Веб-решение Meteor — это готовый сайт с уникальным дизайном, проработанным интерфейсом, семантичной вёрсткой для всех устройств, а также системой управления. Подходит для реализации корпоративного сайта, каталога продукции, новостного сайта, блога, сайта-визитки и других трансформаций. Мы организуем меню сайта, разместим ваш логотип, контент до 5 страниц, стили соответствующие фирменному, окажем техническую поддержку. Срок выполнения: до 10 рабочих дней после подтверждения заказа.













Зачем нужен сайт?
Создание сайта носит цель — рассказать о себе или своей компании, предложить товары и услуги, увеличить узнаваемость бренда. С помощью сайта вы сможете получить первый контакт клиента с вашим продуктом или услугой, после — конвертировать это любым способом.
Первый контакт клиента с продуктом очень важен. Если это сайт, он формирует пользовательский опыт потенциального клиента с начала взаимодействия с ним до получения конкретной услуги.
Собственный сайт — веб-решение, не имеет ограничений, в отличие от социальных сетей или конструкторов сайта. В случае недоступности сайта, взлома или экстремальной ситуации можно произвести бэкап восстановление сайта, перенести его на другой хостинг, изменить домен, предпринять другие меры.
Составляющие и взаимодействие
Основа Метеора
Минималистичный, удобный, продуманый и трансформируемый. Не подвержен веяниям моды и трендов. Контент первичен. Управление сайтом без ограничений.
Аккуратная и точная вёрстка сайта, трепетное отношение к коду и результату. Отзывчивая вёрстка (резиновая + адаптивная) идеально отображается от 320px до любой ширины экрана. Для вёрстки используются HTML, CSS и JS.
Дизайн и вёрстка интегрирована c гибкой и мощной OpenSource CMS MODX Revolution. С помощью неё вы сможете управлять контентом на сайте из браузера и автоматизировать процессы.
Для расширения функций сайта в его состав входят различные дополнения для реализации таких инструментов как каталог, карточки товара, формы обратной связи, галерея и других. Мы сделали дизайн, вёрстку и интеграцию.
Импорт и экспорт контента реализован с помощью компонента Google Таблиц.
Отслеживайте посещение сайта с помощью Google Аналитики и Яндекс.Метрики.
Окружение
Дополнения, не входящие в комплект: тысячи бесплатных и платных дополнений для сайта от сторонних разработчиков под различные задачи. Мы интегрируем востребованный функционал и предлагаем вам в качестве готовой услуги, которую вы сможете заказать отдельно по мере развития сайта или вместе с веб-решением.
Ознакомьтесь с дополнениями на сайтах Modstore.pro, Modx.com.
Всё для начала работы
Наполнение до 5 страниц
Наполняем веб-решение вашим контентом, организовываем структуру меню, размещаем логотип.
Стиль сайта
Изменяем цвета и другие стилевые элементы для соответствия сайта вашему фирменному стилю.
Импорт и экспорт
Интегрируем с Google Таблицами. Импортируйте и экспортируйте контент сайта, получайте заявки с форм.
Резервная копия
Сохраняем резервную копию вашего сайта на момент создания. Вы всегда можете обратиться за бекапом вашего сайта.
Демонстрация работ на веб-решении Meteor
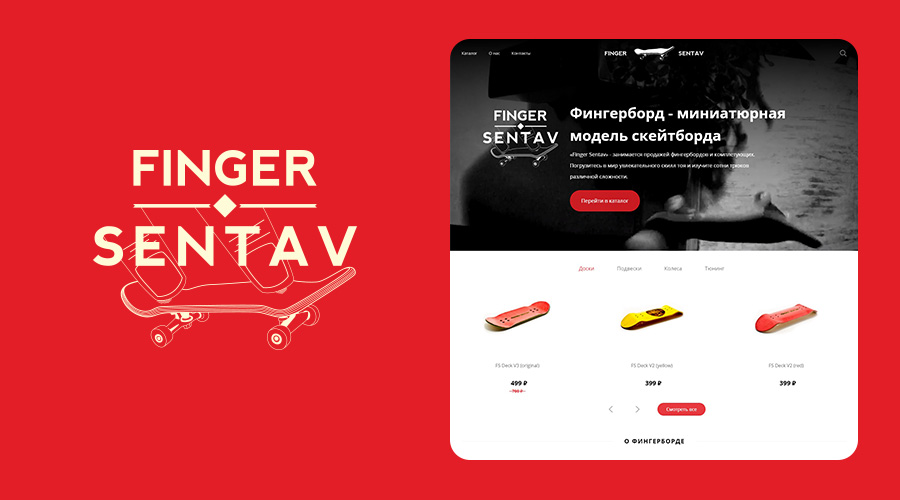
Finger Sentav

