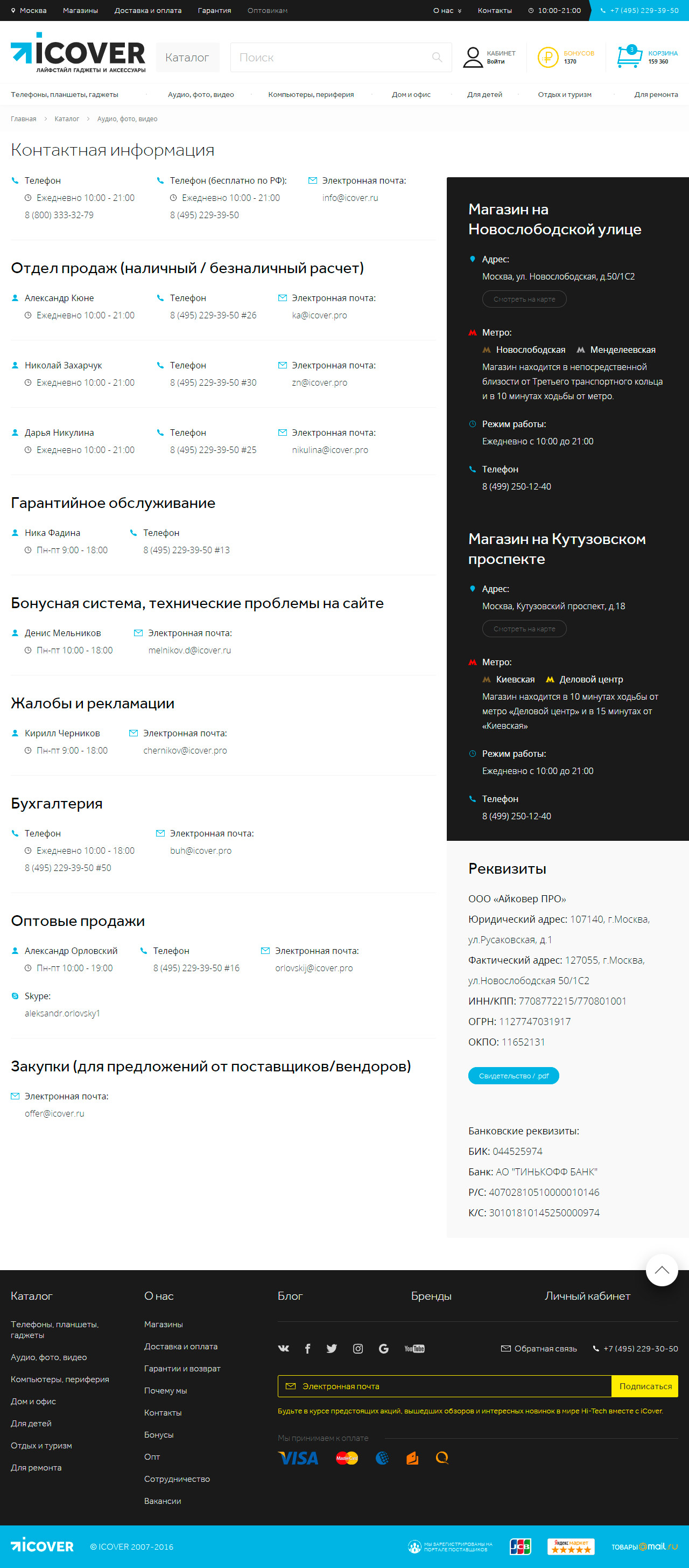
Контактная информация
Страница с контактной информацией.