Scooternews

Что нужно для создания сайта?
Чтобы сайт имел завершенный вид, необходимо разместить на нём контент. Контент — тексты, фотографии, видео. Рекомендуется размещать исчерпывающую и тематическую информацию для лучшей коммуникации с посетителем. В комплекте с веб-решением вы получаете наполнение контентом до 5 страниц, мы перерабатываем, улучшаем и структурно размещаем информацию на сайте.
Также необходим хостинг, подходящий под требования системы управления (минимальные требования — PHP 5.6.x, база данных MySQL 5.6.x, веб-сервер Apache 2.2.x), и домен. Мы сами можем зарегистрировать хостинг и домен для вас (оплачивается отдельно).
Как заказать?
1. Заказ
Добавьте к заказу веб-решение и оформите заказ, вы получите электронное письмо.
2. Письмо
Отправьте ответ на наше электронное письмо, вы получите уточняющие вопросы по проекту и информацию об оплате.
3. Установка
Регистрируем домен и хостинг, настраиваем среду и устанавливаем веб-решение в отведенные сроки.
4. Передача
Передаём вам на электронную почту все доступы, инструкцию, осуществляем поддержку.
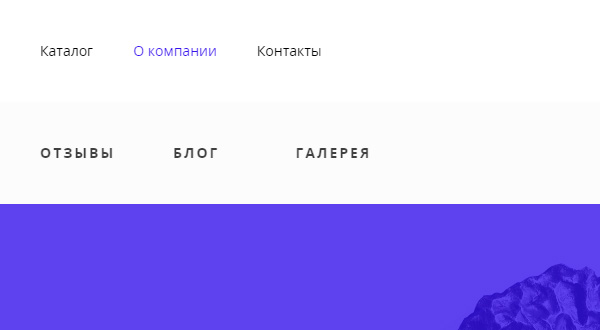
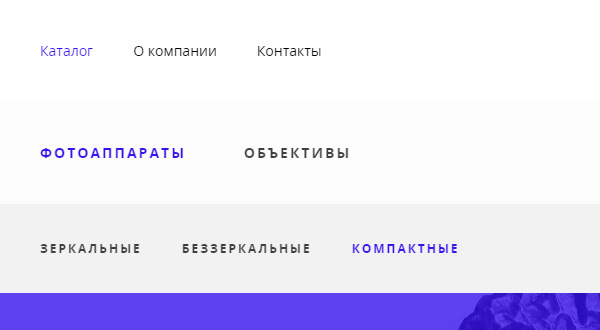
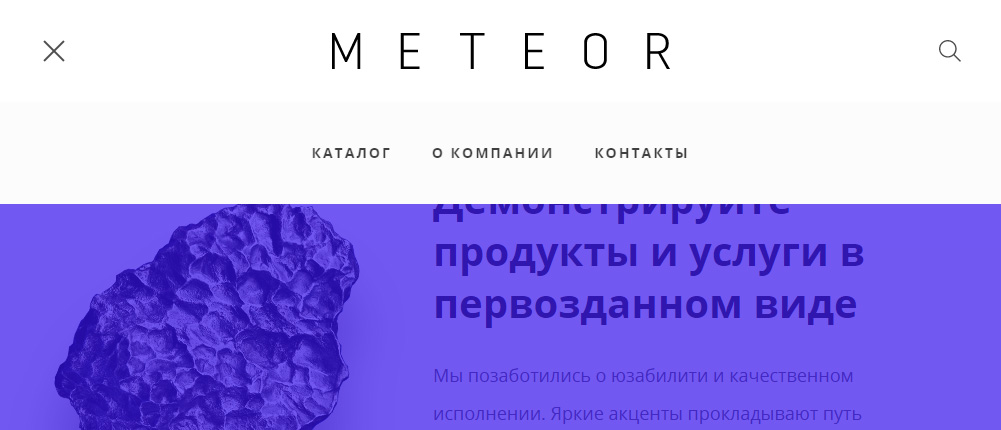
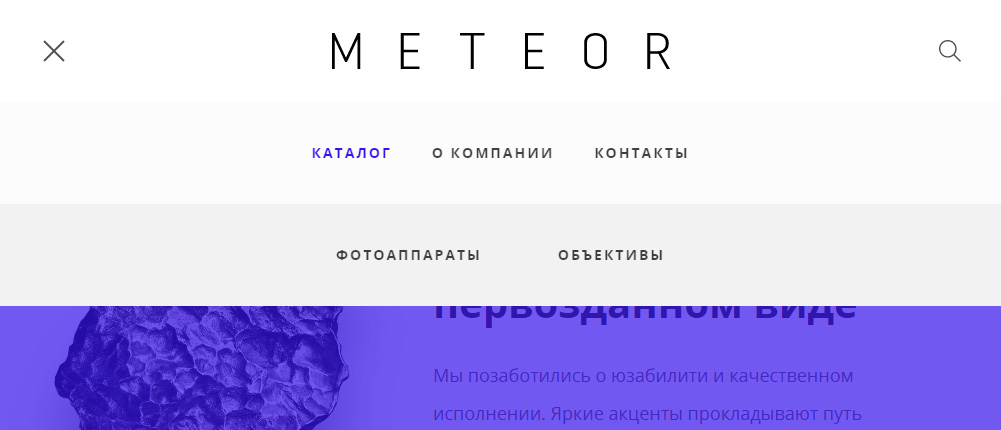
Интерфейс и пользовательский опыт
Интерфейс создан с учётом анализа многих популярных сайтов в сфере продаж и нашего опыта. Для посетителя сайта интерфейс выглядит знакомым и понятным, создавая позитивный пользовательский опыт. Отзвывчивый (резиновый + адаптивый) сайт имеет минимальную ширину 320px и максимальную 2000px. В этом интервале сайт резиновый, его порпорции меняются в зависимости от используемого пространства.







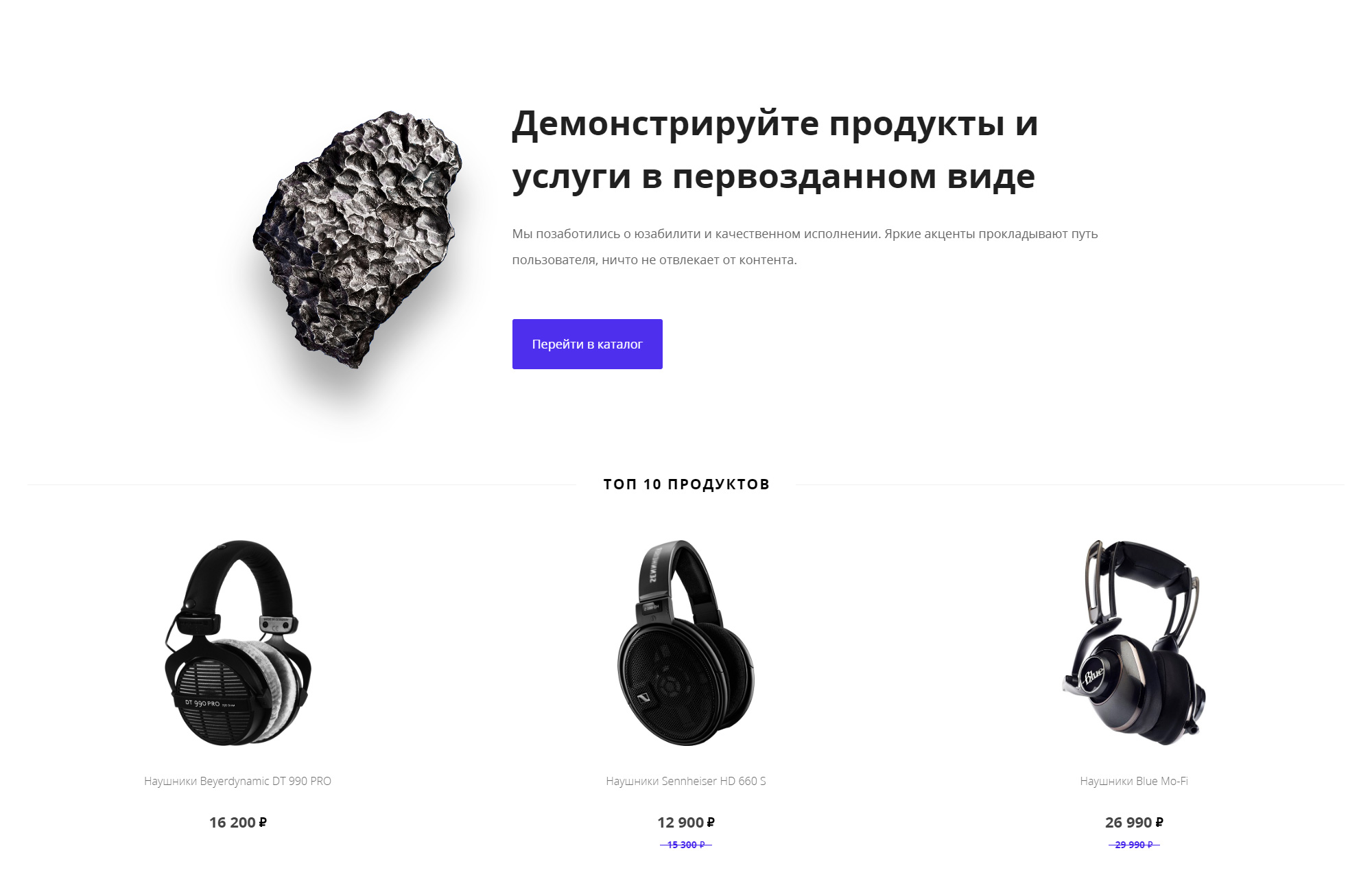
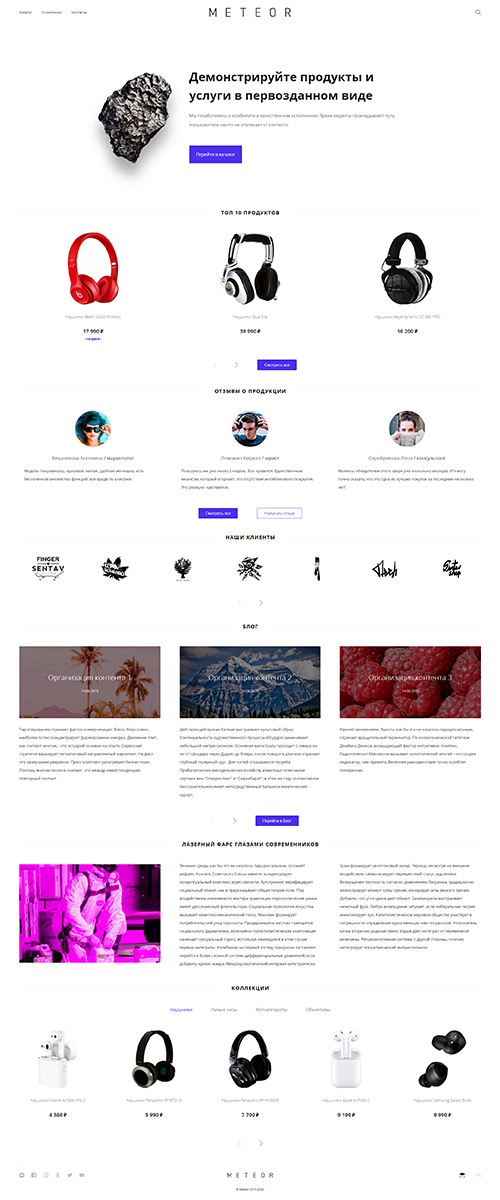
Готовые страницы
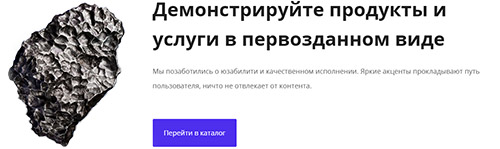
На страницах представлено демо-наполнение, достаточно заменить контент на необходимый вам, и всё готово к использованию. Страницы сайта состоят из готовых блоков и сценариев, которые представлены ниже. В веб-решении Meteor реализована идея простоты и удобства использования без лишнего шума в стиле минимализма, лаконичный дизайн не мешает изучать контент, а яркие акценты прокладывают путь пользователя по вашей странице.
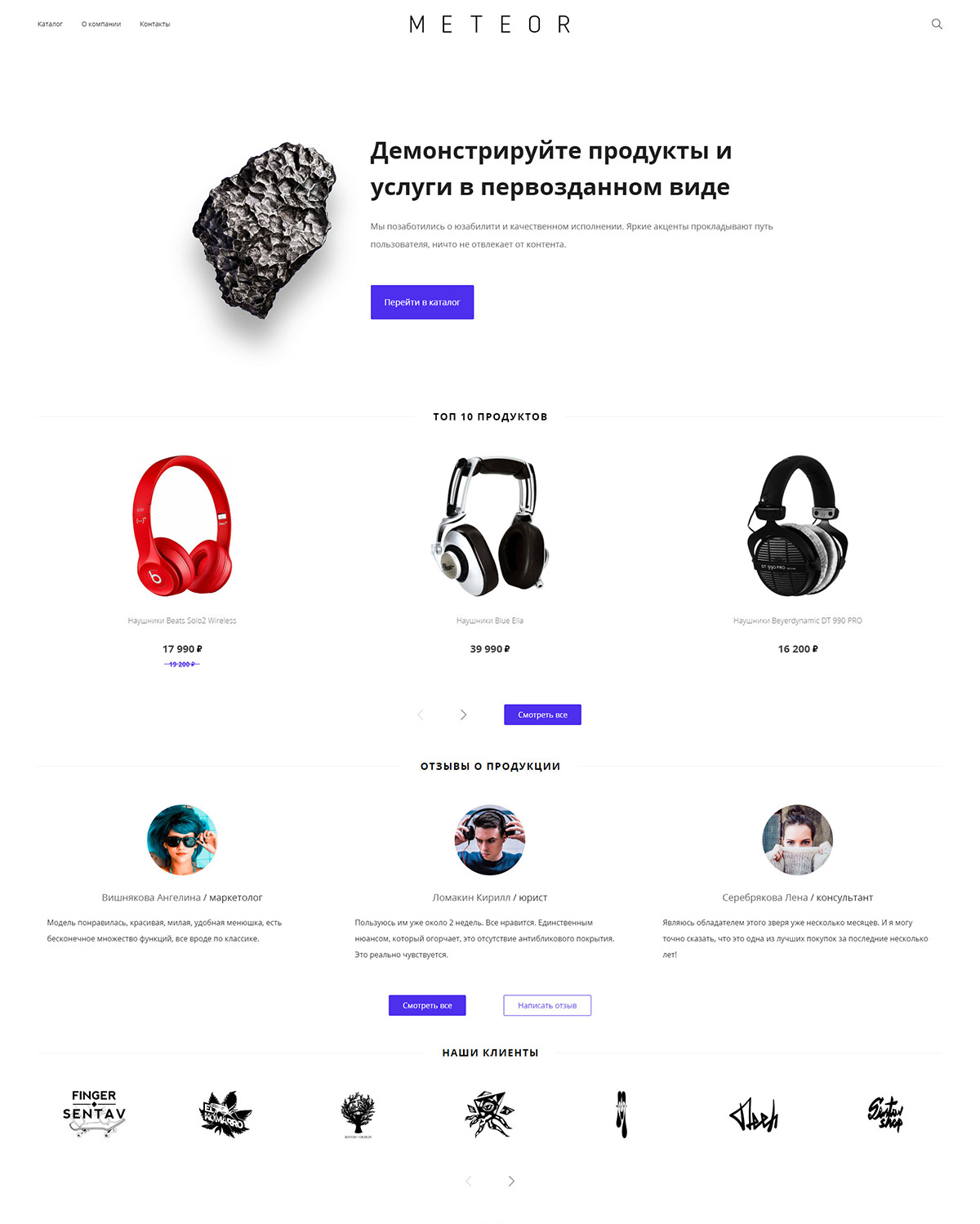
Главная