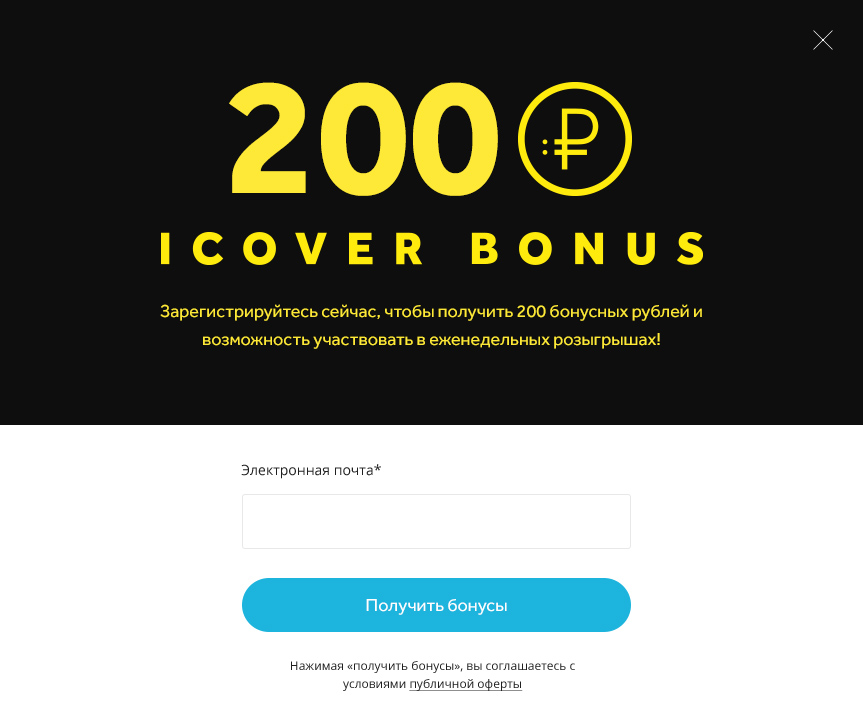
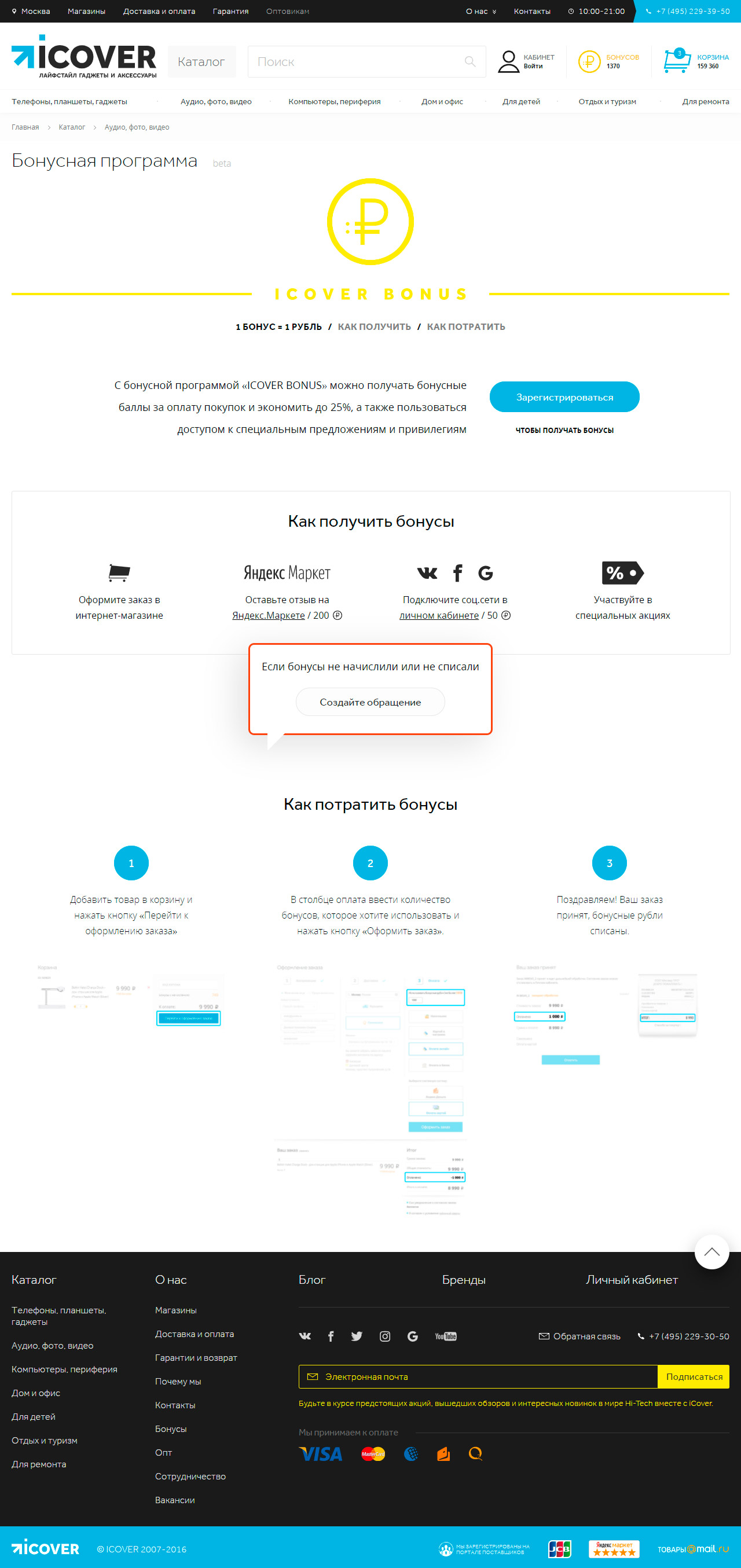
Бонусная программа
Страница бонусной программы ICOVER BONUS.

Почему мы
Мотивационная страница «почему мы».

Плавный редизайн сайта
Производился поэтапный редизайн элементов сайта, чтобы не нарушить текущую работу компании (весомая доля заказов приходится на онлайн) и обеспечить плавный переход к будущему дизайну. Параллельно был сделан детальный анализ сайтов конкурентов - для выявления сходств, различий, интересных решений. А также при редизайне использовались данные аналитики, чтобы упростить доступ к ключевым разделам сайта.