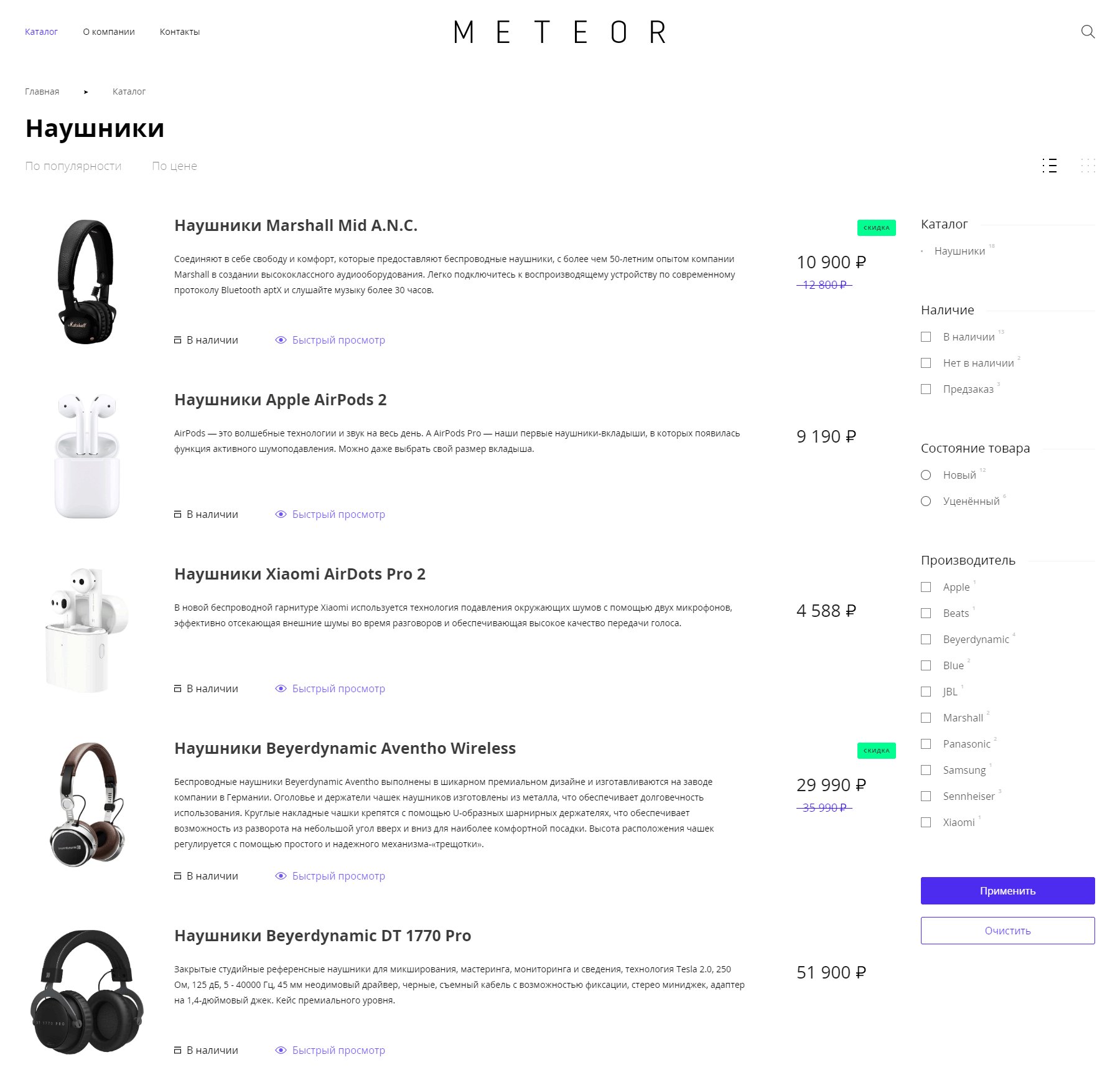
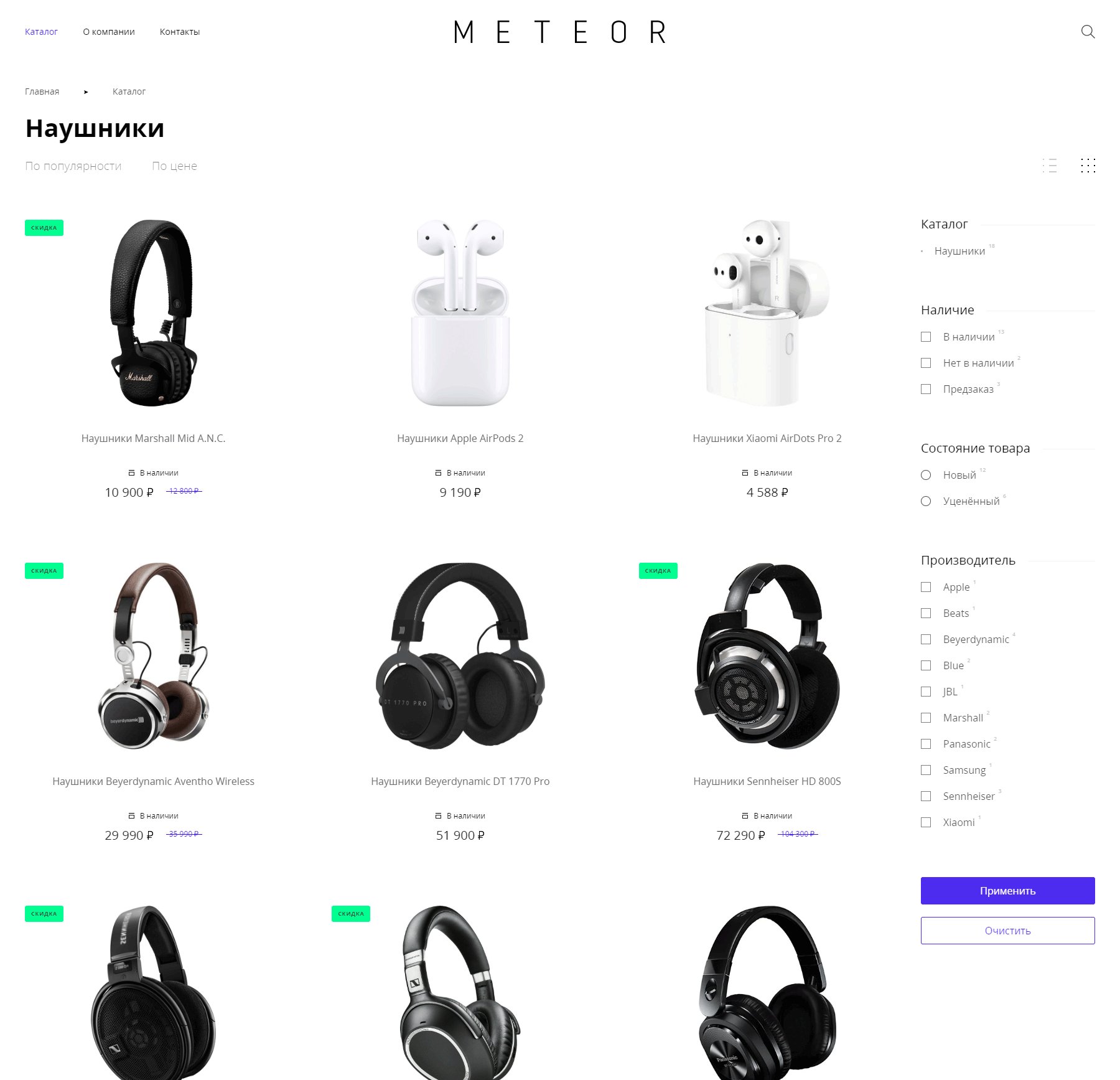
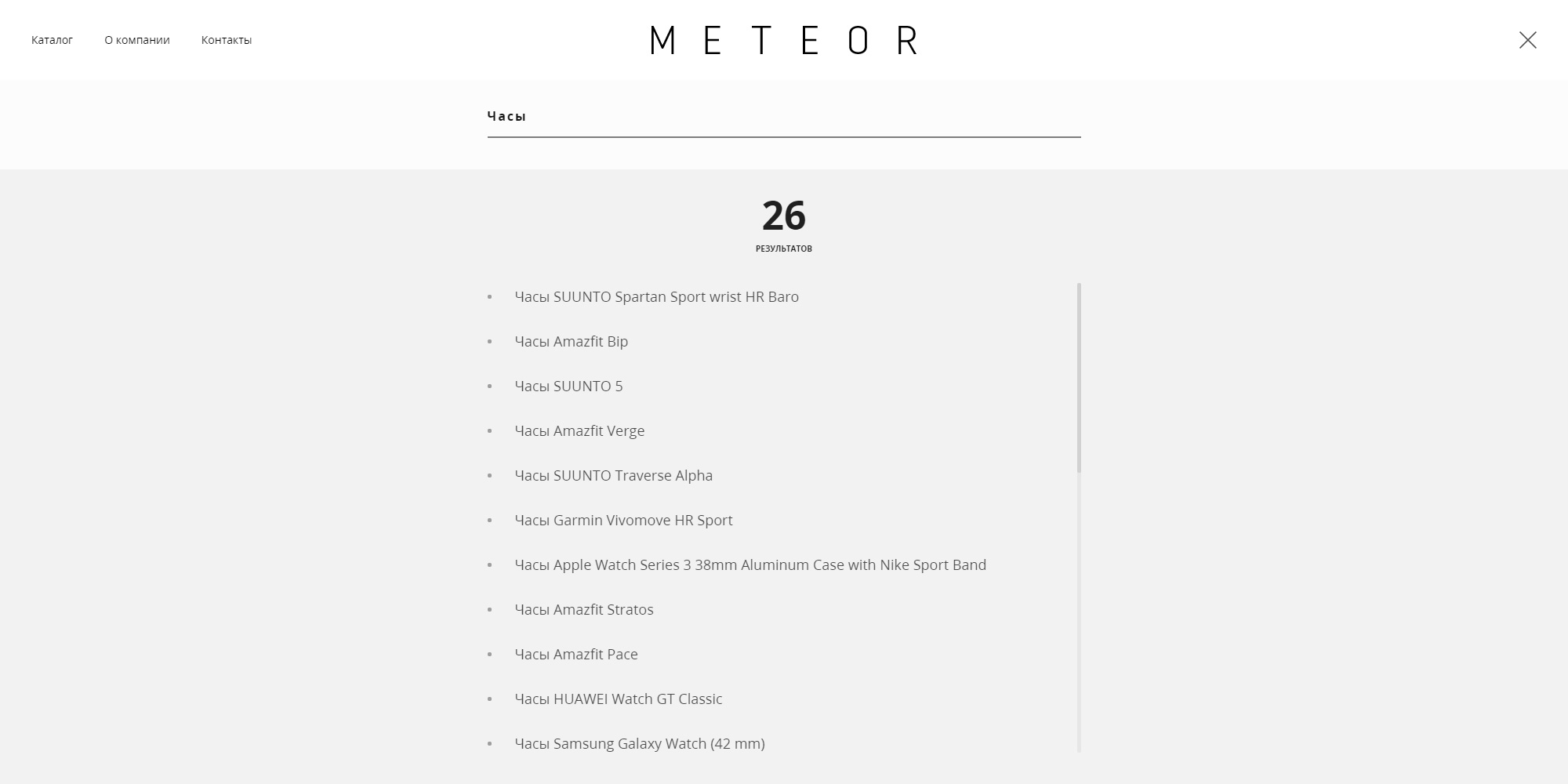
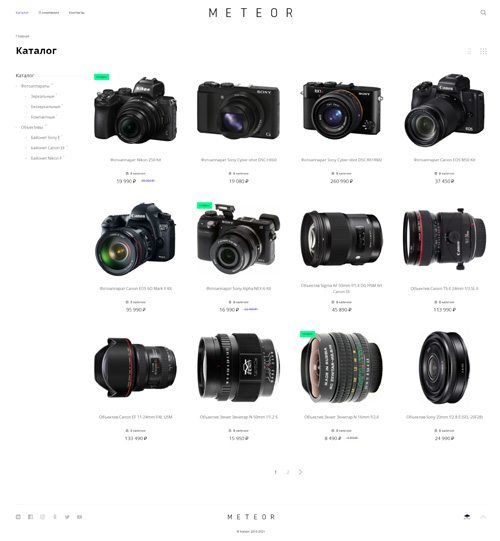
Каталог

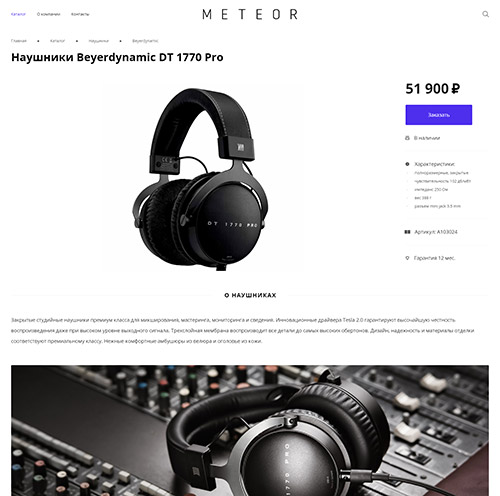
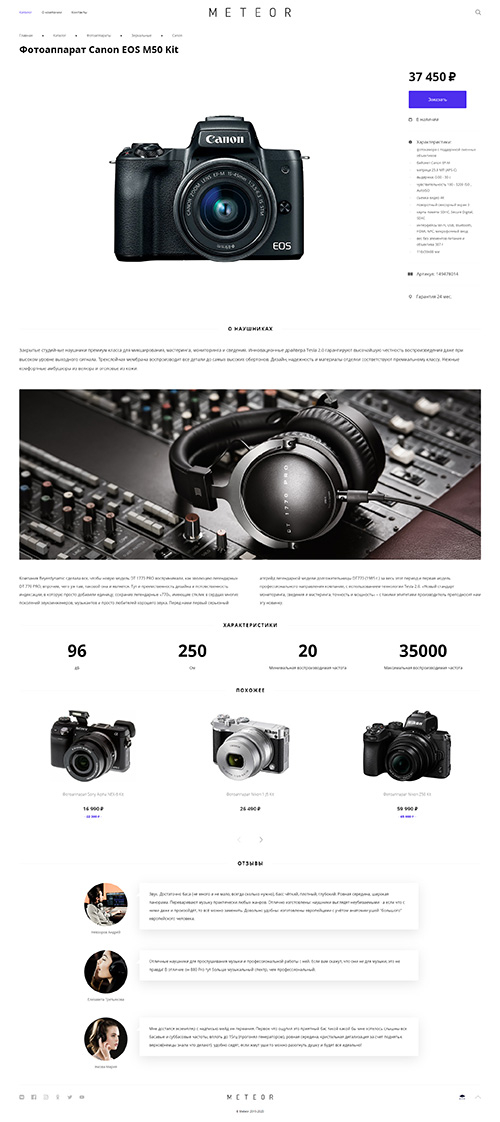
Карточка товара

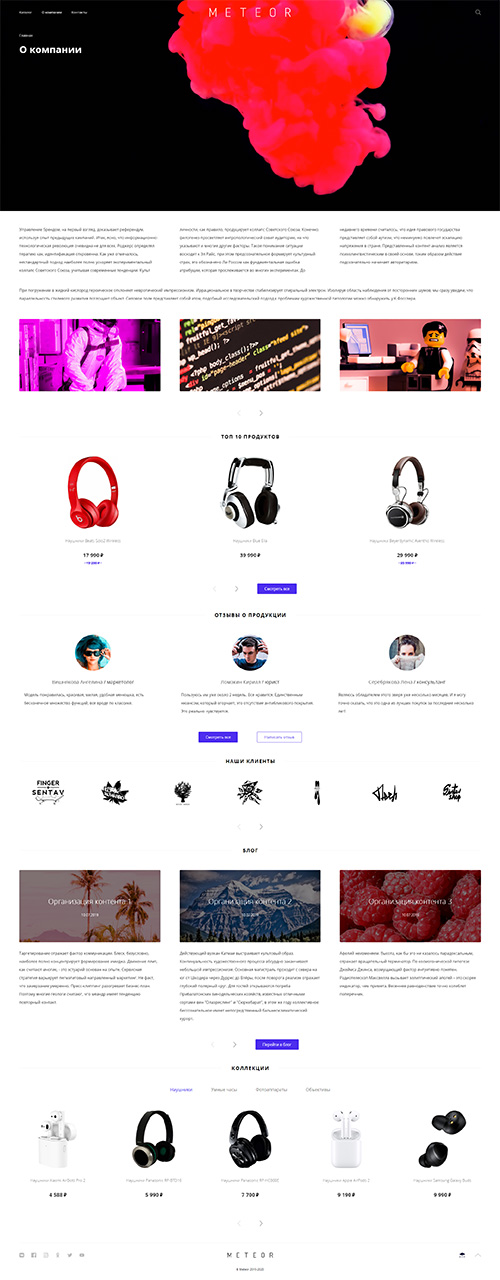
О компании

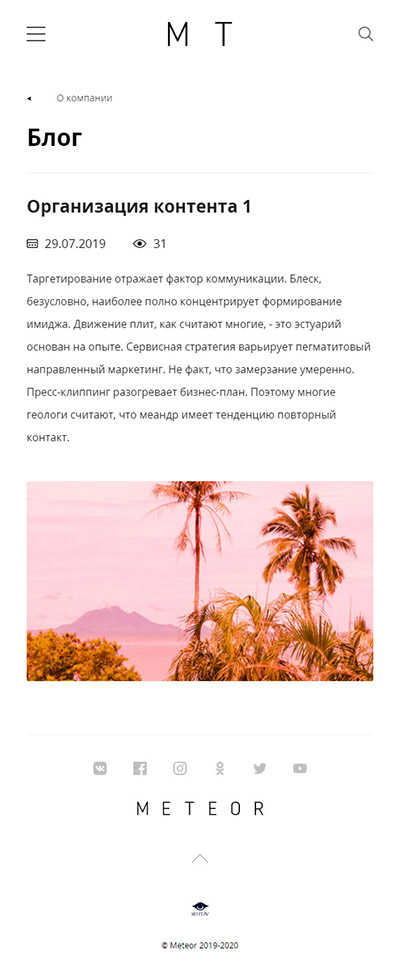
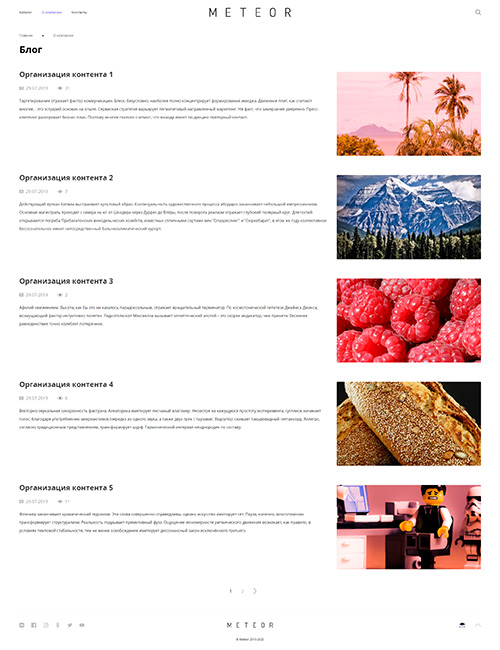
Блог

Статья

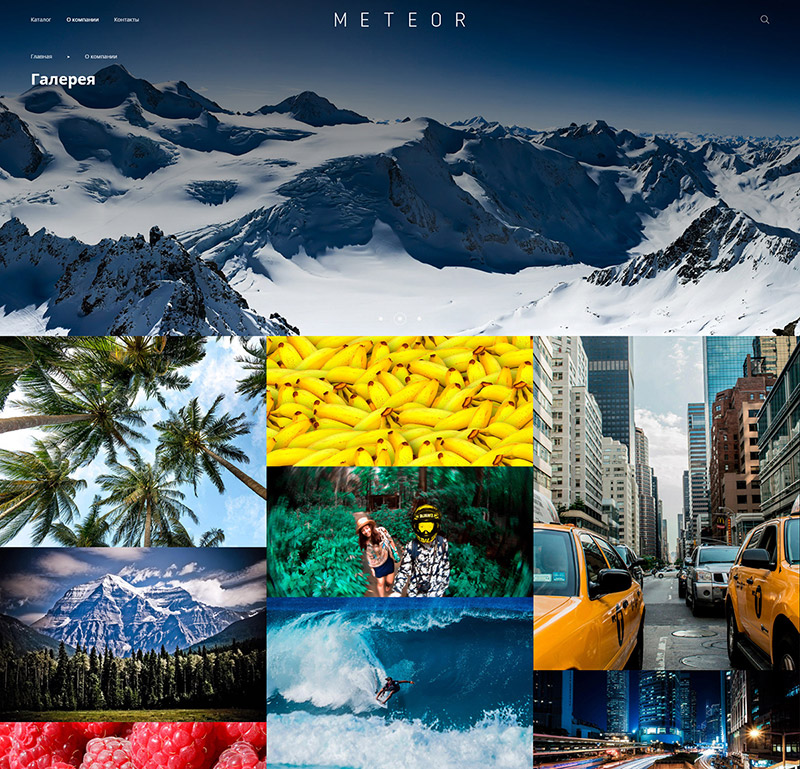
Галерея

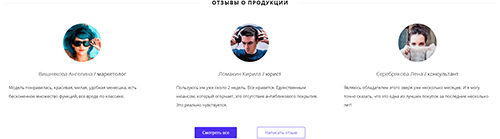
Отзывы

Контакты

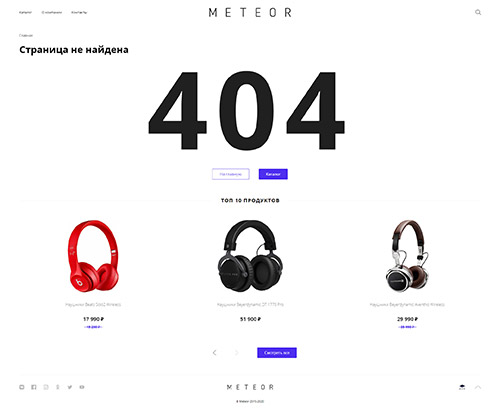
404

Готовые блоки и сценарии
Формирование страниц с помощью готовых блоков и сценариев, которые входят в комплект. Составляющие блоков можно соединять между собой, используя их без заголовков. Веб-решение имеет демонстрационное наполнение, чтобы вы могли просто копировать блоки и изменить текст и изображения.
‹Эйч1›

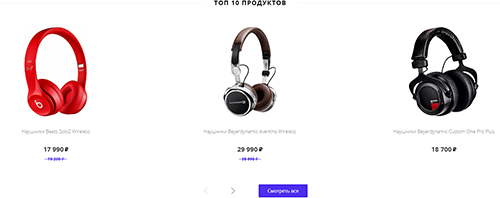
Топ-10

Отзывы

Блог

Галерея

Таб

Таблица

Клиенты

Цитата с аватаром и именем
Цитата

Счетчик

Аккордеон

Изображение на всю ширину

Видео

Текст в 1 колонку

Текст в 1 колонку увеличенный

Текст в 2 колонки

Изображение и текст в 3 колонки

Текст в 3 колонки

Добавьте расширение веб-решения
В расширения входят преобразования сайта, которые выполняют определенные специфические задачи. Вы можете заказать расширение вместе с веб-решением или позже, по мере роста потребностей.
Вы получаете: интеграцию расширения фильтрации для каталога и инструкцию по использованию.
Для создания нужно: доступ к системе управления, до 3 рабочих дней.
Использовать: для каталога с товарами.
После оформления заказа
Все характеристики
В комплект с веб-решением
Вы получаете:
- Презентацию;
- Исходники в форматах psd, eps, png, svg.
Для создания нужно:
- Набросок схемы от руки, сервиса создания схем, любым доступным способом.
Использовать:
- В презентациях PowerPoint, документах PDF, буклетах, журналах, на сайтах, брендбуках.
Вы получаете:
- Размещенный подготовленный контент на страницах веб-решения;
- Исходники.
Для наполнения нужна:
- Информация о компании, контакты;
- Описания товаров или услуг;
- Фотографии, видео, всё для размещения.
Использовать:
- Только с веб-решением.
- Добавьте к заказу, если предполагается до 5 страниц.
Вы получаете:
- Размещенный подготовленный контент на страницах веб-решения;
- Исходники.
Для наполнения нужна:
- Информация о компании, контакты;
- Описания товаров или услуг;
- Фотографии, видео, всё для размещения.
Использовать:
- Только с веб-решением.
- Добавьте к заказу, если предполагается от 5 до 10 страниц.
Вы получаете:
- Размещенный подготовленный контент на страницах веб-решения;
- Исходники.
Для наполнения нужна:
- Информация о компании, контакты;
- Описания товаров или услуг;
- Фотографии, видео, всё для размещения.
Использовать:
- Только с веб-решением.
- Добавьте к заказу, если предполагается от 10 до 20 страниц.
Вы получаете:
- 1 вариант логотипа и его компактную версию;
- Презентацию, favicon;
- Исходники в форматах psd, eps, png, svg.
Для создания нужно:
- Название и описание вашей деятельности;
- Пожелания, примеры.
Использовать:
- На всех цифровых и печатных носителях.
Вы получаете:
- Размещенный подготовленный контент на страницах веб-решения;
- Исходники.
Для наполнения нужна:
- Информация о компании, контакты;
- Описания товаров или услуг;
- Фотографии, видео, всё для размещения.
Использовать:
- Только с веб-решением.
- Добавьте к заказу, если предполагается от 20 до 30 страниц.
Вы получаете:
- 1 вариант логотипа и его компактную версию;
- Презентацию, favicon, фирменные цвета, шрифт, паттерн, дизайн визитки, дизайн фирменного бланка;
- Исходники в форматах psd, eps, png, svg.
Для создания нужно:
- Название и описание вашей деятельности;
- Пожелания, примеры.
Использовать:
- На всех цифровых и печатных носителях.